CSSでよく出てくる「margin」と「padding」。
プログラミング勉強をし始めの時に
「marginとpaddingって何が違うの??」
とずっと疑問に思っていた。
marginは外側の余白
marginは外側の余白のことだ。
繰り返しになるが、私は最初の頃は本当にmarginとpaddingの区別が全然つかなかった(笑)
でも、図を見ることで理解しやすくなった。
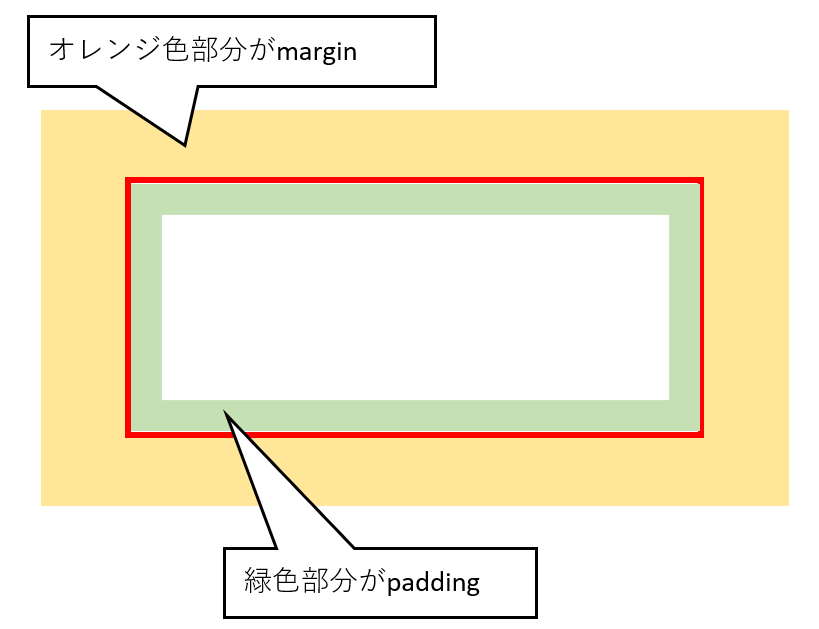
下記の図を見ると少しは頭が整理出来てくると思う。

- 白色部分がコンテンツ(文章や画像)
- 緑色部分がpadding=内側の余白
- 赤色の枠線がborderプロパティでつけた枠線
- オレンジ色がmargin=隣り合う要素との間隔を調整する外側の余白
こういう区分けになっている。
例えば、画像の周りに枠線をつけたい場合はborderプロパティを使うけど、paddingで設定した内側の余白の外まで罫線が引かれる。
つまり、paddingで余白を大きく設定すればするほど、枠線が引かれる場所も変わっていく。
逆に
「隣り合う画像同士の間隔を広げたい」
という場合はmarginを使う。
marginで外側の余白を大きく取っても、赤枠の位置は変わらない。
なぜなら、marginはその要素の外側の余白だからだ。
「枠線(ボーダー)の内側にすき間を作りたいならpadding、外側にすき間を作りたいならmargin」
という区分けがわかりやすいかもしれない。