今回はpaddingを上下左右まとめて指定する方法について整理する!
内側の余白を作るpaddingはCSSでもうめちゃくちゃたくさん使う。
paddingをpadding-topなど個別で指定するのはわかりやすい。
でも、上下左右をまとめて指定したい場合の書き方は順番を覚えていないと混乱しがちだ。
1 2 | 【CSS】 padding:10px 0 10px 0; |
と指定した場合に、
「あれ?最初が上部の指定で、次が右側だっけ?、、、」
とわからなくなってしまうことがよくあるのだ。
目次
そもそもpaddingとは?
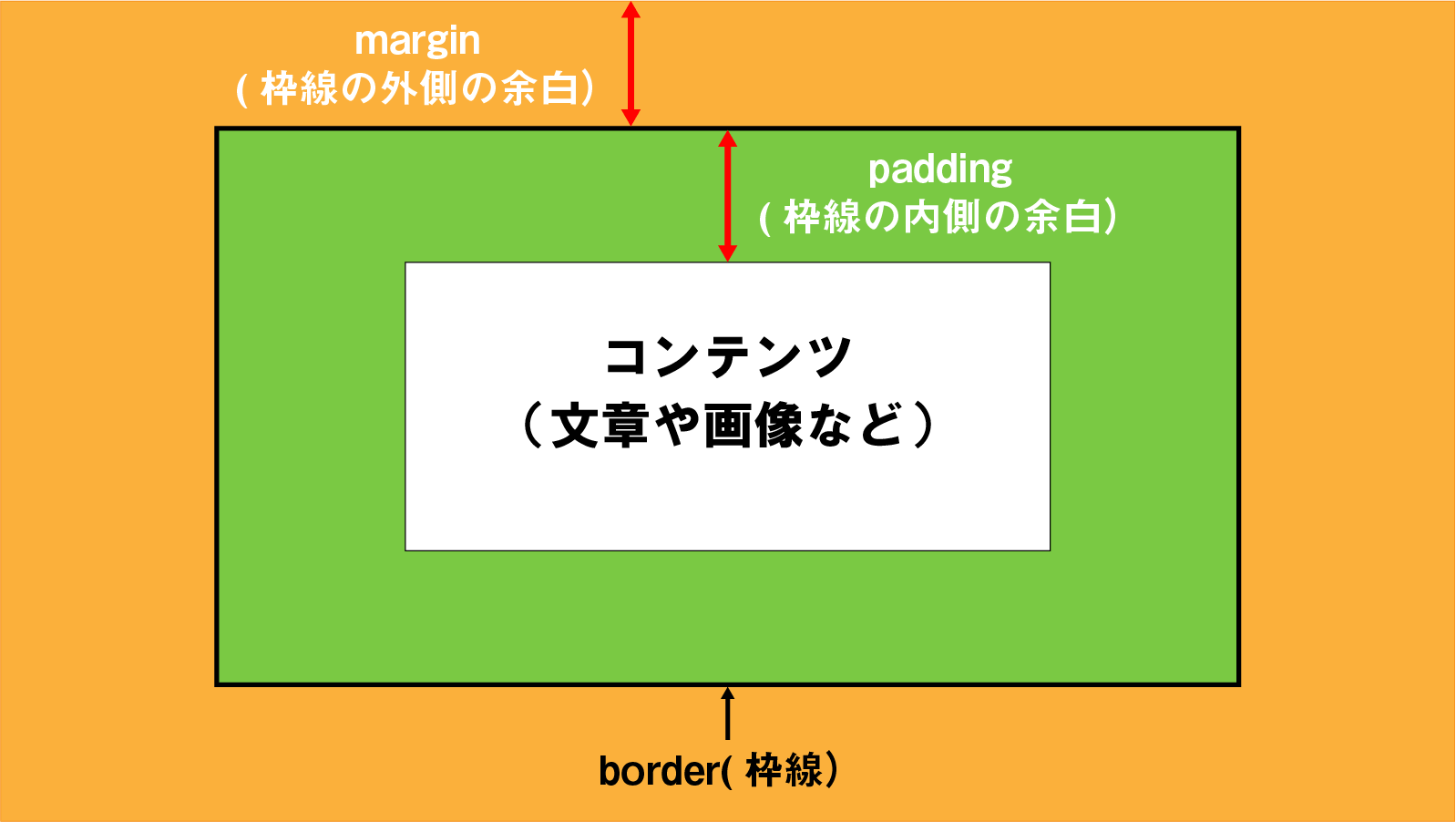
paddingはborder(枠線)の内側の余白を調整するプロパティのことだ。
オシャレなWEBデザインは余白がキレイに調整されている。
余白が全然ないと読みにくいし、余白が多すぎてもスカスカな感じになる。
余白(marginとpadding)の調整次第で「ダサい」とも思うし、「オシャレだ」とも思うほど違いが出てくる。

上図のようにmarginがborder(枠線)の外側の余白に対して、paddingはborderの内側の余白なので違いをしっかり整理しておくことはかなり大事だ!
