「どんなサイトでも必ず使われている!」
と言っても過言ではない枠線を設定するborder!
このborderだけど、初心者の頃は指定の仕方が曖昧で
- 「あれ?どうやって色を指定すればいいんだっけ?」
- 「まとめて設定する時ってカンマで区切るんだっけ?」
とつい混乱しがちだ(少なくとも私の場合はそうだった(笑))
そこで今回はborderで枠線を設定する時の色や太さ、種類の指定方法の基本について整理してみたいと思う。
そもそもborderとは?
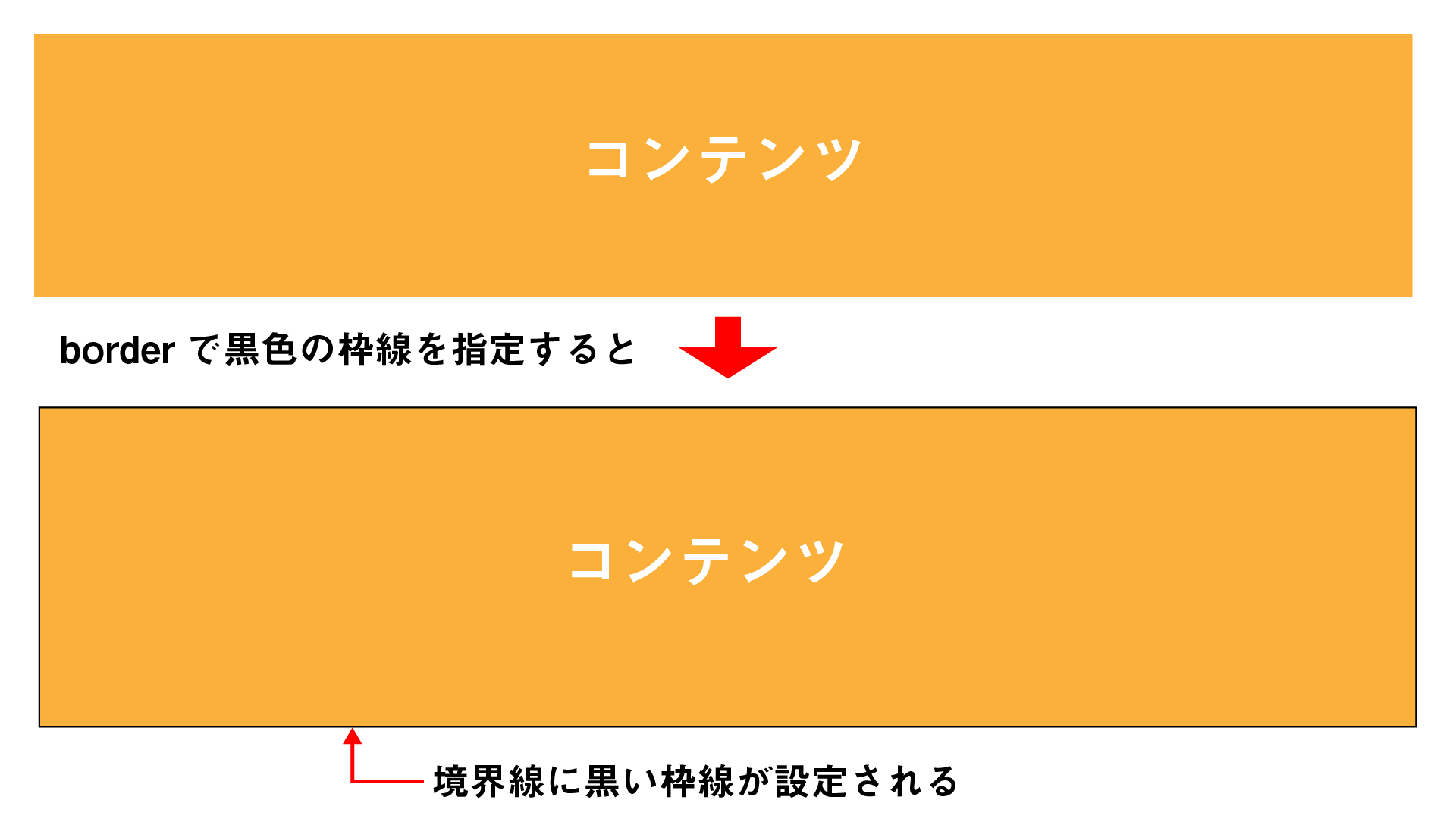
borderはコンテンツ(各要素)が持つ範囲(領域)の周りに枠線を付けることが出来るCSSのプロパティの1つだ。

borderプロパティを使うことで、見た目を整えたり、枠線で囲むことでコンテンツを強調したりすることが出来る。
