今回はmarginを上下左右まとめて指定する方法について!
枠線(border)の外側の余白を作る margin は内側の余白を作る padding と合わせてめちゃくちゃよく使う。
私にとってはmarginとpaddingの違いを理解し、Google Chromeの検証ツールでmarginとpaddingが実際のサイトでどんな風に反映するかを理解したことがCSSレベルを高めるうえで非常に大きかった。
marginの指定方法はいくつもあるが、上下左右まとめて指定する方法の記述の順番は混乱しがちなのでこの機会に整理しておく。
目次
そもそもmarginとは?
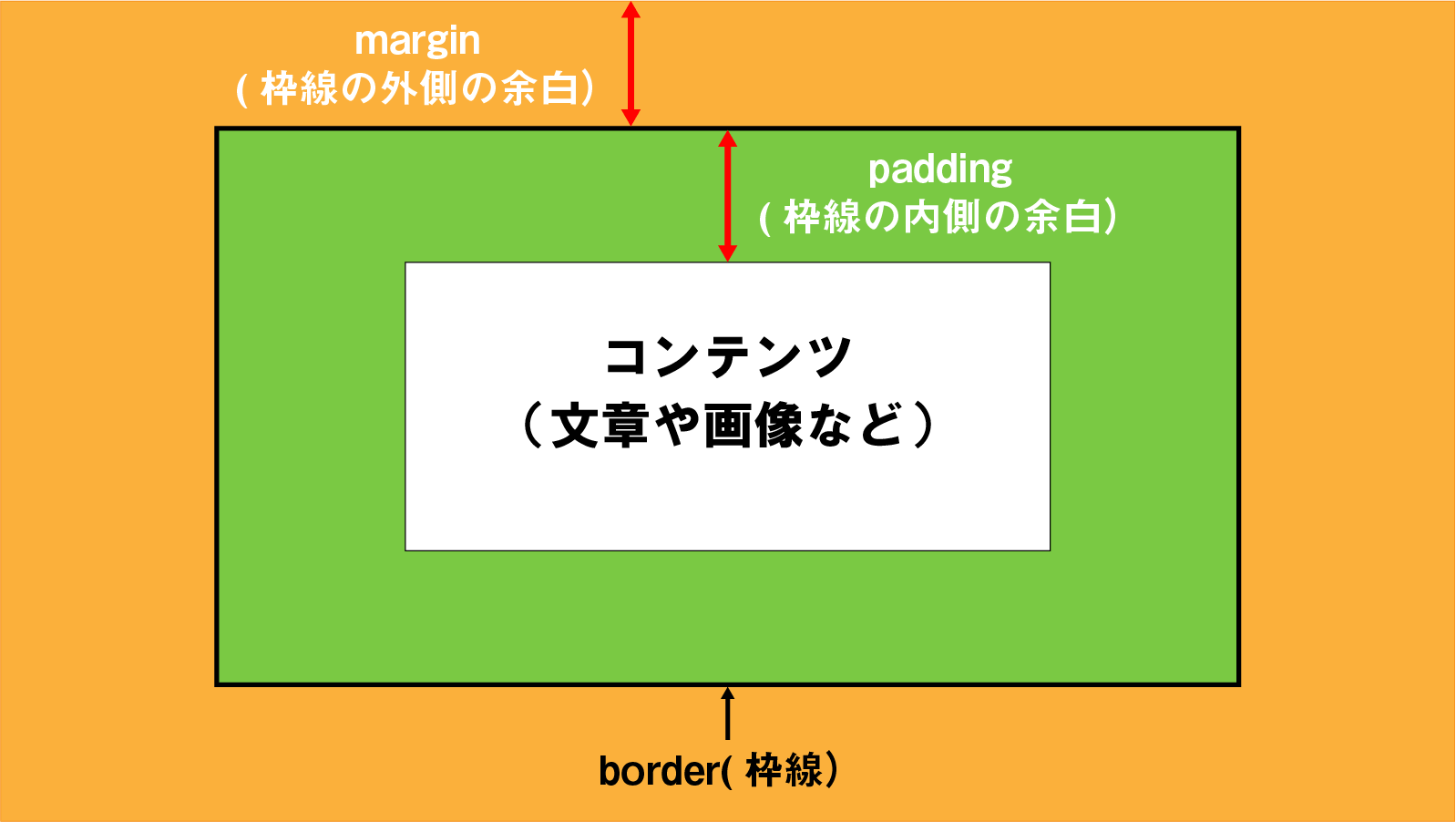
marginとはborder(枠線)の外側の余白を調整するプロパティのことだ。

上図のようにpaddingがborder(枠線)の内側の余白に対して、marginはborderの外側の余白なので違いをしっかり整理しておくことはかなり大事。
