
CSSの基本である
- セレクタ
- プロパティ
- バリュー
の意味とそれぞれの違いについては早めに整理しておいた方が勉強効率が上がる。
なぜなら、ほとんどのCSS本やネット記事でも
- 「セレクタを~」
- 「プロパティが~」
- 「バリューに~」
というように3つの用語がバリバリ出てくるからだ。
だから、3つの用語の意味がわかっていないと
「あれ?セレクタってなんだっけ?専門用語が多すぎてわかりにくい、、、」
とCSSを難しく感じてしまう原因になる。
だから今回は「セレクタ」「プロパティ」「バリュー」の意味とそれぞれの違いを整理したいと思う。
セレクタ・プロパティ・バリューとは?
CSSの役割はHTMLで作られたWEBページの見た目を整えることだ。
HTMLはページの内容を記述することは出来るが、きれいにデザインを整えることは出来ない。
だから、オシャレなWEBページを作るにはCSSが欠かせない。
このCSSを使って制御された見た目のことを「スタイル」という。
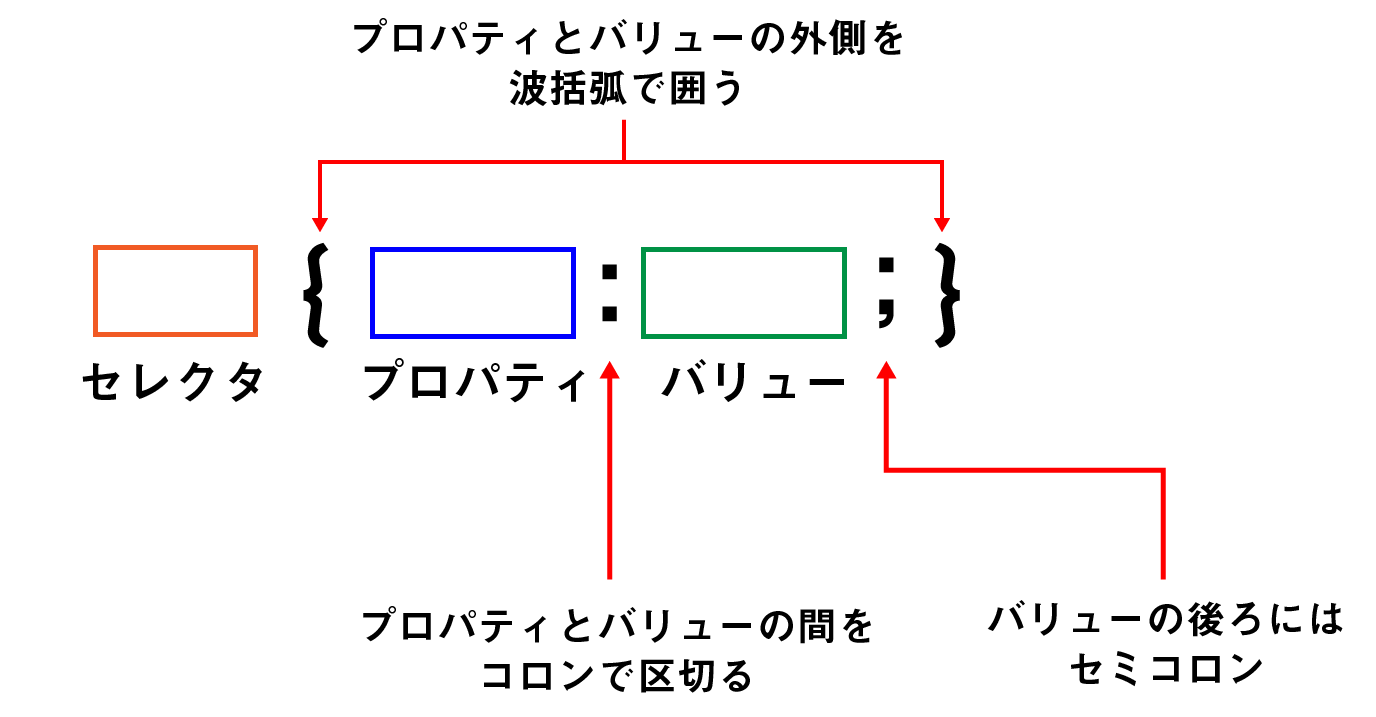
CSSはセレクタ・プロパティ・バリューを下図のように組み合わせて記述する。

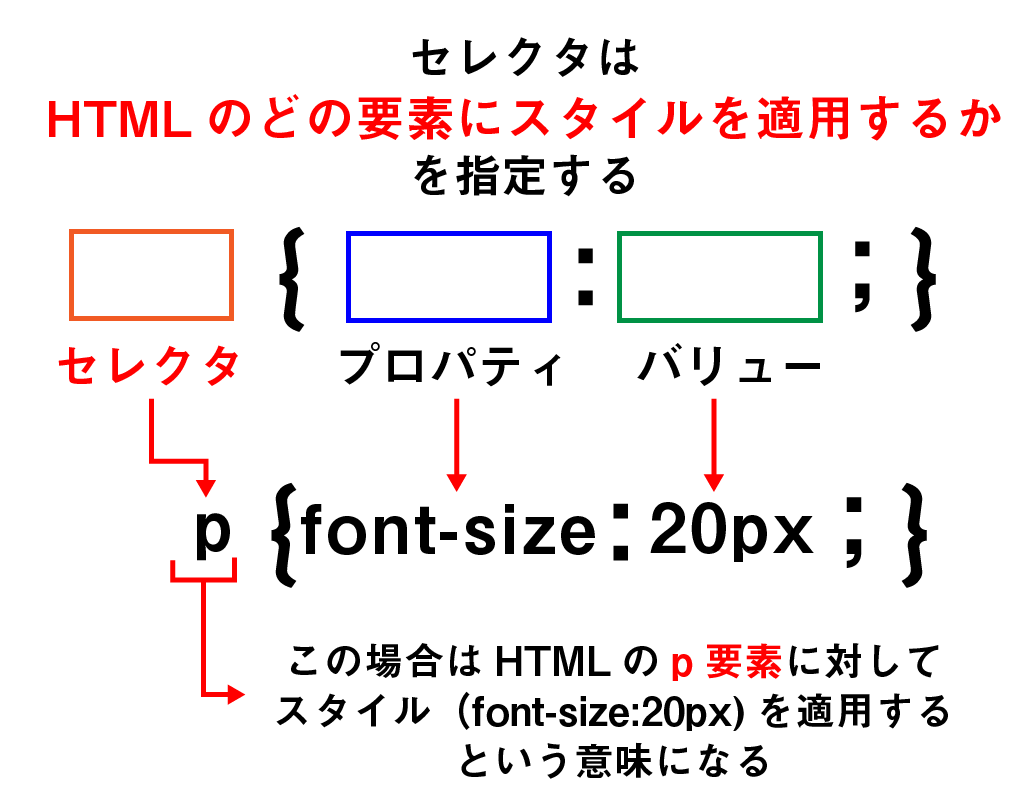
セレクタとは?
HTMLで書かれたWEBページの見た目を整えるためには、まず
「スタイルをHTMLのどこ(どの要素)に適用するか?」
を決める必要がある。
それを指定する役割を果たすのが「セレクタ」だ。

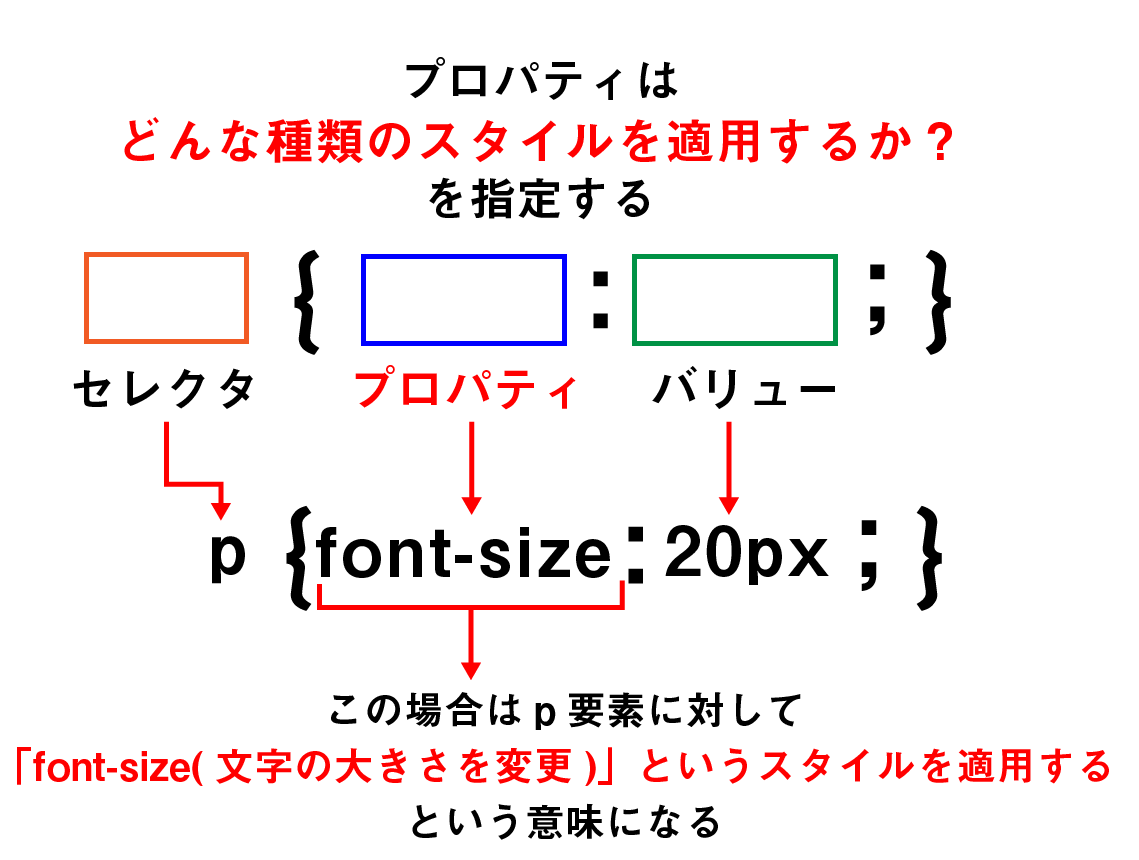
プロパティとは?
