最近、CSSのフレームワークであるBootstrapを勉強している。
勉強している時に、Google Chromeの検証ツールで
「どのようにCSSで指定されてるのか?」
を確認していると
white-space:nowrap
というCSSの指定をよく見るが、意味がぜんぜんわからなかった(笑)。
「CSSのwhite-spaceプロパティは余白や改行などをどう扱うかを指定するもの」
というのは前回記事で整理したが、何も指定されていない時に適用されるwhite-space:normalとwhite-space:nowrapがどう違うかを今回は調べてみた。
nowrapの意味は?
white-spaceは日本語に訳すと「余白」「空白」という意味。
CSSでのwhite-spaceプロパティの定義は
「HTMLに書いた半角スペース、タブ、改行をブラウザでどのように表示させるかを指定するプロパティ」
という意味だ。
非常にわかりにくいが(笑)、半角スペースや改行などの扱いを取り決めているのだ。
wrapはテキストの折り返しなどでよく使われるので、意味としては「改行」に近い。
wrapの意味が「改行」と捉えるとnowrapはわかりやすいはずだ。
- no=しない
- wrap=改行
ということだがら
nowrap=改行しない
という意味になる。
white-space:normalが適用された場合
nowrapの何となくの意味がわかったところで、whte-space:normalとの違いを詳しく確認しておこう。
まずはwhite-space:normalの場合だ。
前回の【CSS】white-space:normalってどういう意味?で書いたように初期値(何もCSSで指定しない場合)で適用されるwhite-space:normalでは
- 改行は半角スペース1つにまとめられる
- 連続した半角スペースも1つの半角スペースにまとめられる
- プラウザの画面幅や指定したwidthの幅を超える場合は自動的に改行される
という特徴がある。
例えば、下記のようなコードを書いた場合
1 2 3 4 5 6 7 8 9 10 11 | 【HTMLコード】 <p class="sample">サンプル コード サンプルコード 改行後 </p> 【CSSコード】 .sample{ width:200px; background: #fbb03b; white-space:normal;/*本来は記述する必要無し*/ } |
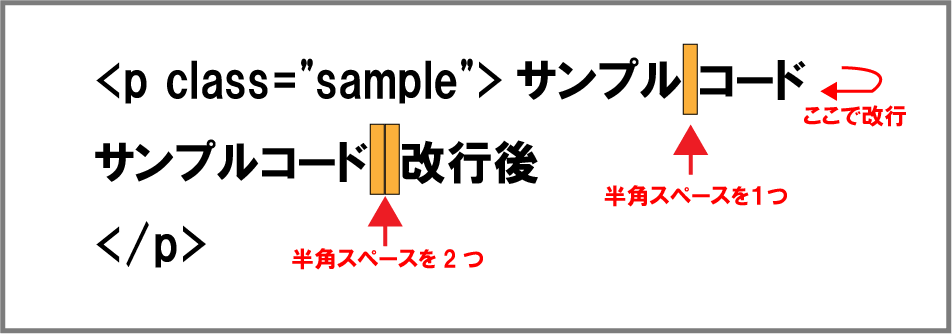
実際のコードに入力されている半角スペースや改行は下図の通りだ。

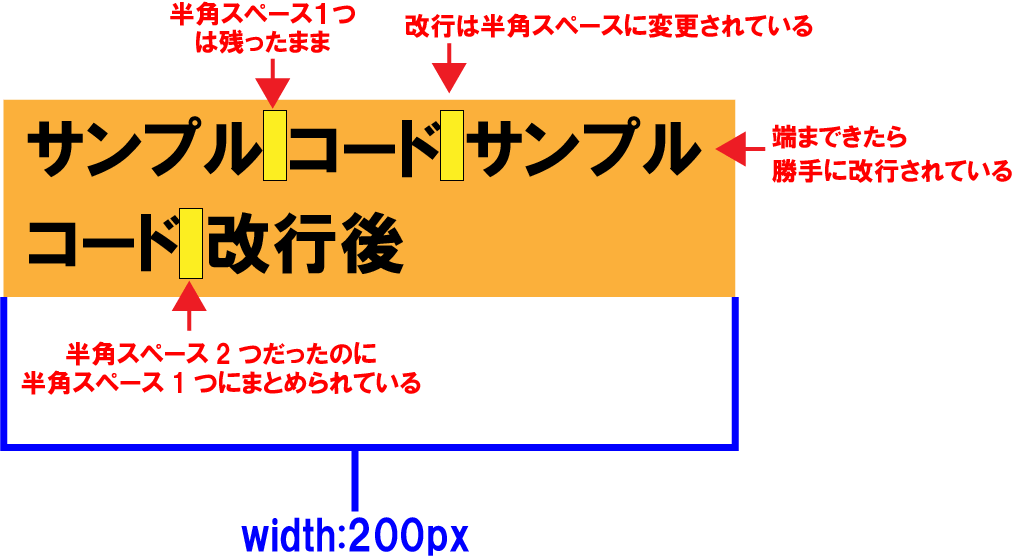
これを実際にプラウザに表示すると下図のようになる

このようにwhite-space:normalが適用されると
- 連続した半角スペースは1つの半角スペースにまとめられる
- 改行していた部分は1つの半角スペースにまとめられる
- 端(widthで指定した幅)まで来ると自動で改行される
となり、Chromeなどのプラウザで表示される場合は上記のように変更されるのだ。
white-space:nowrapが適用された場合
それに対して同じサンプルコードでwhite-space:normal→nowrapだけ変更した場合。
1 2 3 4 5 6 7 8 9 10 11 | 【HTMLコード】 <p class="sample">サンプル コード サンプルコード 改行後 </p> 【CSSコード】 .sample{ width:200px; background: #fbb03b; white-space:nowrap; } |
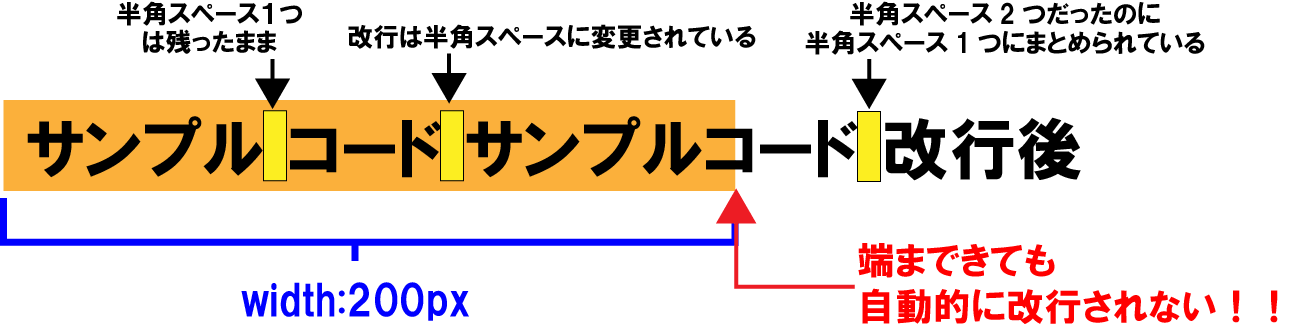
Chromeなどでの表示は下図のようになる。

white-space:normalとの違いは
「端まできても自動的に改行されない!」
この1点だ!
「自動的に改行されるかどうか?」
これがnormalの場合は自動改行されて、nowrapの場合は自動改行されない。
それ以外はwhite-space:normalと全く同じ特徴なのだ。