今回はCSSにおけるdisplay:blockとdisplay:inlineの違いについて整理したいと思う。
この2つの違いを理解することは初心者にとってめちゃくちゃ重要だ!
「マジかよ。CSSが効いてないじゃん、、、」
という知識不足の失敗を少しは防ぐことが出来るようになる。
目次
HTMLタグの初期値にはどちらかが設定されている
HTMLの要素(<p>~</p>や<span>~</span>などのこと)はそれぞれで初期値として
- display:block
- display:inline
のどちらかが設定されている。
※例えば、pタグはblock、aタグはinlineが初期値で設定されている。
それぞれの要素によって初期値が異なるので、marginやpaddingを使って余白を調整しようとしたときに
「あれ?<span>に指定したmarginの指定が全然効かない、、、<p>タグは出来たのに、、、」
という壁にぶつかり、何時間も格闘してしまうCSS初心者が多いと思う(私は何度もこの壁に絶望させられた(笑))。
display:blockとdisplay:inlineにはそれぞれ特徴があり、その特徴に合ったCSSの指定をしてあげる必要があるのだ。
「display:block」の特徴とは?
display:block(読み方はディスプレイ:ブロック)の特徴は
- 要素(pタグやimgタグのこと)が横いっぱいに広がる
- 要素が縦に積み重なっていく(横並びにならない)
- 横幅(width)と高さ(height)を調整することが可能
- marginやpaddingで余白の設定が可能
上記がメインだ。
このほかにtext-alignやvertical-alignが効かないという特徴もあるが、初心者はまずは上記4つのポイントをしっかり理解しておくだけでもだいぶ変わる。
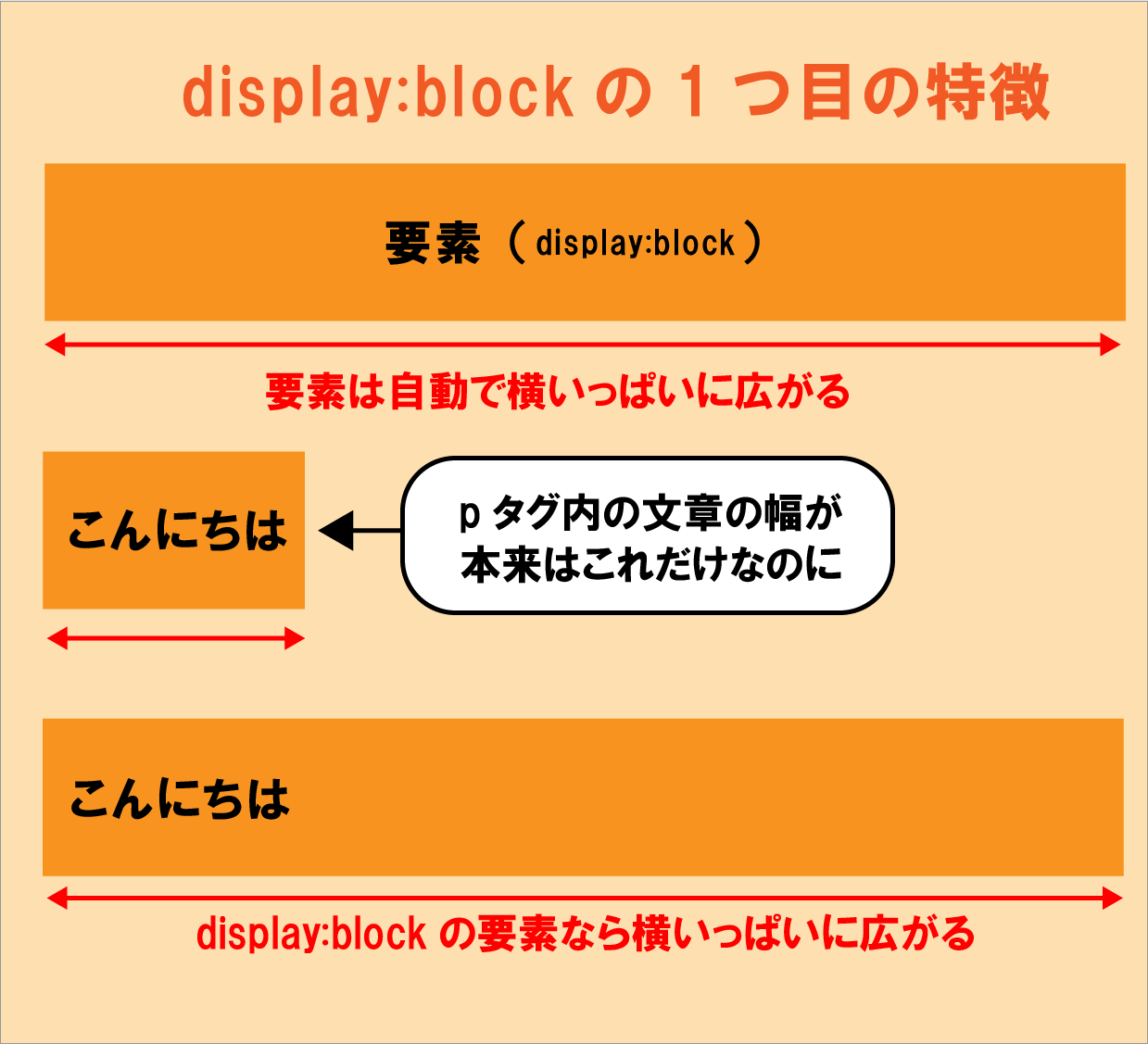
1.要素が横いっぱいに広がる
display:blockの1つ目の特徴は
「要素(<p>~</p>など)が横いっぱいに広がる」
ことだ。