セレクタでHTMLのどこ(どの要素)にスタイルを適用するかを決めたら、次は
「どんな種類のスタイルを適用するか?」
ということを決める必要がある。
それを決める役割を果たすのがプロパティだ。

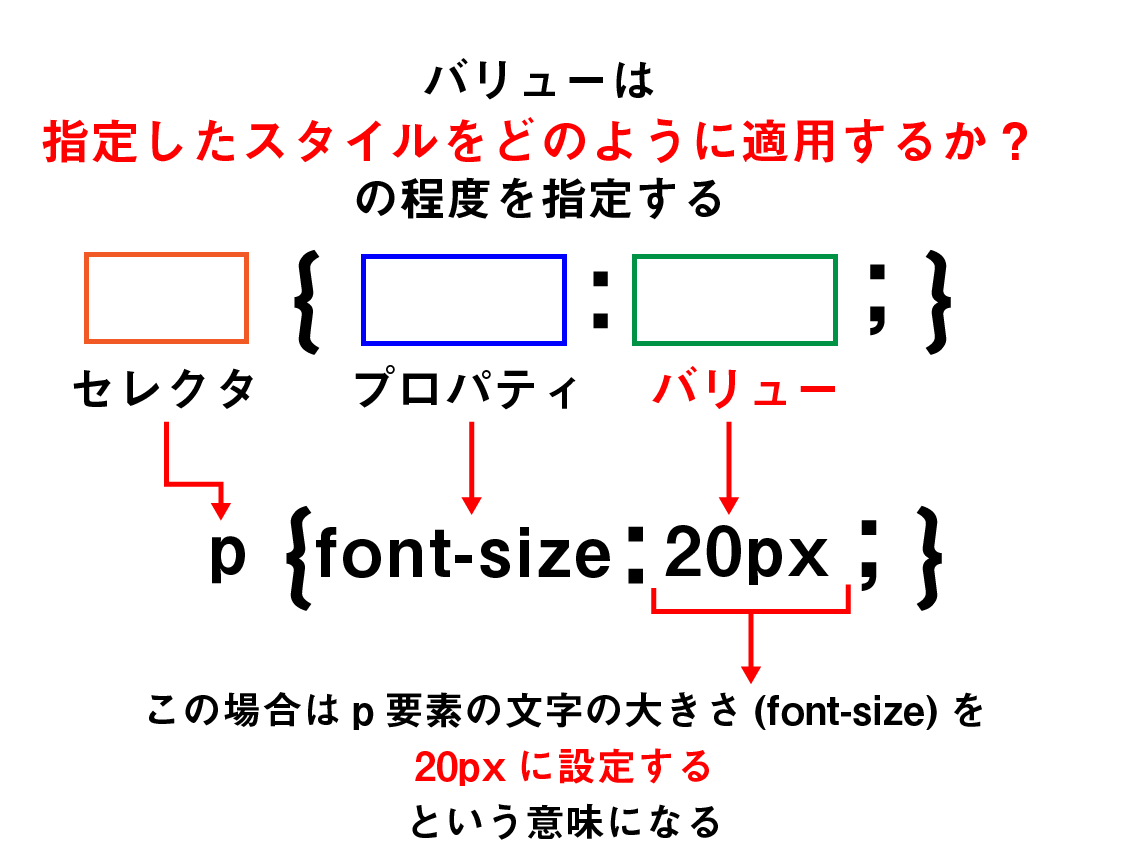
バリューとは?
セレクタでHTMLの「どこにスタイルを適用するか」を決め、プロパティで「どんな種類のスタイルを適用するか」まで決めたら、あとは
「どのように適用するか?」
ということを決めるのがバリューだ。
例えば、プロパティで
「色を変えるスタイルを適用する」
ということにした場合には、バリューで
「何色に変更するか?」
ということを指定する。
別の例でいえば、プロパティで
「文字の大きさを変えるスタイルを適用する」
と決めた場合には、バリューで
「どれくらいの大きさの文字にするか?」
の値を指定する。

まとめ
上記で見てきたようにセレクタ・プロパティ・バリューは単独で使うのではなく、常にセットで記述する。
- セレクタで「HTMLのどの要素にスタイルを適用するか」を決める
- 次にプロパティで「指定した要素にどんな種類のスタイルを適用するか」を決める
- 最後にバリューで「決めた種類のスタイルをどのように(どれだけ)適用するか」を決める
こういった流れでCSSを記述していく。
ちなみにセレクタ・プロパティ・バリュー全てにおいて半角文字で入力するのを忘れないようにしたい。
全角ではスタイルがきちんと指定できないので要注意だ。
セレクタ・プロパティ・バリューという用語はめちゃくちゃ頻繁に出てくる。
だから早めに役割の違いを整理しておくことがCSSの勉強効率を高めてくれるはずだ。