※ちなみにわかりやすいように上図にはpaddingとmarginに色を付けているが、実際はそんな色はついていない。
paddingを上下左右まとめて指定する方法
まずpaddingは上下左右で個別に指定することが可能だ。
1 2 3 4 5 | 【CSS】 padding-top:10px;/*paddingを上のみに指定*/ padding-bottom:10px;/*paddingを下のみに指定*/ padding-left:10px;/*paddingを左のみに指定*/ padding-right:10px;/*paddingを右のみに指定*/ |
これなら、
「padding-top:10px だから、内側の上部に10pxの余白を作るんだな。」
という感じですぐわかる。
しかし、上下左右にpaddingを指定したい場合にpaddingの指定のためにいちいち4行も書くのはめんどくさい。
paddingには1行でまとめて上下左右に指定が出来る書き方がある。
それを1つ1つ見ていこう。
上下左右に同じ値のpaddingを指定する場合
先程の例のように上下左右に同じ幅の余白を設定したいなら
1 2 | 【CSS】 padding:10px; |
と指定してしまえば、上下左右全てに10pxのpaddingが設定される。
これを理解するのは簡単だろう。
上下と左右でそれぞれpaddingを変えたい場合
次に上下に10px、左右に20pxのpaddingを設定したい場合だ。
上下と左右で違い値を設定する必要があるから、値を2つ書く必要がある。
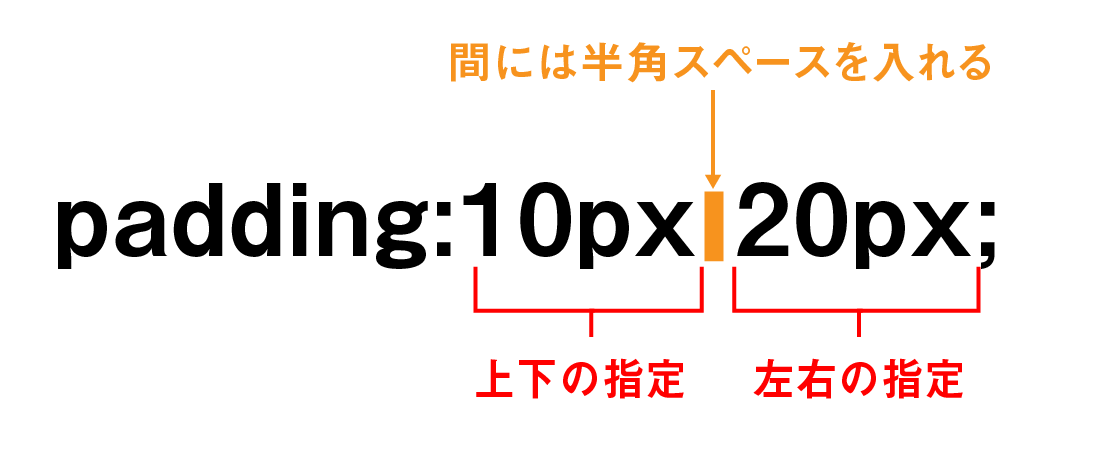
1 2 | 【CSS】 padding:10px 20px; |
と記述すればOKだ。

先に上下の指定、その後に左右の指定の順番。
数値の間はカンマではなく、半角スペースを入れるのがポイントだ。
上と下で別の値のpaddingを指定したい場合
上に10px,下に30px、左右に20pxのpaddingを指定したい場合は、先ほどの記述の仕方が出来ない。
その場合は1つ記述する数値を増やして
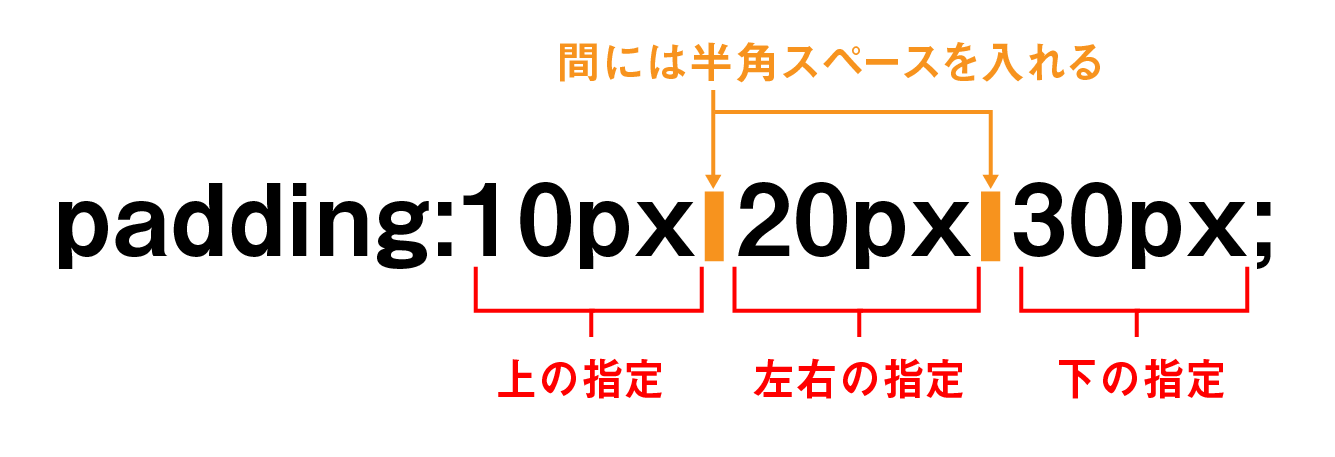
1 2 | 【CSS】 padding:10px 20px 30px; |
このように記述すれば、上に10px,下に20px、左右に30pxのpaddingを指定することが出来る。

上下の指定で左右の指定をはさみ込む形だ。
上下左右全てバラバラにpaddingを指定したい場合
上下左右に全て別の値のpaddingを指定したい場合(こんなことはあんまりない気はするが(笑))。