※ちなみにわかりやすいように上図にはpaddingとmarginに色を付けているが、実際はそんな色はついていない。
marginを上下左右まとめて指定する方法
では、本題であるmarginを上下左右まとめて指定する方法について整理していく。
paddingの上下左右の指定方法と全く同じだ。
上下左右に全て別々の値を指定したい場合
上下左右に全て別の値のmarginを指定したい場合。
例えば、上に10px、下に15px、右に20px、左に30pxのmarginを指定するには、4つのmarginの値を
それぞれ
- margin-top
- margin-bottom
- margin-left
- margin-right
で下記のように個別で指定することもできる。
1 2 3 4 5 | 【CSS】 margin-top:10px;/*marginを上のみに指定*/ margin-bottom:15px;/*marginを下のみに指定*/ margin-left:20px;/*marginを左のみに指定*/ margin-right:30px;/*marginを右のみに指定*/ |
しかし、これだと4行もコードを書く必要があり、不便だ。
だから上下左右をまとめて指定する方法を覚えておく必要がある。
marginの上下左右をまとめて指定するには
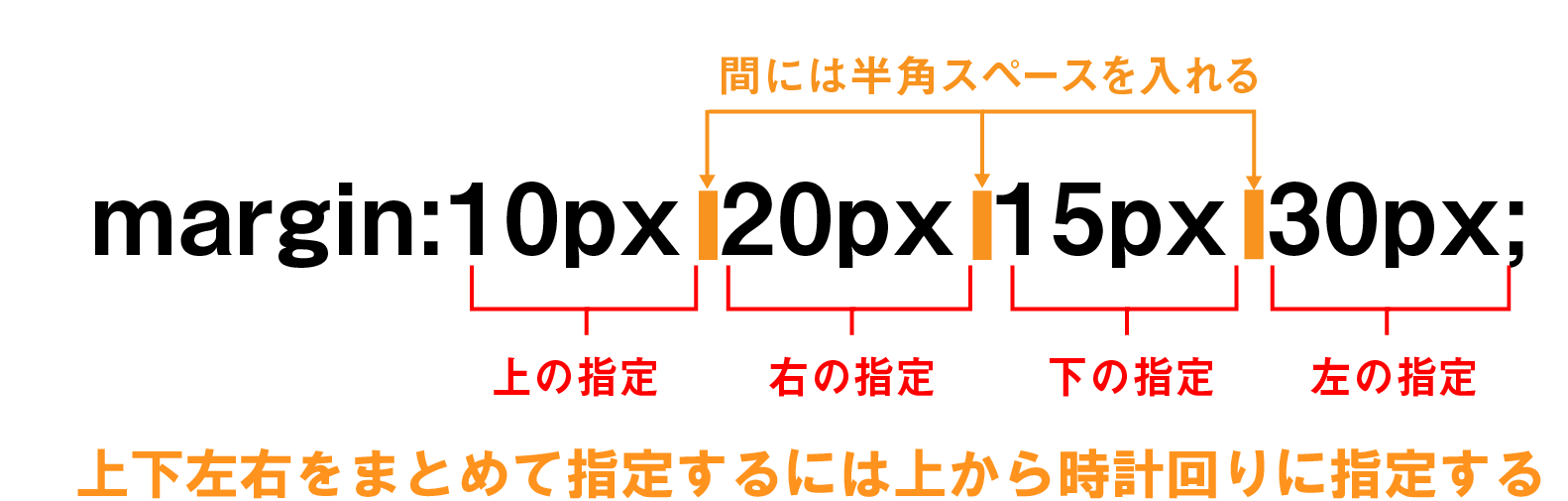
1 2 | 【CSS】 margin:10px 20px 15px 30px; |
と書けばOKだ。

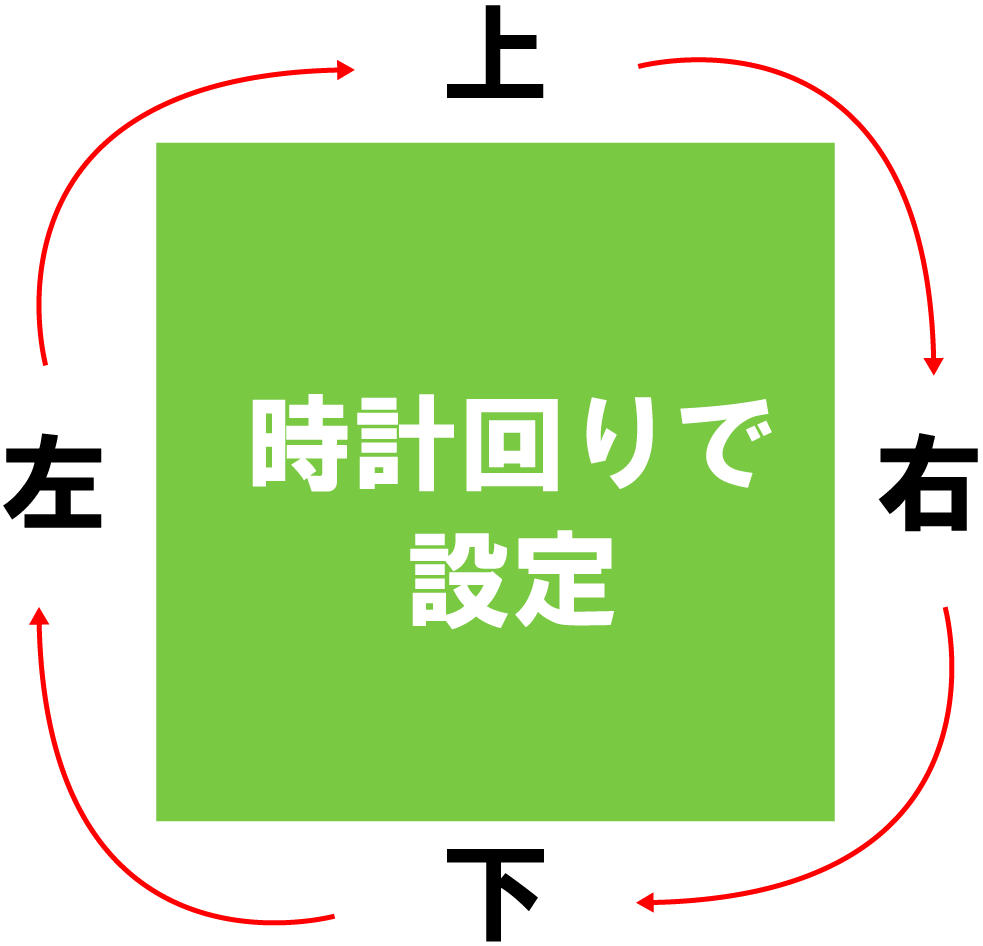
上下左右の順番が少しわかりにくいが、上から時計回りの順で指定していることがわかれば覚えやすくなる。
- 上
- 右
- 下
- 左
と時計回りの順に記述する。

上下左右に同じ値のmarginを指定する場合
次は上下左右に全て同じ値のmarginを指定する場合の書き方についてだ。
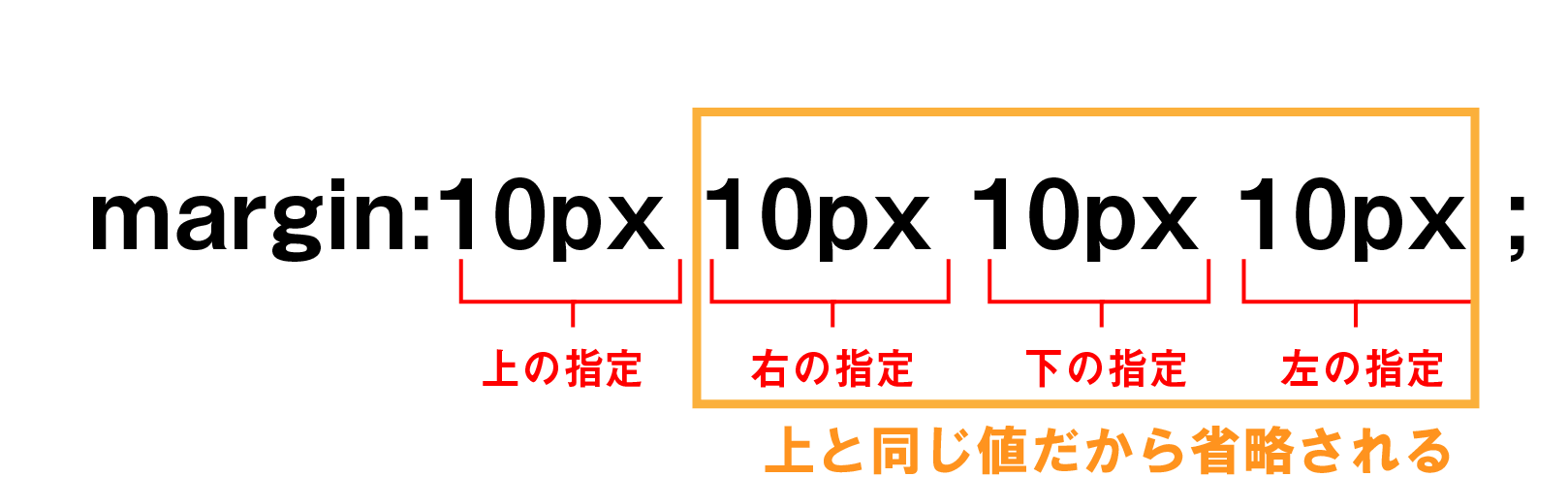
