
今回はHTMLの子孫要素について。
HTMLの要素同士の関係性が整理しきれていなかったので、今回は親要素と子要素について整理したいと思う。
親要素とは?
HTMLのコード(HTML文書)は要素同士が階層構造になっている。
そもそも要素というのは<p>~</p>などのセットのことを呼び、「~」の部分の内容まで含む。
→詳しくは【HTML】タグってなに!?要素との違いとは?を読んでみて欲しい。
1 2 3 4 5 6 7 8 9 | <html> <head> ~ </head> <body> <h1>見出し</h1> <p>サンプルテキスト</p> </body> </html> |
上記のようなコードがある場合に
<html>~<html>は<head>~</head>や<body>~</body>を挟んだ状態=入れ子構造になっている。
しかも、html要素(<html>~<html>)はhead要素やbody要素のすぐ1つ上の階層にある。
この場合のhtml要素(<html>~<html>)はhead要素やbody要素の「親要素」という。
このようにある要素(今回はhead要素やbody要素)から見て、「すぐ上の階層にある要素(今回はhtml要素)」のことを「親要素」というのだ。

子要素とは?
親要素がわかったら、子要素は簡単だ。
「ある要素から見てすぐ下の階層にある要素」を「子要素」という。
つまり、先ほどのコード⇩の場合
1 2 3 4 5 6 7 8 9 | <html> <head> ~ </head> <body> <h1>見出し</h1> <p>サンプルテキスト</p> </body> </html> |
