
Tableauではツリーマップを作ることができる。
表示形式を使えば、本当に簡単に作成することができる。
しかし、実際に実務で使うなら「ツリーマップの意味」をしっかりと理解し、表示形式を使わずにサクッと作れるぐらいツリーマップ作成に必要な手順を把握しておくのがおすすめだ。
私はTableauを使い始めたとき、ツリーマップの作り方を忘れがちだった。
- 「あれ?サイズに入れるのはどれだっけ?」
- 「どのフィールドをマークカードのラベルに入れて、どれを色に入れれば、思い通りの表示にできるかな?」
上記のように混乱しがちだったので、作成方法を整理しておきたいと思う。
目次
ツリーマップとは?
ツリーマップはディメンションを長方形で表して、その面積と色でメジャーの値を表現するグラフである。
「全体の中の大きい値の項目は何なのか?」
をぱっと見で把握することができる。
質と量を同時に把握したい時にツリーマップは便利だ。
ツリーマップの作成手順
では、ツリーマップをTableauで作る手順を確認していこう。
今回はサンプルスーパーストアにおいて、サブカテゴリごとの売上と利益を見ていくこととする。
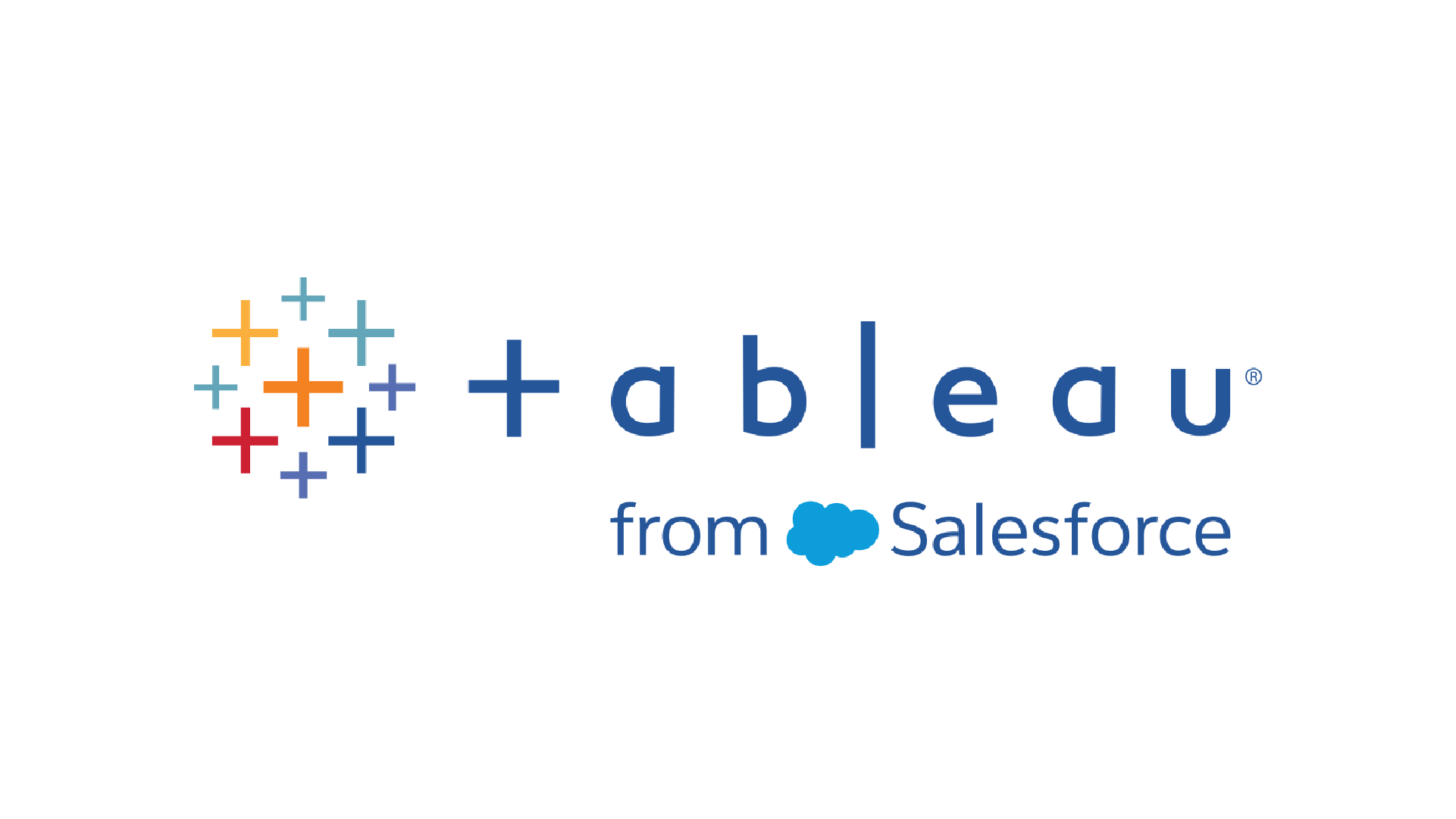
ステップ1:「売上」をマークカードのサイズにドロップ
ツリーマップ作成の最初の手順は、「数値フィールドをマークカードのサイズにドロップする」ことだ。
今回はサブカテゴリごとの売上の大きさを表示したいので、下図のように「売上」フィールドをマークカードのサイズにドロップする。

この時、ビューに表示されるマークタイプは自動で四角になる。
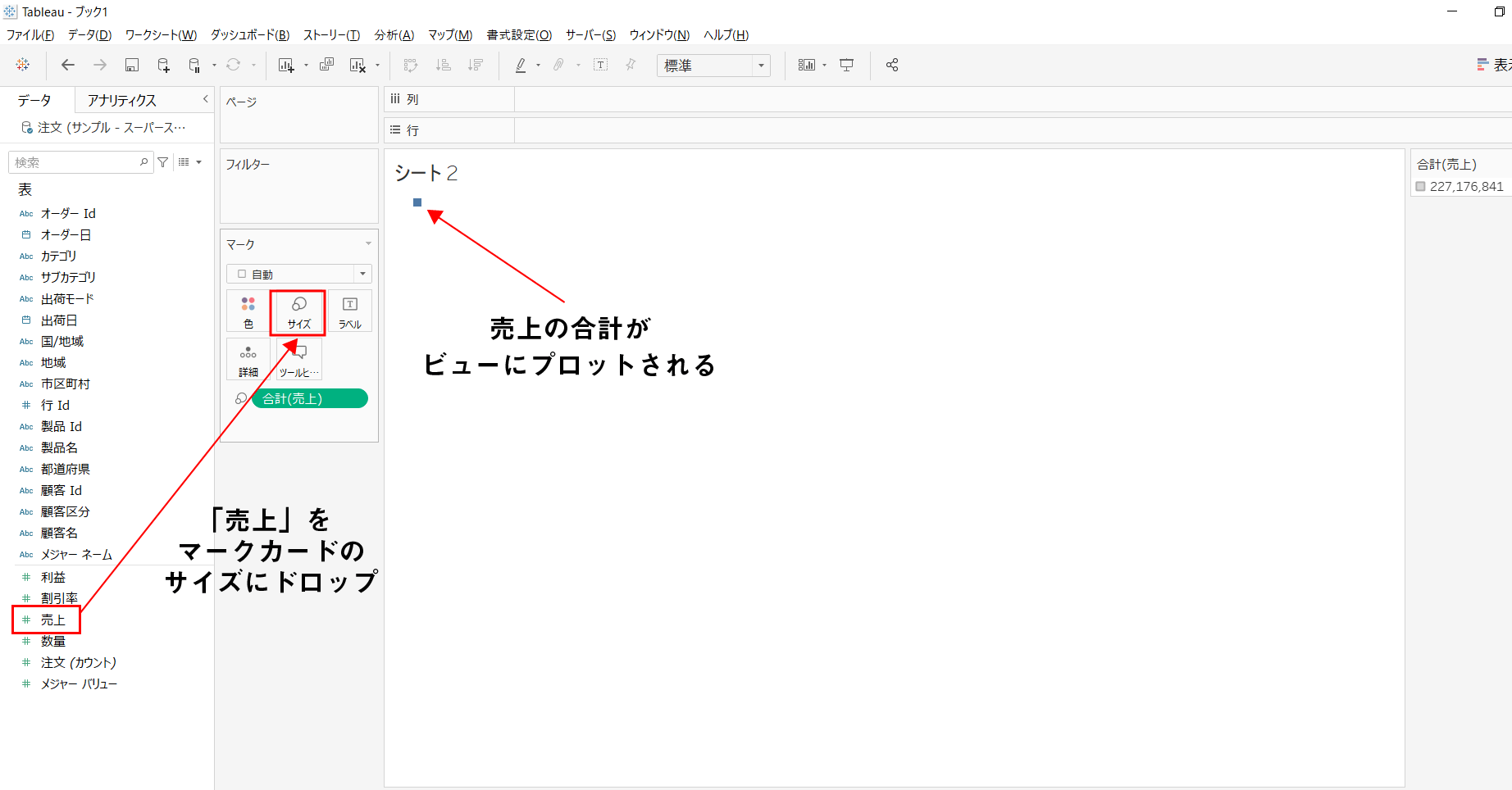
ステップ2:サブカテゴリフィールドをマークカードのラベルにドロップ
