リストや表などのデザインで威力を発揮する「last-child」という疑似クラス。
CSSをしばらく勉強していても、この疑似クラスというのが理解しにくかった。
「疑似って何??」
といつも思っていたものだ(笑)
しかし、ちゃんと理解してしまえばそんな難しくなかった。
今回は疑似クラスの中の「last-child」について理解したことを整理したいと思う。
last-childとは?
last-childは「該当要素の最後だけにCSSを適用」するための疑似クラスのことだ。
- last=最後
- child=子
だからlast-child=「最後の子」と訳せるから、何となく意味はわかる。
ちなみに要素というのは<li>~</li>の部分のことを言う。
例えば、リストの最後の文字だけ赤くしたい場合。
1 2 3 4 5 6 7 | 【HTML】 <ul> <li>テレビ</li> <li>ソファ</li> <li>テーブル</li> <li>机</li> </ul> |
上記コードを実行すると、プラウザ(Google Chromeなど)には
- テレビ
- ソファ
- テーブル
- 机
このように表示される。
この最後の「机」の文字色だけ赤くしたい場合にCSSで
1 2 3 4 | 【CSS】 li { color:red; } |
としてしまうと
- テレビ
- ソファ
- テーブル
- 机
このようにすべてが赤文字になってしまう。でもlast-childを使って下記のようにCSSを書けば
1 2 3 4 | 【CSS】 li:last-child { color:red; } |
- テレビ
- ソファ
- テーブル
- 机
と狙った通りに li 要素の最後である「机」だけを赤文字にすることが出来るのだ。
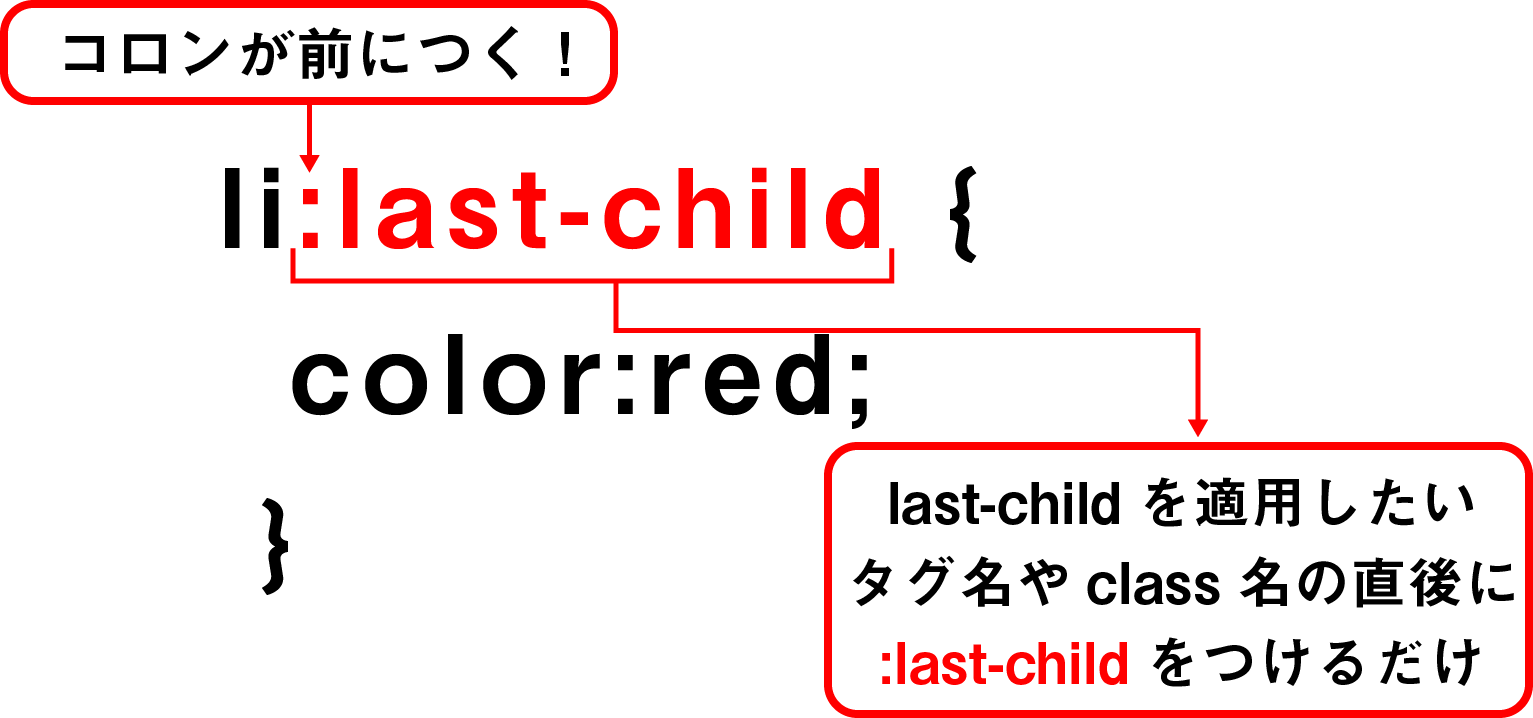
last-childの書き方は?
last-childの書き方は簡単だ。

上図のようにlast-childを適用したいタグ名(今回の例だとliタグ)やclass名の直後に:(コロン)とlast-childをつければOKだ。
なぜlast-childを使う必要があるの?
last-childは便利だ。
しかし、「なんでlast-childを使う必要があるの?classで指定すれば同じじゃないの?」
という疑問を持っていたが、last-childに始まる疑似クラスを上手に活用すればCSSの量を減らすことが出来て、楽になる。
確かにlast-childを使わなければ、class名が1つ増える。
そういった場面が多数あれば、class名がどんどん増えていき、管理が大変になる(class名が被らないように気を付けるなど)。
でも、last-childなどの疑似クラスを使えばそれを減らすことが出来る。
HPのデザインをただ整えるだけだったらlast-childはそこまで必要ないのかもしれない。
しかし、実務でプログラミングを扱っている人にとっては
「その後のメンテナンスをいかに楽にするか?」
という問題がいつもつきまとうのだ。
そういった問題を解決・改善するためにlast-childなどの疑似クラスがあるというのも1つの理由なのだろう。
関連記事はこちら!