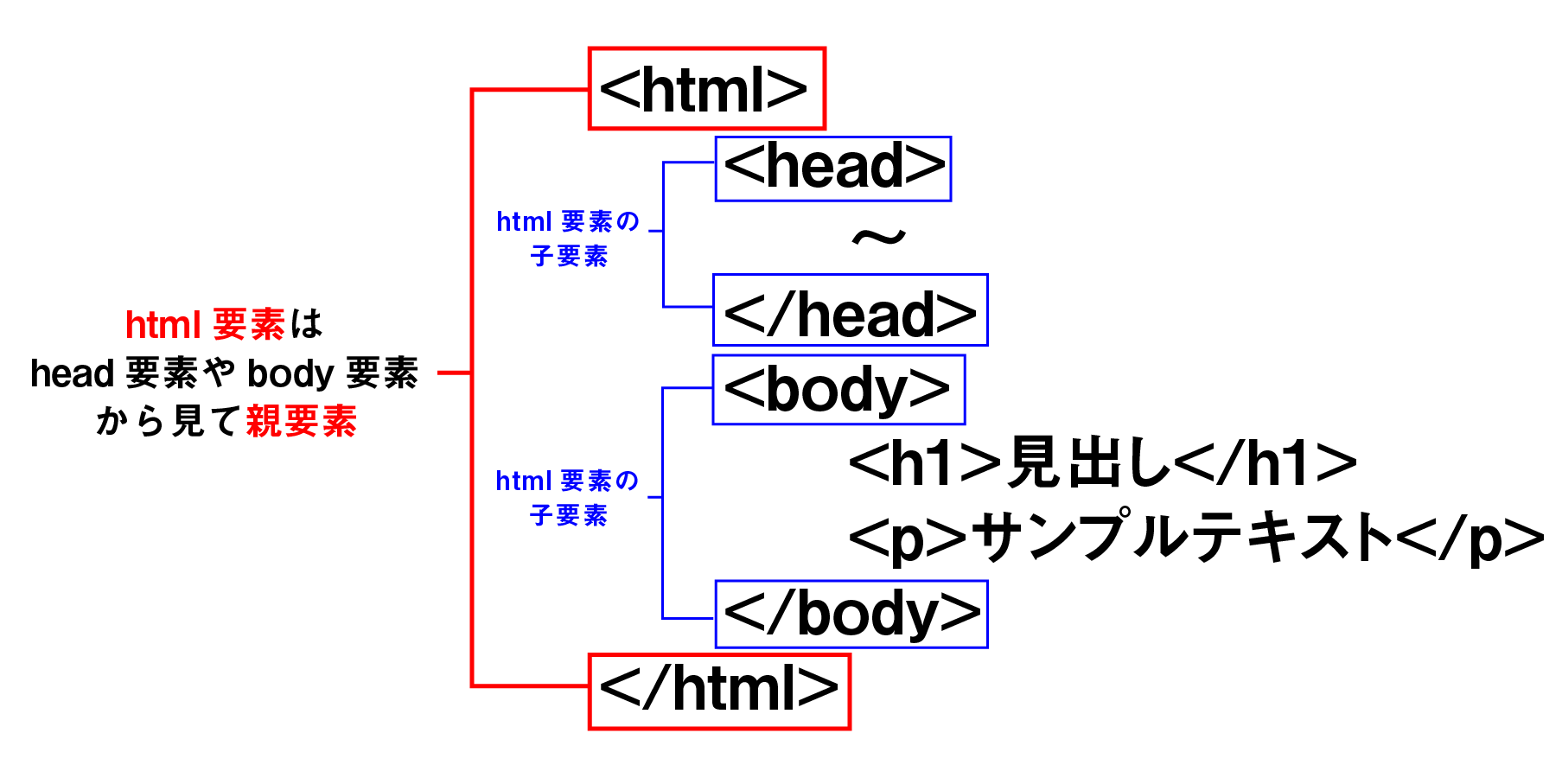
html要素はhead要素やbody要素の親要素だった。
一方、head要素とbody要素はhtml要素のすぐ下の階層にあるので、html要素から見れば「子要素」となるのだ。
つまり、どこの視点から見るかによって呼び方が変わってくるのだ、
- html要素の視点から見れば、head要素やbody要素は「子要素」
- head要素やbody要素から見れば、html要素は「親要素」
となる。
親子の関係は要素同士がすぐ1つ上(あるいは下)の階層にあることが条件なので、2つ上の階層にいる要素のことを「親要素」とは呼べないことに注意が必要だ。

祖先要素・子孫要素との違いは?
親要素・子要素と紛らわしいのが、祖先要素と子孫要素だ。
親要素と祖先要素の違いは?
「親要素」と「祖先要素」の違いを先ほどの例で説明する。
1 2 3 4 5 6 7 8 9 | <html> <head> ~ </head> <body> <h1>見出し</h1> <p>サンプルテキスト</p> </body> </html> |
「親要素」は例えば、h1要素から見て、body要素のように
「すぐ1つ上にある階層の要素」
のことを言う。
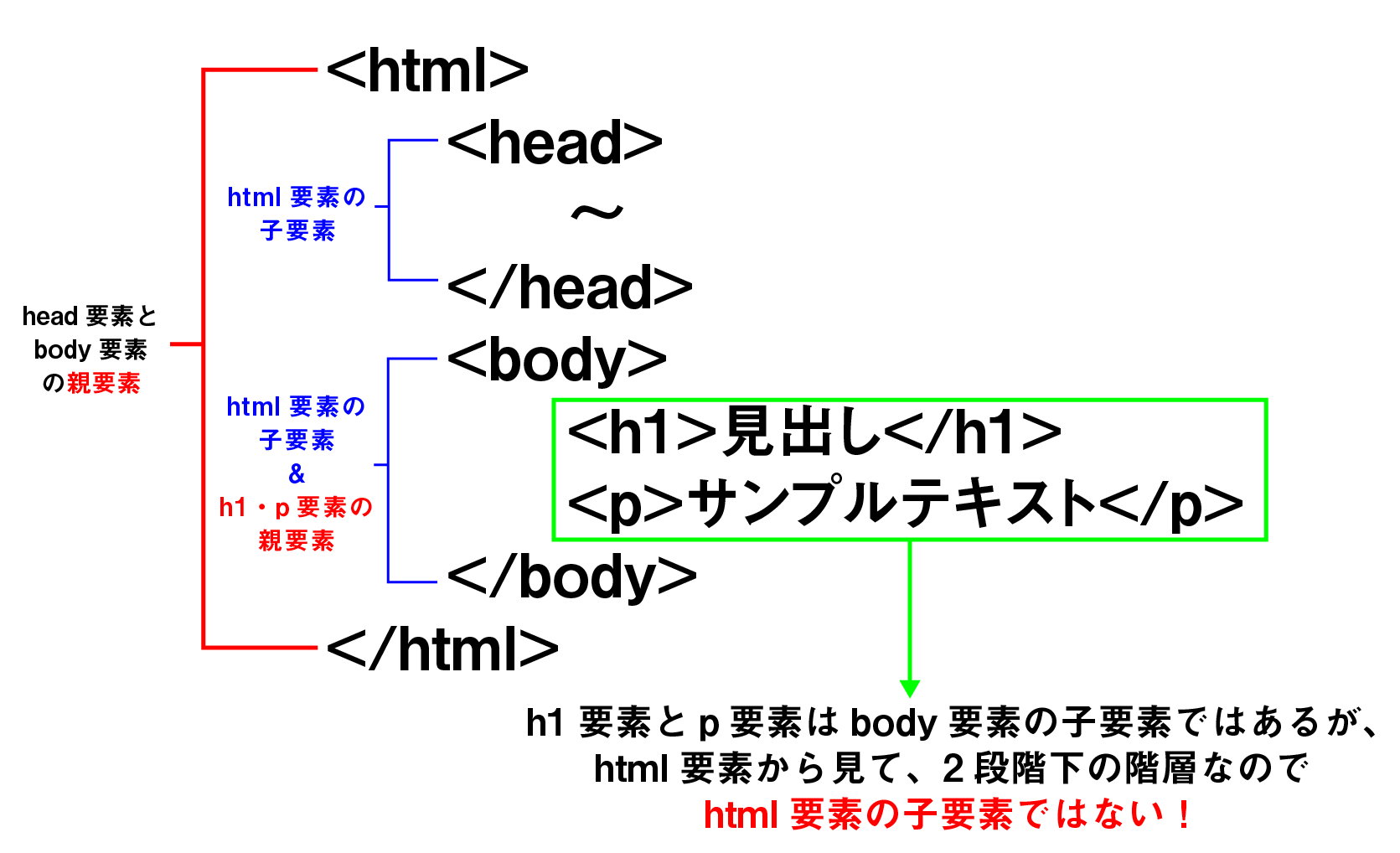
そのため、h1要素から見て、「親要素」であるbody要素の更に1つ上の階層であるhtml要素はh1要素の「親要素」ではない。