次に、売上の大きさをどの粒度(~ごと)で見るかを決めるために、「ディメンションをマークカードのラベルにドロップ」する
今回は、サブカテゴリごとの売上の大きさをツリーマップで表示したいので、下図のようにサブカテゴリ(これがディメンションだ)をマークカードのラベルにドロップする。

これで、ビューにサブカテゴリごとの売上を表示することができた。
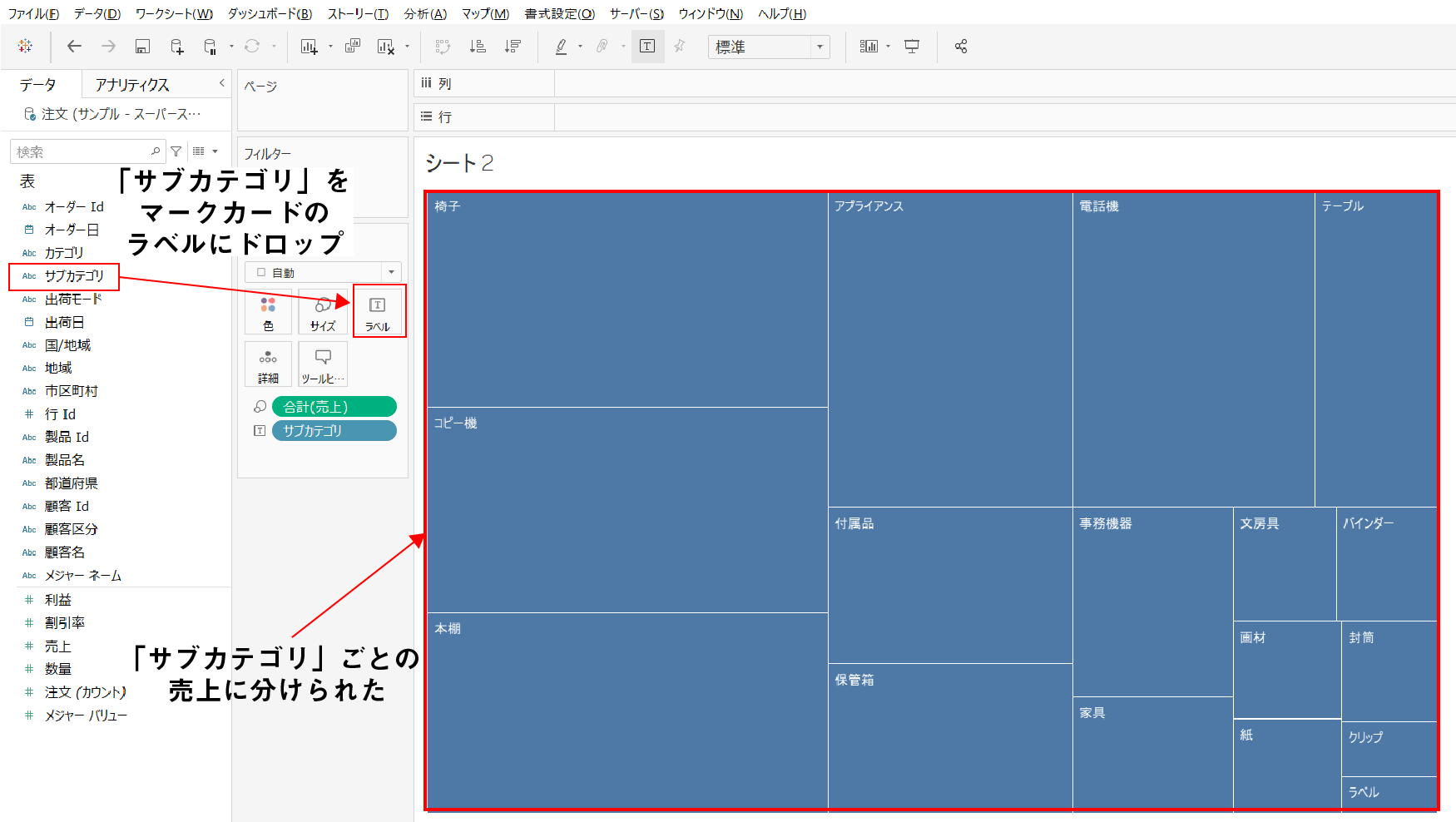
ステップ3:利益フィールドをマークカードの色にドロップ
ステップ2までで、サブカテゴリごとの売上を面積で表示することができた。
最後に、それぞれのサブカテゴリごとの利益を確認するために、利益フィールドをマークカードの色にドロップする。

これでツリーマップを作ることができた。
今回は利益にしたが、これを数量や割引率のフィールドをマークカードの色にドロップし、下記を見ることももちろんできる。
