
1 | transition-duration: 6s; |
「transition-duration、、、いったいこれは何なんだ?」
と単語の意味から理解できていなかったので調べたことを備忘録として記録しておく。
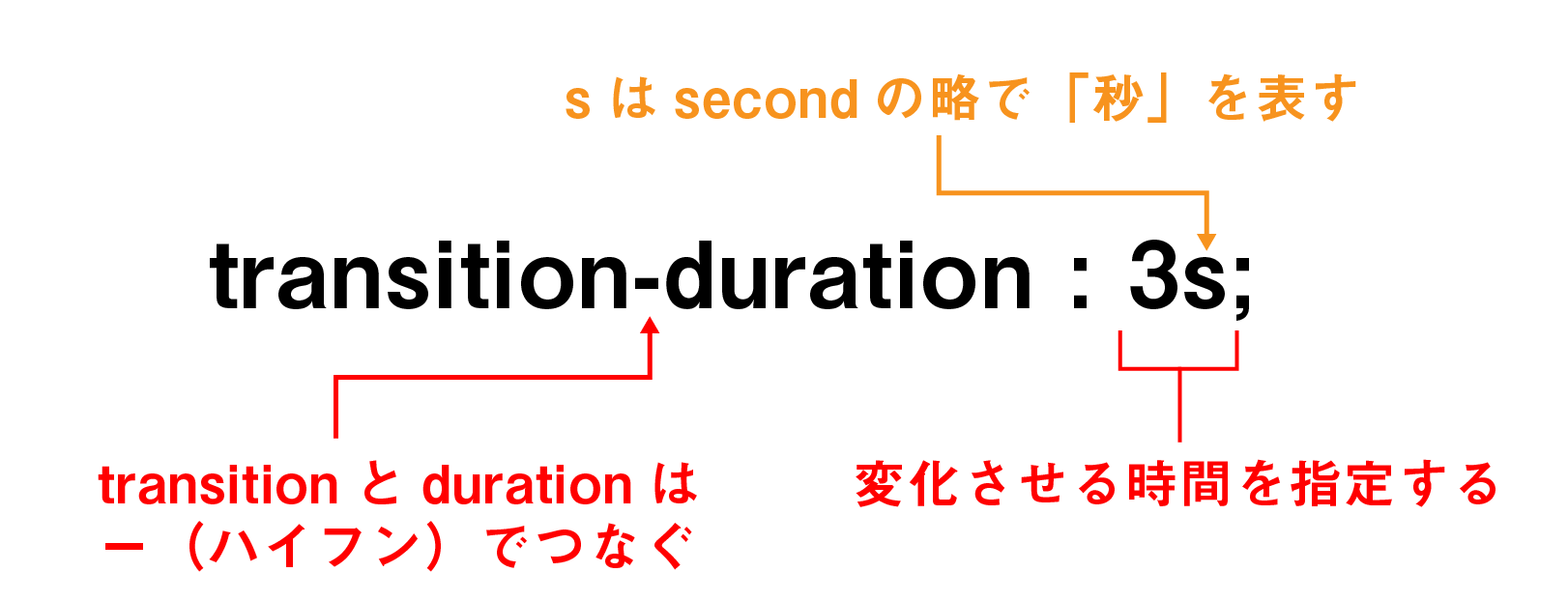
transition-durationは変化させる時間を指定する
transition-durationは、CSSでアニメーションをつけたい時に便利な transitionプロパティの中の1つだ。
例えば、マウスオーバーした時にボタンの角をゆっくり丸くしたい時に使ってみると下記のようになる。
See the Pen
transition-duration by ryota (@rwyboc)
on CodePen.
通常だとマウスオーバーした時に瞬時にボタンの角が丸くなるが、
「transition-duration:3s」
を指定することでマウスオーバーしたら「3秒掛けてゆっくりとボタンの角を丸くするアニメーション効果」を出しているのだ。
ちなみにマウスオーバーした時に角を丸くする効果を出しているのは
1 2 3 | button:hover{ border-radius: 75px } |
の部分だ。
transiton-durationの意味は?
「transition」は訳すと「遷移(せんい)」=「移り変わり」という意味だ。
要は「変化させる」という意味だから、transitionプロパティは何かを変化させる役割を持つプロパティとなる。
そのtransitionプロパティの中の1つであるtransition-durationは「変化させる時間を指定する」役割を果たす。
- transition=「遷移・移り変わり」
- duration=「持続・存続時間」
という意味だから、
transition-durationは「移り変わりを持続する時間=変化時間」という意味であることがわかる。(若干強引だが(笑))
transition-durationの指定の仕方は?
transition-durationは変化時間を指定するから、変化させたい秒数を指定すればいい。
先程の例で言えば、マウスオーバーした時に3秒で角を丸くしたかったので
1 | transition-duration: 3s; |
と指定した。
3sの「s」は1秒、2秒などの秒を表す「second」の略だ。

ちなみに先ほどのコードを変更して
1 2 3 4 5 6 7 8 9 | button { background: red; padding: 20px 25px; } button:hover{ border-radius: 75px; transition-duration: 3s; } |
とマウスオーバーした時のスタイルの指定箇所である
button:hover{~}内に transition-duraitonを移動させてもプラウザの表示は同じになる。