枠線の太さ・種類・色をまとめて指定する方法
では本題のborderの指定の仕方について整理していく。
borderでは下記をまとめて指定することが出来る。
- 枠線の太さ
- 枠線の種類
- 枠線の色
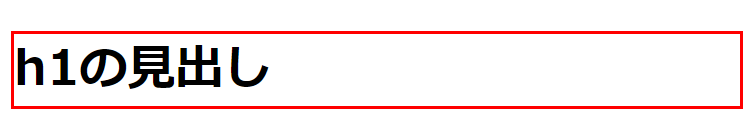
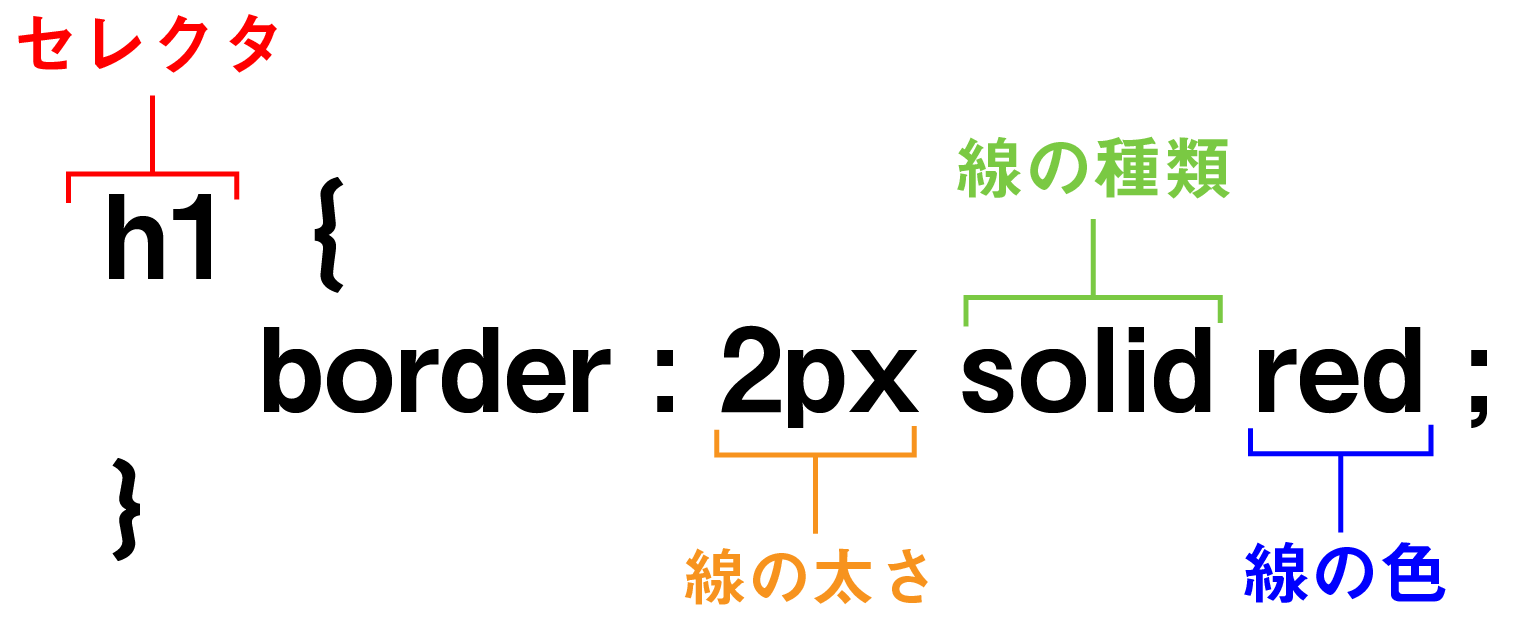
例えば、h1の見出しの周りを「赤色の太さ2pxの実線」で囲いたい時は下記のように指定する。
1 2 3 4 5 6 7 | 【HTML】 <h1>h1の見出し</h1> 【CSS】 h1 { border:2px solid red; } |
実際のプラウザの表示は下のようになり、見出しの周りに赤色のやや太めの枠線が付いた。

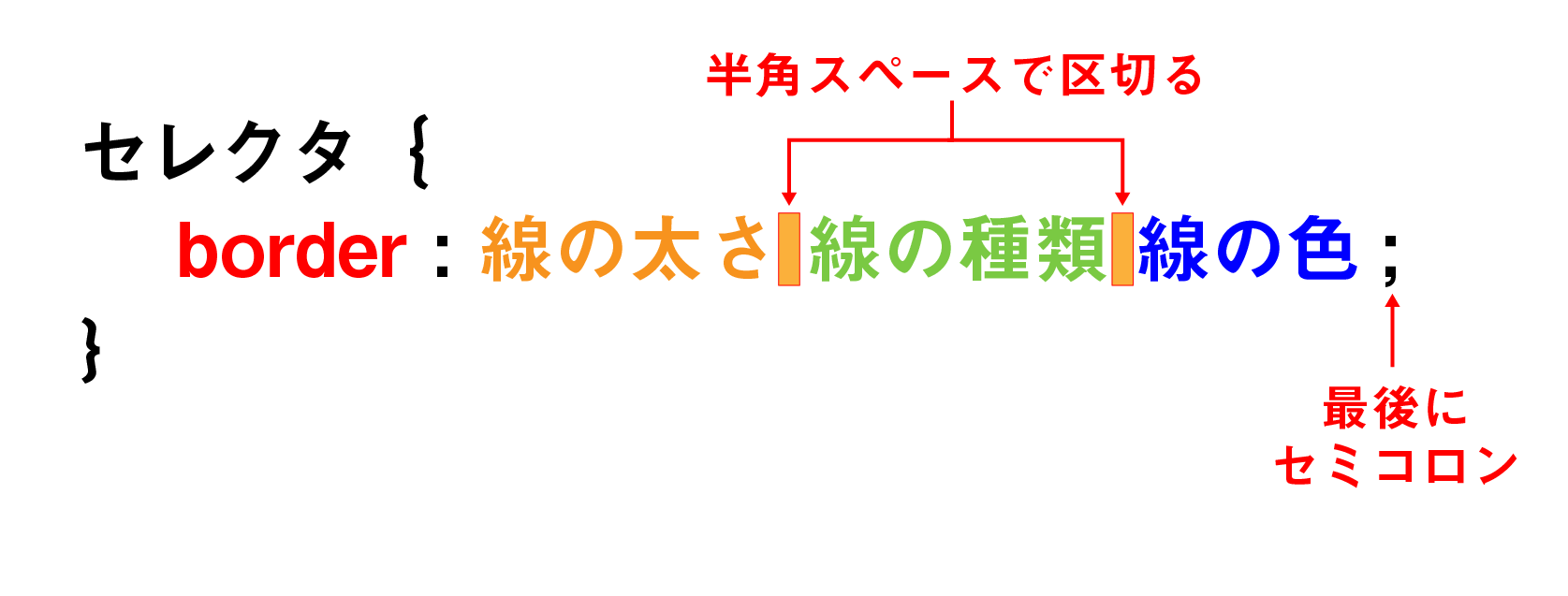
線の太さ→ 線の種類 → 線の色 の順序で指定する
先程の例のように、borderの指定をする時は
- 線の太さ
- 線の種類
- 線の色
の順序で指定すればOKだ。

それぞれの指定をつい「カンマ(,)」で区切ろうとしがちだけど「半角スペース」で区切ることを忘れないようにしたい。
先程の見出し(h1)に太さ2pxの赤色の枠線をつける指定の場合は下図のように対応している。

線の種類の「solid」がわかりにくいけど「実線」という意味だ。
一般的な線をイメージすると良いと思う。
今回の例では線の色をredと指定したけど、本当は16進数カラーコードを使った方がいい。
ちなみに
「そもそもセレクタってなんだっけ?」
という人は
【CSS】セレクタ・プロパティ・バリューとは!?意味や違いについてわかりやすく解説
の記事を是非読んでみて欲しい。
関連記事はこちら!