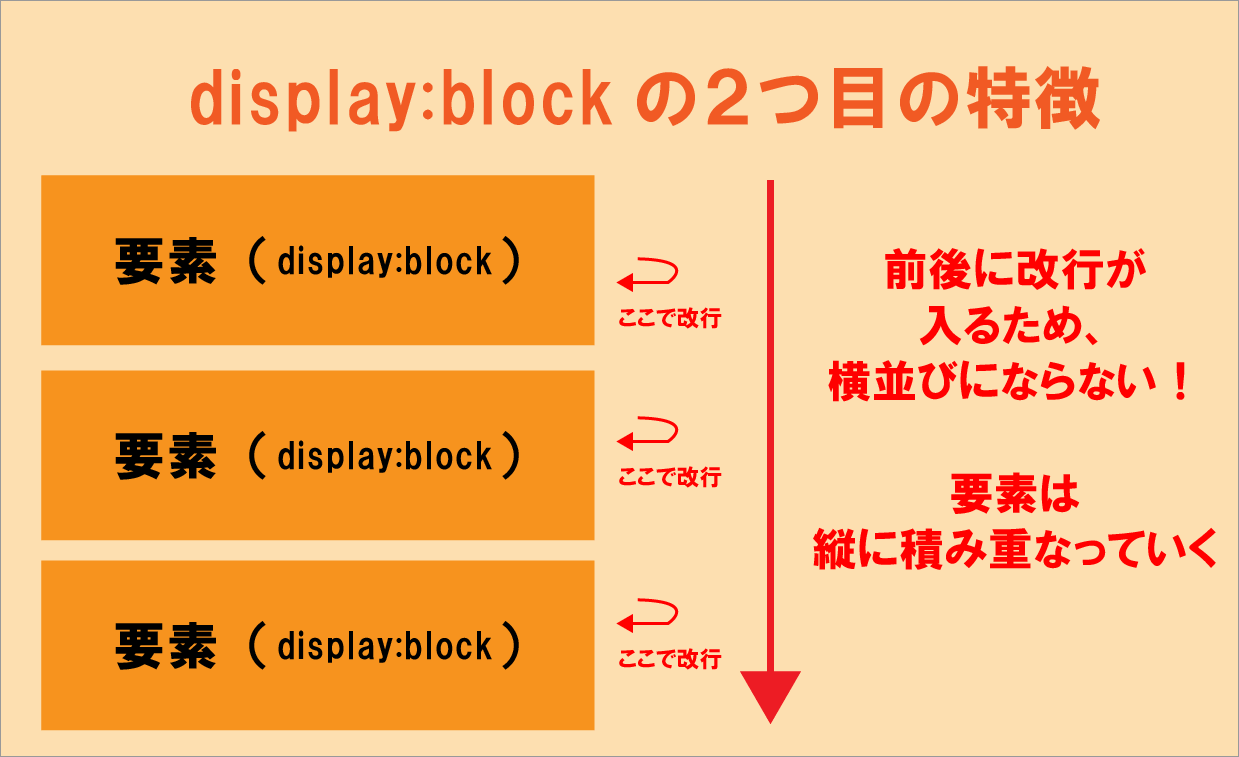
2.要素が縦に積み重なっていく(横並びにならない)
display:blockの2つ目の特徴は
「要素が縦に積み重なっていく」
ことだ。
横並びに並ばないことを覚えておきたい。

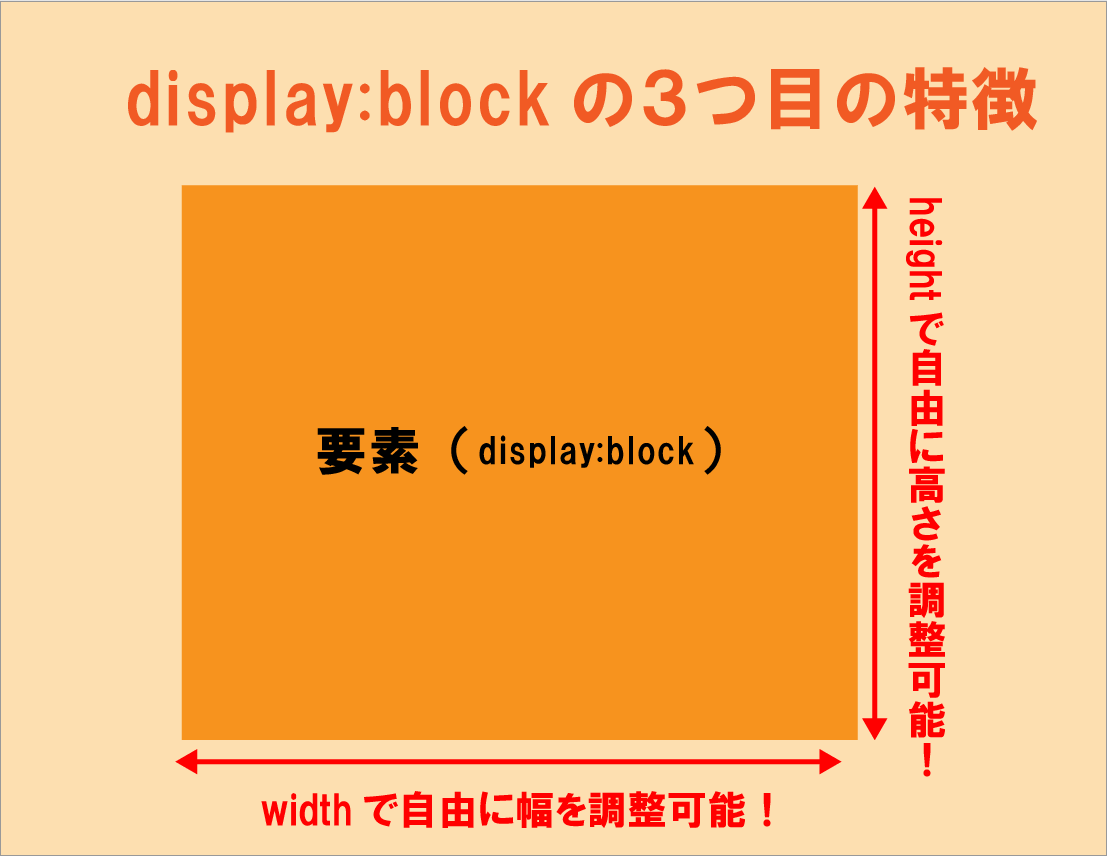
3.横幅(width)と高さ(height)を調整することが可能
display:blockの3つ目の特徴は
「幅も高さも指定して大きさを調整することが出来る!」
ということだ。
display:blockの要素であれば
「あれ?width:200pxを指定したのに全然変わらない、、、」
という問題とは無縁でいられる(笑)。

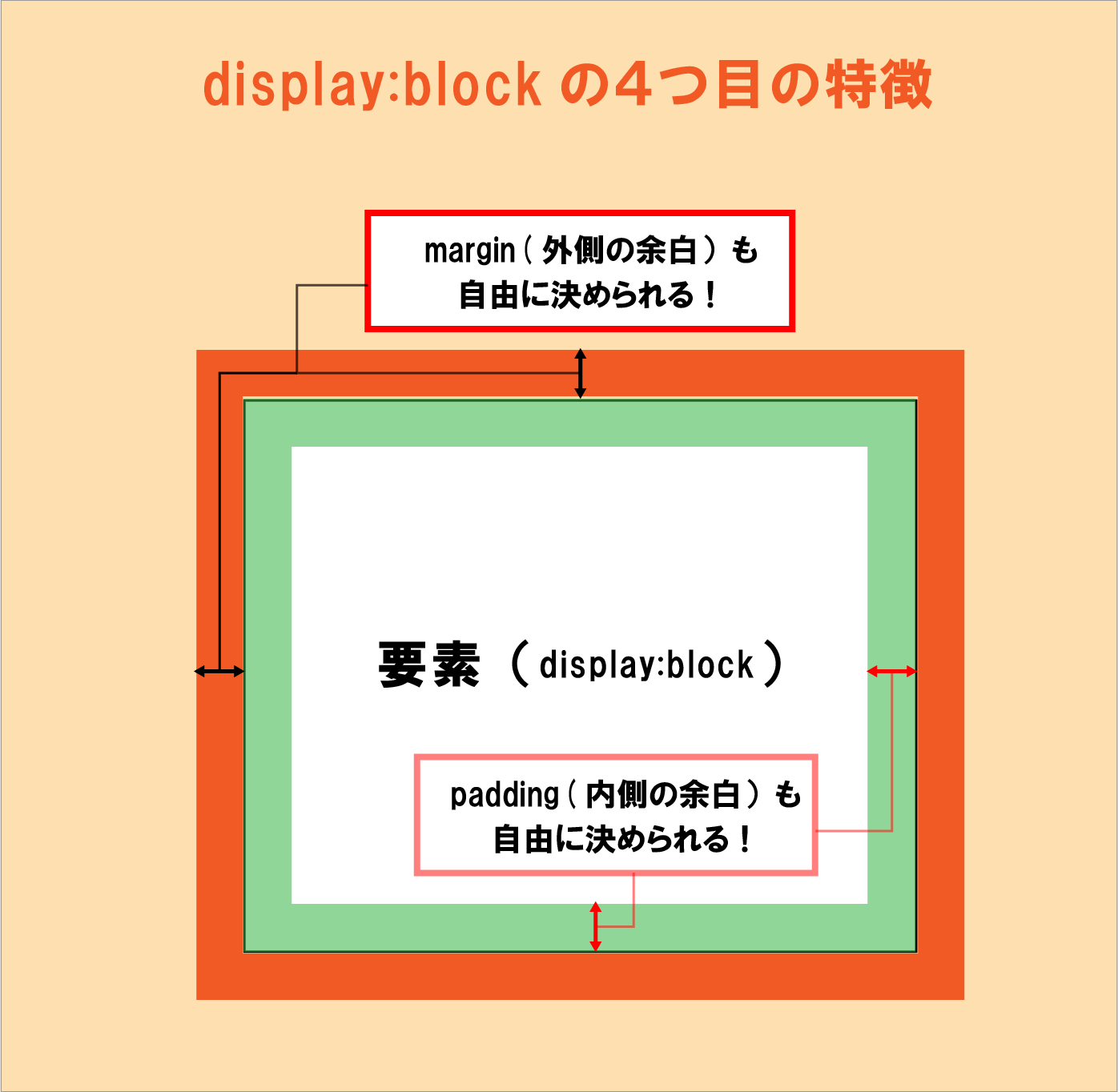
4.marginやpaddingで余白の設定が可能
display:blockの4つ目の特徴は
「marginやpaddingで余白の設定が可能!」
ということだ。
display:blockが設定されている要素なら、この2つの余白はどちらも自由に指定することが出来る!

ちなみにdisplay:blockとdisplay:inlneの違いと同じかそれ以上に、paddingとmarginの違いを心から理解できた時の方が私は圧倒的にCSSの理解が深まった。
だから
「paddingとmarginの違いがよくわからない、、、」
という人はこの違いだけは早めに潰しておくことをおすすめする。
display:blockが初期値として設定されている要素一覧は?
display:blockが初期値(何も指定しなくてもdisplay:blockが適用される)に設定されている主な要素は
- <p>
- <div>
- <ul>
- <ol>
- <h1>〜<h6>
- <blockquote>
- <article>
- <dl>
- <dt>
- <dd>
- <address>
上記の通りだ。
これ以外にもあるが、よく使うのを覚えておけば、とりあえずOKだろう。
「display:inline」の特徴とは?
