
繰り返しに使うfor文やwhile文でよく使われる
「i ++」
はどういう意味なのか?

JavaScriptを勉強し始めた時は
「なんじゃこれは??意味わからん!」
と思っていて、for文やwhile文の理解がなかなか進まなかったので、備忘録として記録しておく。
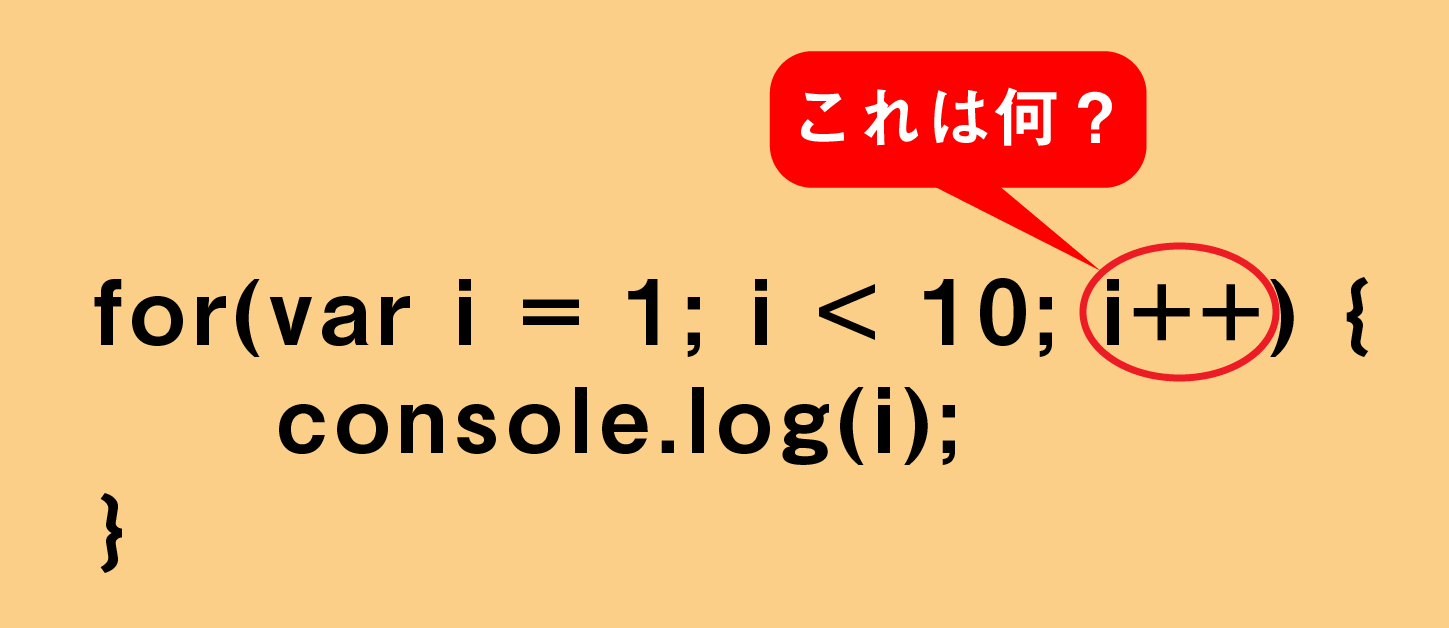
「i ++」とは?
まず「i++」を分解すると
- 「i」
- 「++」
の2つに分解できる。
「i」は繰り返し文でよく使われる変数
ます「i」はfor文やwhile文でよく使われる変数だ。
1 2 3 | for(var i = 1; i < 10; i = i++) { console.log(i); } |
JavaScriptの本などでは
「一文字の変数目はつけるな!」
と書いてあることが多いのに、なぜ「i」は一文字なのか?
これはプログラミングの慣習で繰り返し文をコントロールする変数には「i」を使うことが多いかららしい。
「なぜ??」
という疑問が解消できないが、今はとりあえず
「繰り返し文をコントロールする変数には「i」を使う!」
と覚えておけばいいと思う。
「++」はインクリメント演算子
「++」はインクリメント演算子と呼ばれて、対象の値(i++なら「i」のことを指す)を1つ増やす。
インクリメントは英単語のスペルでは「increment」。
英単語の意味は「増加」という意味。
「インクリメント演算子=増加させる演算子」
って訳すと少しはわかりやすくなった。
for文などの繰り返し文で、1ずつ増やす処理をする時によく使われる。
「i++」の意味は?
