
理解して使えるようになれば、非常に便利な疑似クラス。
前回【CSS】疑似クラス last-child とは?初心者でもわかりやすく解説!の記事で、
「該当要素の最後にCSSを適用させる last-child」
について整理したが、今回は
「first-child」
についてプログラミング小僧が理解したことを整理しようと思う。
疑似クラスfirst-childとは?
first-childは「該当要素の最初だけにスタイルを適用」するための疑似クラスのことだ。
- first=最初
- child=子
だからfirst-child=「最初の子」と訳せるので、
「最初に何かデザインを適用するんだな。」
というのは比較的理解しやすい。
例えば、リストの最初の項目だけ太字にしたい場合。
【HTML】 <ul> <li>テレビ</li> <li>ソファ</li> <li>テーブル</li> <li>机</li> </ul>
このままプラウザに表示すると下記のような表示になる。
- テレビ
- ソファ
- テーブル
- 机
ここでfirst-childを使えば、最初の<li>テレビ</li>にclassを設定しなくてもリストの最初を太字にすることが可能だ。
※font-weight:boldは文字を太字にする。
【CSS】
li:first-child {
font-weight: bold;
}- テレビ
- ソファ
- テーブル
- 机
このように余計なclassを追加しなくてもスタイルを変更できるので、使いこなせるようになると非常に便利だ。
ちなみに該当要素というのがわかりにくいが、
【CSS】
li:first-child {
font-weight: bold;
}上記の場合は li 要素のことを指し、最初のli要素にスタイルを適用させるって意味になる。
もしこれが
【CSS】
.sample:first-child {
font-weight: bold;
}自分で設定したsampleというクラスだったら、そのsampleクラスが設定された要素の中で最初の要素だけに太字が適用されるということになる。
そもそも疑似クラスとは?
last-childやfirst-childは疑似クラスと呼ばれるけど、
「そもそも疑似クラスってなんだ?」
とCSSを勉強し始めてからずっと思っていた。
疑似クラスとは、「指定した要素が特定の状態にある場合だけにスタイルを適用させる」セレクタだ。
例えば、
- マウスオーバーした時だけリンクの色を変える
- ユーザーがリンクをクリックした後だけ、リンクの色を変える
- 該当の要素の中で最初の要素だけ
- 該当の要素の中で何番目の要素だけ
という形である該当の要素全体ではなく、特定の状態に絞った範囲でスタイルを適用させるのが疑似クラスだ。
- first-childは該当要素の中で最初だけにスタイルを適用させる。
- last-childは該当要素の中で最後だけにスタイルを適用させる。
どちらも該当要素の全体にはスタイルを適用させずに、一部にだけスタイルを適用させているのだ。
first-childの書き方は?
first-childの書き方はlast-childと同じだ。
というか疑似クラスに該当するものは全て書き方は同じだ。

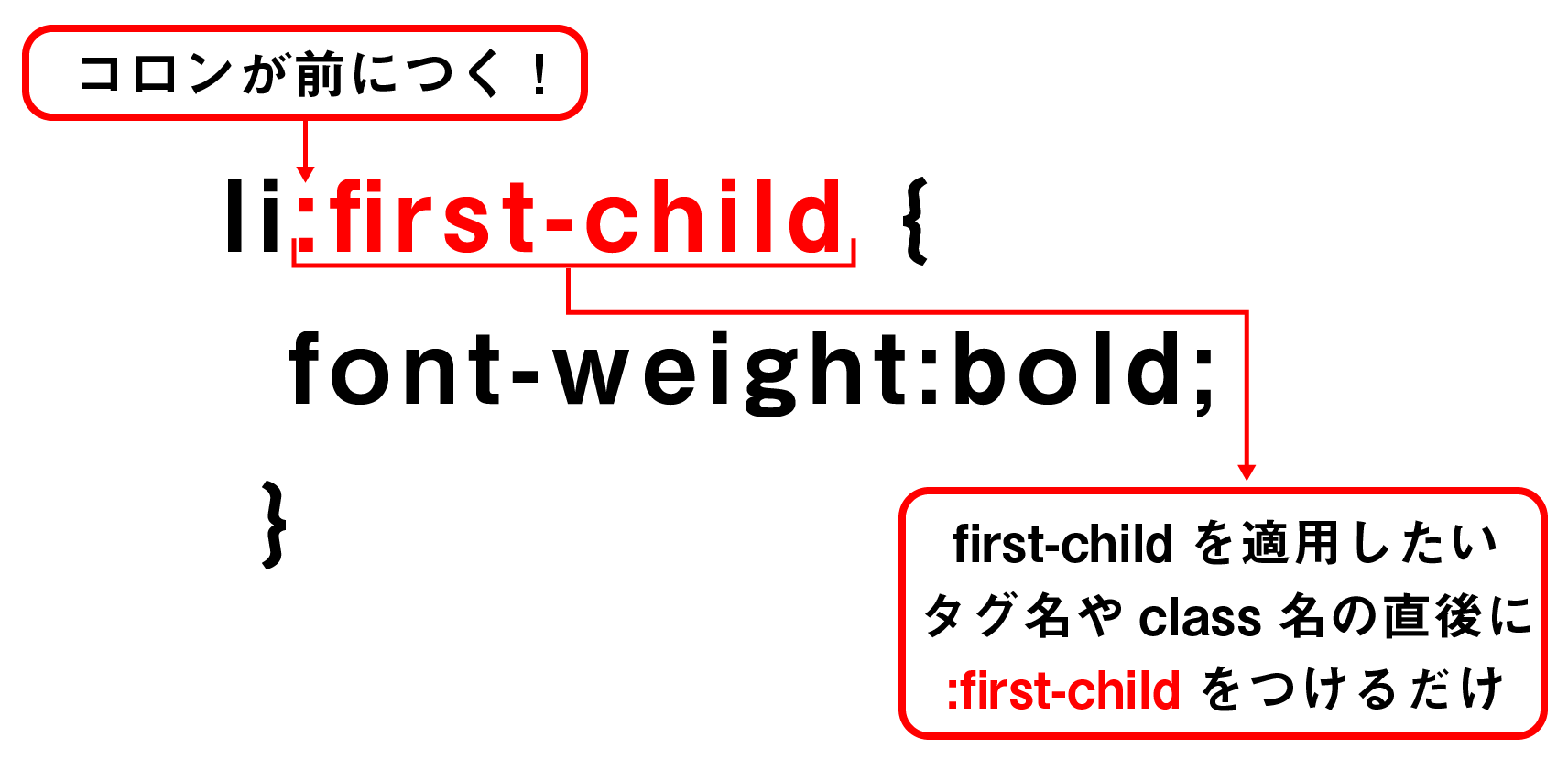
上図のようにfirst-childを適用したいタグ名(今回の例だとliタグ)やclass名の直後に:(コロン)とfirst-childをつければバッチリだ。
疑似クラスに該当するものは全て同じ書き方をすればOKだ。