では次にdisplay:inline(ディスプレイ:インライン)の特徴についてを整理したい。
display:inlineの特徴は
- 要素は横に並んでいく(横いっぱいには広がらない)
- widthやheightで幅や高さを指定できない(調整できない)
- 左右のmarginは指定できるが、上下のmarginは指定できない
- 上下左右のpaddingは指定できるが、上下のpaddingは他の要素と重なってしまう
などが挙げられる(それ以外にもいくつかある)。
1と2の特徴はdisplay:blockと反対だから覚えやすい。
しかし、3と4の特徴は
「もう少しはっきりしてくれよ!」
と最初の頃は思ってしまった。
まぁ今でも思っているのだが(笑)。
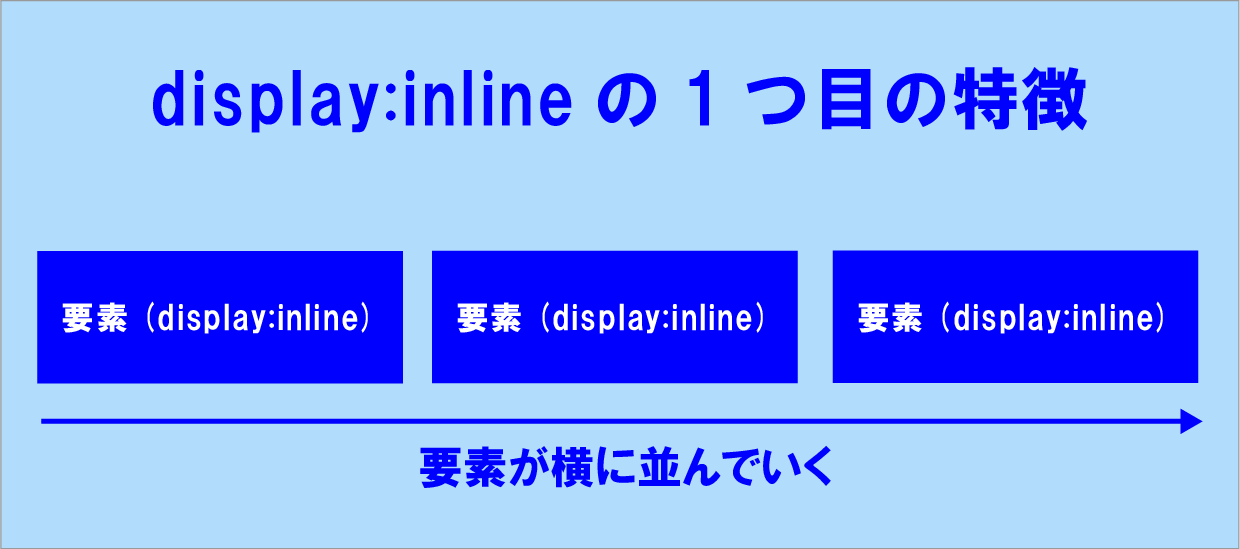
1.要素は横に並んでいく
display:inlineの1つ目の特徴は
「要素は横に並んでいく」
ということだ。
display:blockは要素が横いっぱいに広がるため、要素が縦に積み重なっていく。
しかし、display:inlineは横に並んでいくのだ。

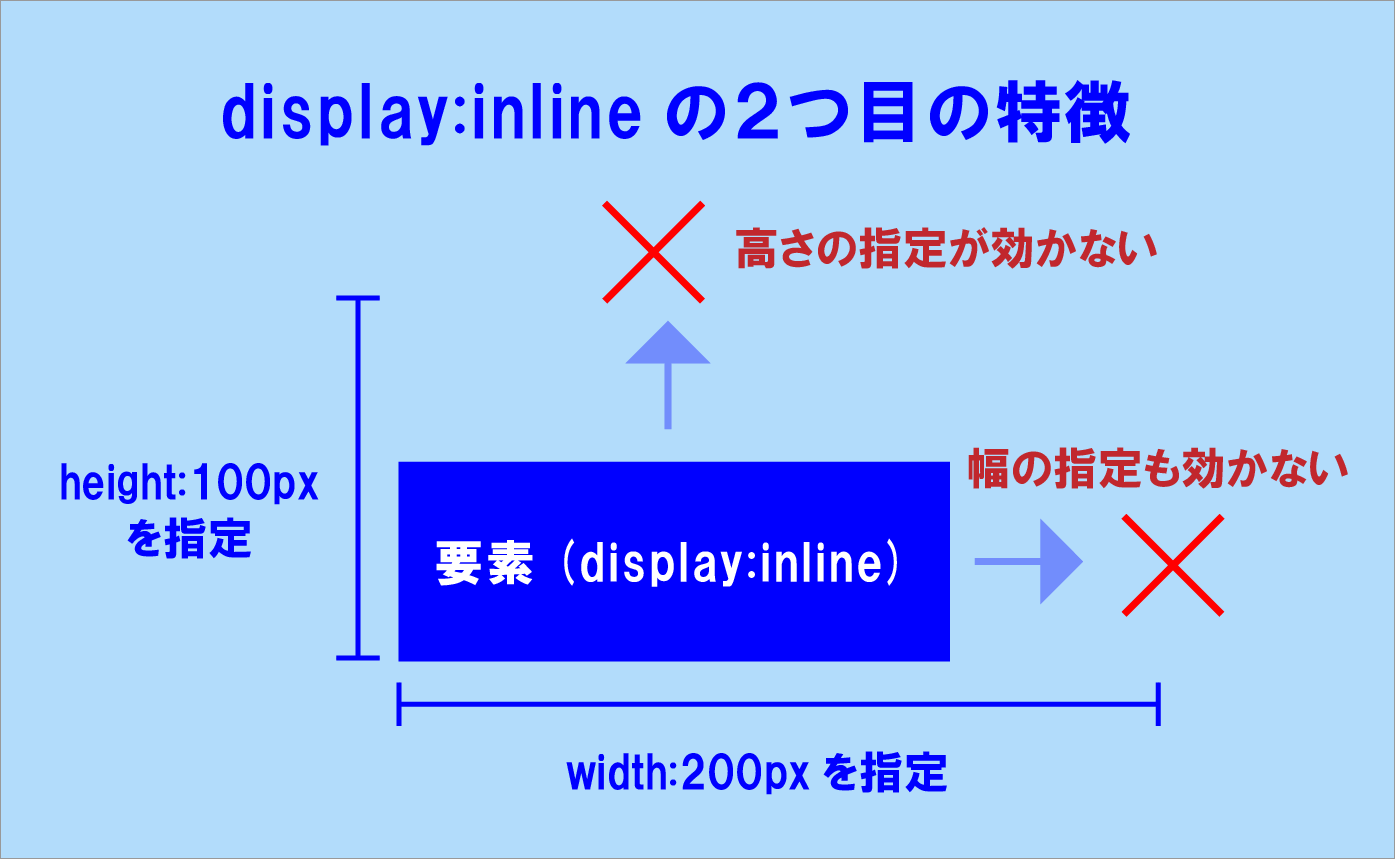
2.widthやheightで幅や高さを指定できない
display:inlineの2つ目の特徴は
「幅を調整するwidthや高さを調整するheightを指定しても調整できない!」
ということだ。
display:blockはwidthで幅を、heightで高さを自在に調整できた。
しかし、display:inlineはそれが出来ない、、、
「そんな不便な!」
と思うかもしれないが、それが現実なのだ。

もしwidthによる幅の調整やheightによる高さの調整がしたければ、その要素にdisplay:blockを指定して変更してしまえばいい。