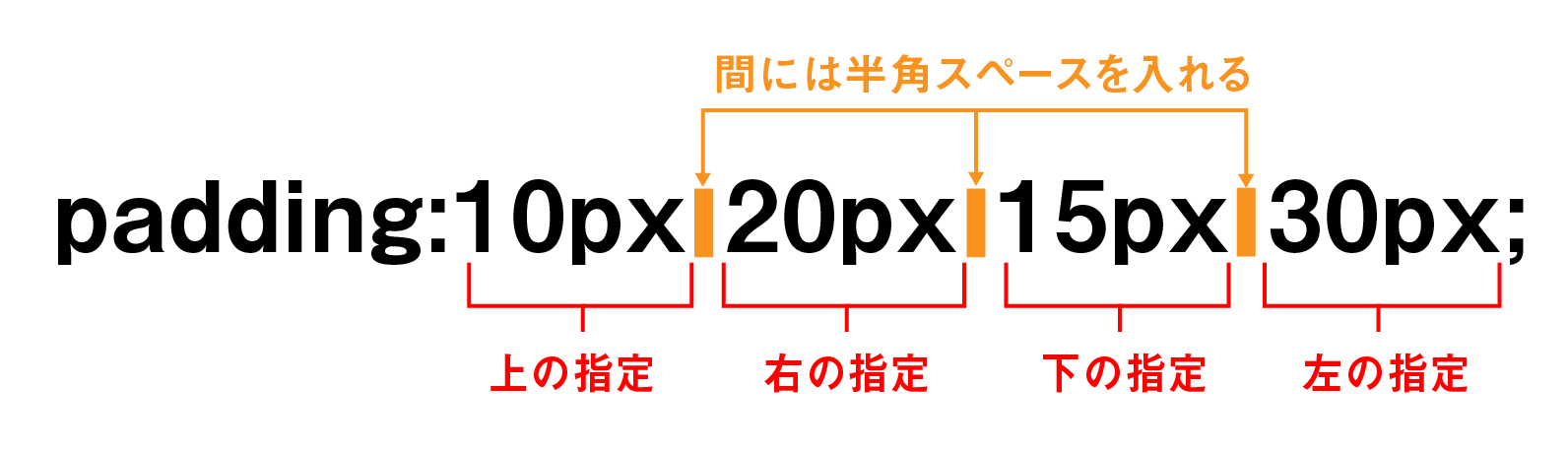
例えば、上に10px、下に15px、右に20px、左に30pxのpaddingを指定するには、4つのpaddingの値を
- 上
- 右
- 下
- 左
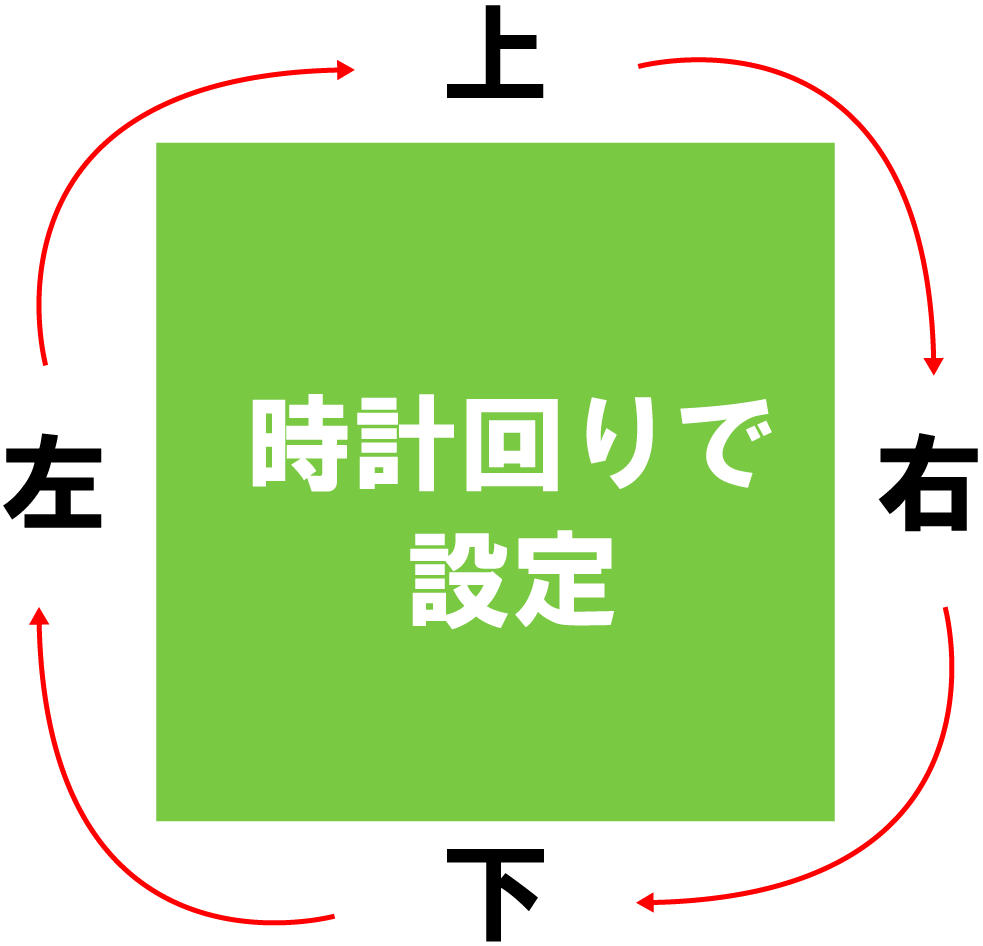
と時計回りの順に記述する。
1 2 | 【CSS】 padding:10px 20px 15px 30px; |
このように記述すればOKだ。

上下左右の記述する順序がわかりにくいが
「上から時計回りの順に記述する!」
これを覚えておけば、だいぶわかりやすくなるはずだ。

まとめ
このように上下左右をまとめて指定するpaddingの指定方法は
「上から時計回りで指定する」
と覚えておけば覚えやすくなる。
上下と左右の2つの値で指定する方法も時計回りで考えれば
「上→右→下(上と一緒だから省略)→左(右と同じだから省略)」
と考えれば、
「上下を先に書いて、その後に左右の値を書く」
というのが理解しやすくなると思う。
ちなみに私が最初の頃よくやってしまったのが、それぞれの指定の間にカンマ( , )を入れてしまって
「反映しない、、、」
というミスだ。
上下左右のそれぞれの指定の間はカンマではなく、半角スペースを入れる。
これを忘れないようにしておきたい。
関連記事はこちら!