例えば、上下左右に10pxのmarginを設定したいなら
1 2 | 【CSS】 margin:10px; |
と指定してしまえば、上下左右全てに10pxのmarginが設定される。
上下左右に別々の値を指定する時は
「上から時計回りに指定する」
けれど、全て同じ値の場合は「上以外の値が省略される」と考えてみると良いと思う。

上下と左右で別の値のmarginを指定したい場合
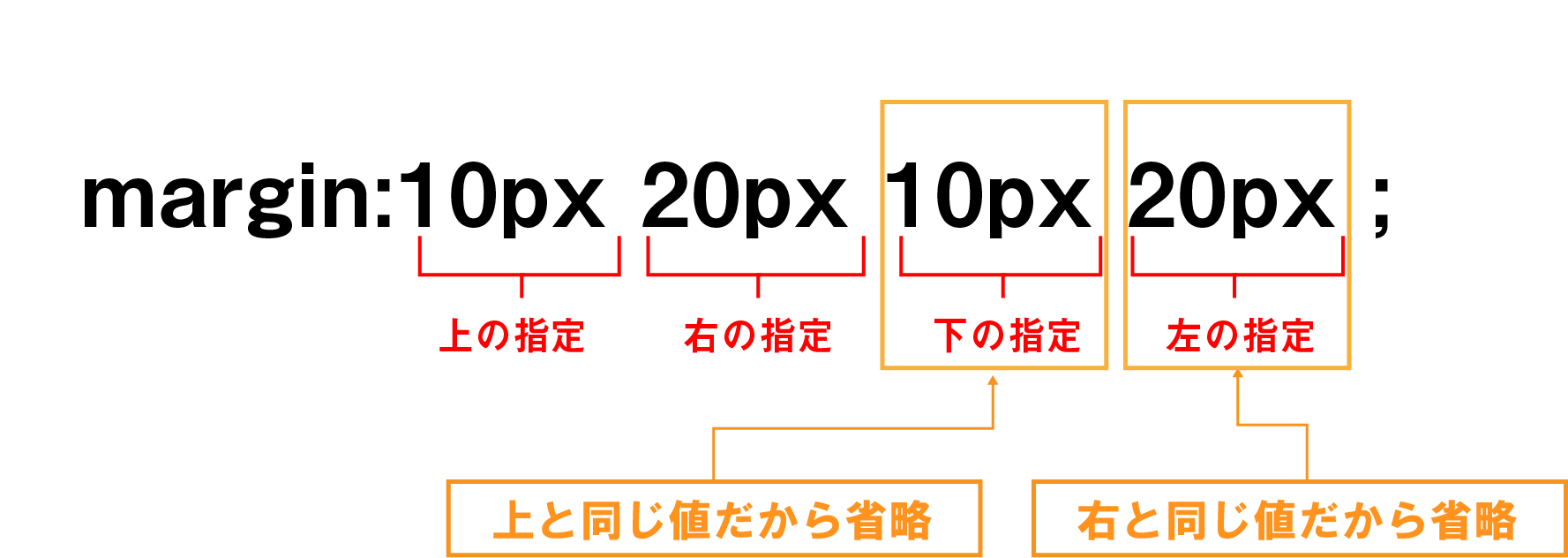
次に上下に10px、左右に20pxのmarginを設定したい場合だ。
1 2 | 【CSS】 margin:10px 20px; |
と記述すればOKだ。
先に上下の指定、その後に左右の指定の順番で記述する。
これも原則は時計回りで指定するけど、上下で同じ値の場合は「下の指定」は省略される。
同様に、左右で同じ値の場合は「左の指定」は省略されると考えれば覚えやすくなる。

「時計回りの原則」と「上下が先で左右が後」どちらで覚えるかは自分が覚えやすい方で良いと思う。