あくまで初期値がそれぞれ決まっているだけであって、それを変更することはいくらでも可能だ。
3.左右のmarginは指定できるが、上下のmarginは指定できない
display:inlineの3つ目の特徴は
「左右のmarginは指定できるが、上下のmarginは指摘できない」
ということだ。
いっそのこと上下左右のmarginは一切指定できない方がわかりやすいのに、、、(笑)
marginは外側の余白。
display:blockは上下左右のmarginを指定して自由に調整できた。
一方、display:inlineは左右のmarginはdisplay:blockと同じように指定して調整できるが、上下のmarginは調整できないのだ。
4.上下左右のpaddingは指定できるが、上下のpaddingは他の要素と重なってしまう
display:inlineの4つ目の特徴は
「上下左右のpaddingは指定できるが、上下のpaddingは他の要素と重なってしまう」
ということだ。
「ん?どういうこと??」
と突っ込みたくなる気持ちはすごくわかる。
paddingは内側の余白のことだ。
display:inlineもdisplay:blockと同じように上下左右のpaddingを指定して調整することは出来る。
しかし、上下のpaddingを指定すると要素同士が重なってしまうので、display:inlineでは上下のpaddingによる余白は「実質調整できない」と考えておいた方がいいだろう。
display:inlineが初期値として設定されている要素一覧は?
display:inlineが初期値(何も指定しなくてもdisplay:blockが適用される)に設定されている主な要素は
- <a>
- <span>
- <img>
- <input>
などが挙げられる。
※一部例外として<img>などはdisplay:inlineなのにwidthやheight、marginの上下も指定して調整可能だ。