- サブカテゴリごとの売上と数量
- サブカテゴリごとの売上と割引率
ツリーマップの見方
このようにTableauでは結構簡単にツリーマップを作ることができるということがお分かりいただけたと思う。
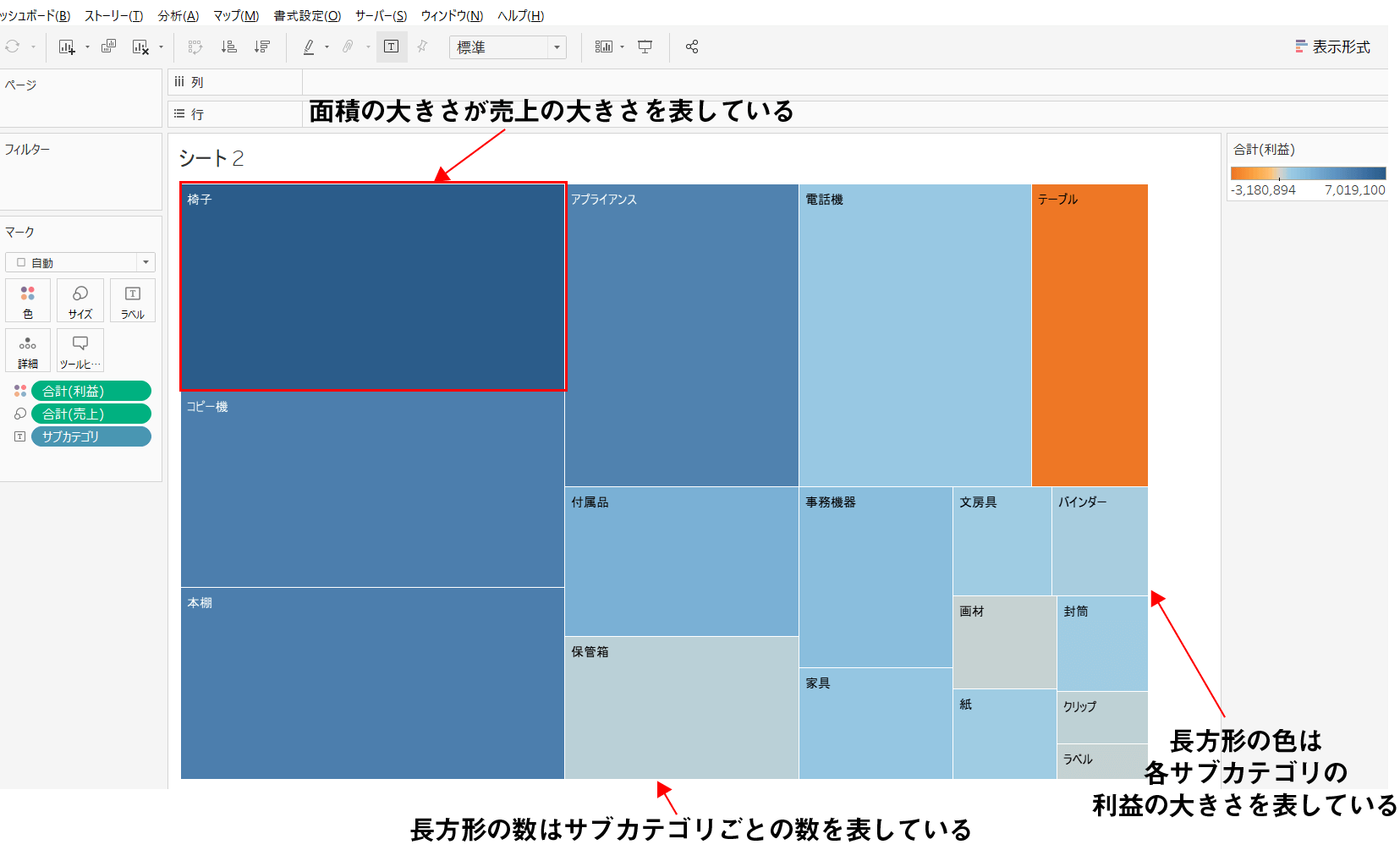
恥ずかしながら、以前の私はツリーマップの見方がよくわかっていなかったので、最後に下図に整理してみたい。

まとめ
今回はツリーマップの作成方法と見方をご紹介した。
ツリーマップは便利だけど
- 「あれ?どうやって作成すればいいんだっけ?」
- 「これってどう見ればいいんだっけ?」
と作成方法や見方を忘れがちだ。
ぜひこの記事を参考にTableauでツリーマップをサクッと作成し、ダッシュボード等で活用できるようになってほしい。
他のビズの作成方法は下記記事で紹介しているので是非参考にしてみてほしい。