上と下で別の値、左右は同じ値のmarginを指定したい場合
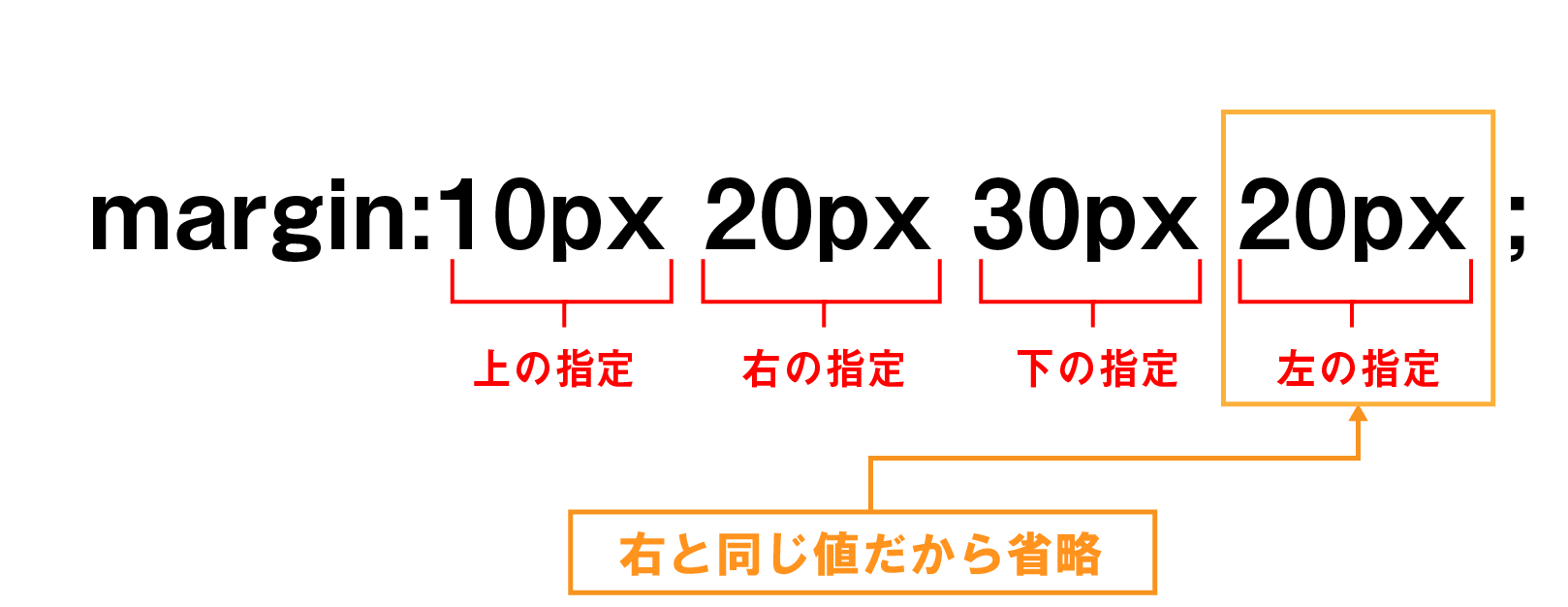
上に10px,下に30px、左右に20pxのmarginを指定したい場合は、先ほどの記述の仕方が出来ない。
その場合は1つ記述する数値を増やして
1 2 | 【CSS】 margin:10px 20px 30px; |
このように記述すれば、上に10px,下に20px、左右に30pxのmarginを指定することが出来る。
上下の指定で左右の指定をはさみ込む形になっているが、「時計回りの原則」から見れば、一番後ろの左の値の指定は右と同じだから省略されていると見ることもできる。

まとめ
上下左右をまとめて指定するmarginの指定方法は
「上から時計回りで指定する」
と覚えておけば覚えやすくなる。
上下左右の指定には半角スペースを入れる(全角スペースだと反応しなくなる)のも忘れないようにしたい。
関連記事はこちら!