「i」が変数で「++」がインクリメント演算子で対象の値を1つ増やすことがわかったら、「i++」の意味も分かってくる。
「i++」は
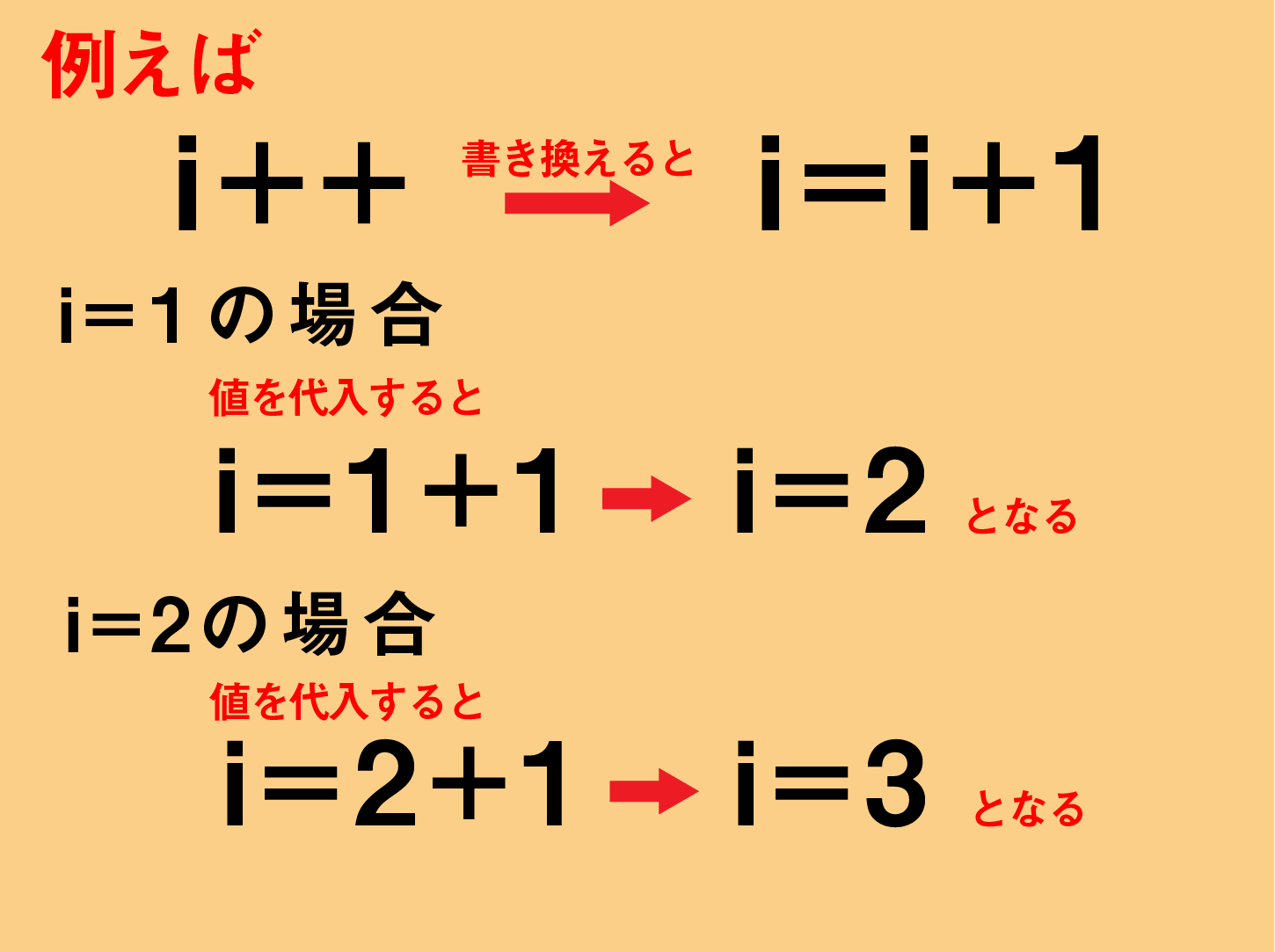
「変数「i」に値を1追加する」
という意味になる。
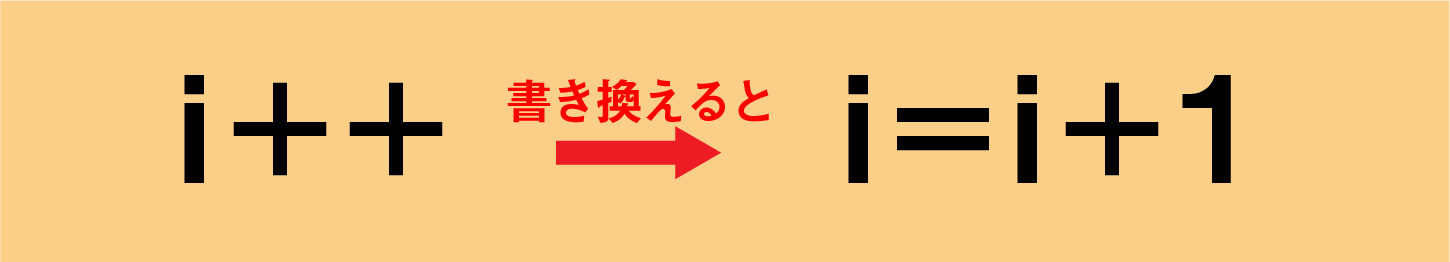
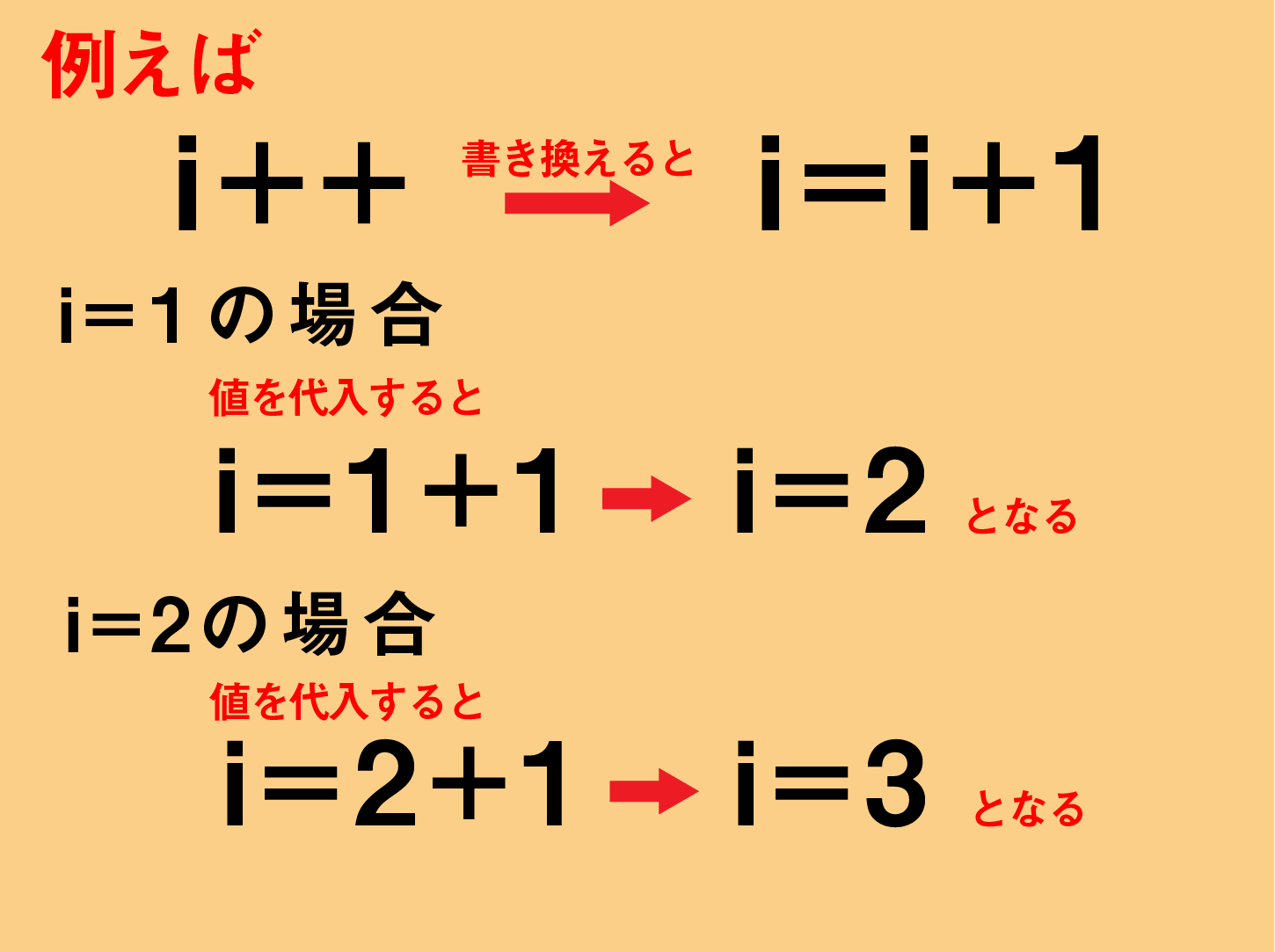
正直言って「i++」のままだと理解しにくい面があったが、下図のように書き換えてみると一気に理解できた。


ちなみにプログラミングにおける「=」は
「右の値を左に代入する」
という意味。
数学の
「右と左は等しい」
という意味ではないから要注意だ。
プログラミング小僧はこれを知らなくてめちゃくちゃ混乱した経験がある(笑)
構造を理解すれば他にも応用が利く
JavaScriptを勉強したての頃は
「i++」で1セットだと思っていたので、
別のコードで「count++」が出てきた時に
「今度はこれは何??」
と思っていたけど、
- 「count」 は変数
- 「++」はインクリメント演算子
って分解すれば
「「i++」とは変数名が変わっただけで処理していることは同じ」
ということがわかるようになり、少しは応用が利くようになったのだ。
プログラミング独特の演算子が出てくるが、書き換えて慣れている形にしてしまえば理解しやすくなるということを覚えておきたい。