なぜなら、h1要素にとって、html要素は「すぐ1つ上の階層」ではなく、「2個上の階層」にあるからだ。
では、h1要素にとって、html要素は一体どんな関係か?というと「祖先要素」にあたる。
「祖先要素」はある要素(今回はh1要素)にとって直結した上位の要素(親要素の親要素など)のことをいうのだ。
h1要素にとって上位の要素は全て「祖先要素」にあてはまる。
そのため、h1要素にとっての親要素も「祖先要素」に含まれるのだ。
祖先要素はある要素から見て2つ上の階層の要素だけでなく、直結した上位の要素全てを指すから、
「すぐ1つ上の階層である「親要素」も含む上位の階層の要素全て」
を指す。
これが「親要素」と「祖先要素」との違いだ。
「祖先要素」は「親要素」よりももっと範囲が広いのだ。
子要素と子孫要素との違いは?
子要素と子孫要素との違いも同じことだ。
子要素は
「ある要素から見てすぐ1つ下の階層にある要素」
だから2つ下の階層にいる要素は「子要素」ではない。
一方、子孫要素は「ある要素に直結した下位要素全て」のことを指す。
そのため、ある要素から見て、すぐ1つ下の階層である「子要素」も2階層下の要素なども全て「子孫要素」に該当するのだ。
1 2 3 4 5 6 7 8 9 | <html> <head> ~ </head> <body> <h1>見出し</h1> <p>サンプルテキスト</p> </body> </html> |
先程の例で言えば、html要素にとって、すぐ1つ下の階層であるhead要素やbody要素も2つ下の階層であるh1要素やp要素も全て「子孫要素」ということだ。
関連記事はこちら!