
表やHTMLメール(画像を組み込んだページ)でよく使われている
- thead要素
- tbody要素
- tfoot要素
について
- 「それぞれどういう意味があるのか?」
- 「利用するメリットは何か?」
を整理したいと思う。
thead要素とは?
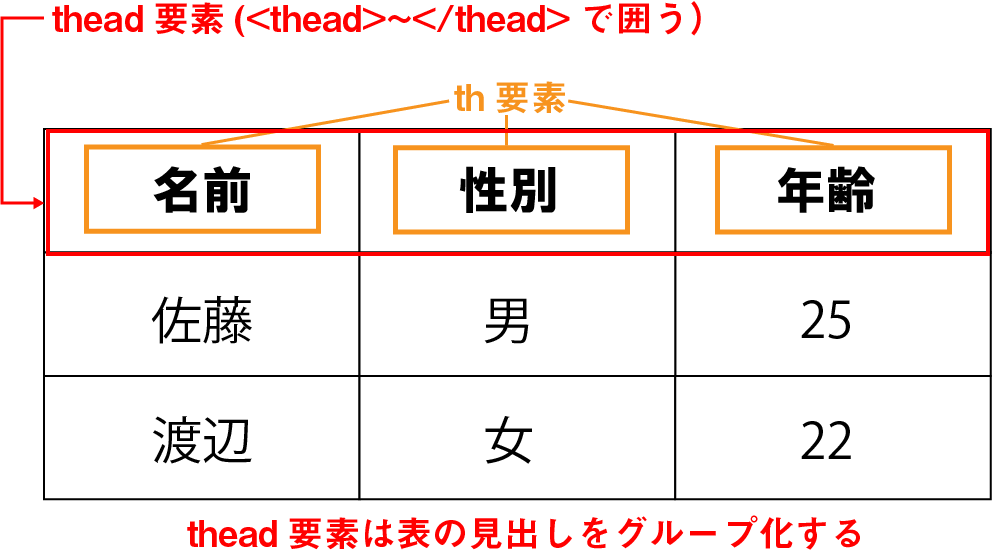
thead要素は「table head」の略で、表の見出しをグループ化する機能がある。
table要素で使われるth要素は表の見出しを表していた。
それに対し、thead要素はそのth要素をグループ化して、表のヘッダ部分であることをプラウザに認識させるのだ。
使い方としては<th>要素がある行全体を<thead>~</thead>で囲えばOKだ。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <table> <thead> <tr> <th>名前</th> <th>性別</th> <th>年齢</th> </tr> </thead> <tbody> <tr> <td>佐藤</td> <td>男</td> <td>25</td> </tr> <tr> <td>渡辺</td> <td>女</td> <td>22</td> </tr> </tbody> </table> |

thead要素は省略可能だけど、thead要素を入れることで表の構造がより明確になる。
tbody要素とは?
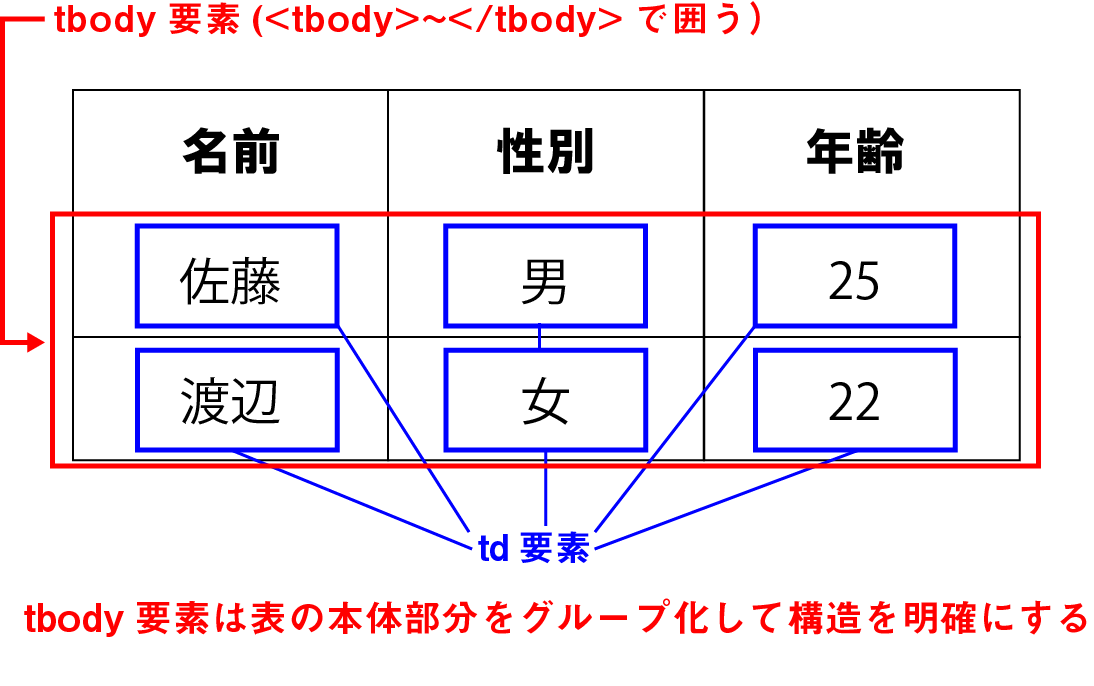
tbody要素は「table body」の略で表の本体部分をグループ化する。
tbody要素もthead要素と同様に省略は可能だけど、使用したほうがより表の構造が明確になる。
td要素は「表のデータ」を表していたけど、その中で表の本体に関係するモノはtbody要素で囲うと
「これが表の本体のデータなんだな。」
ということが明確になるのだ。
使い方は表の本体部分のtr要素とtd要素をtbody要素で囲えばOKだ。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <table> <thead> <tr> <th>名前</th> <th>性別</th> <th>年齢</th> </tr> </thead> <tbody> <tr> <td>佐藤</td> <td>男</td> <td>25</td> </tr> <tr> <td>渡辺</td> <td>女</td> <td>22</td> </tr> </tbody> </table> |

tfoot要素とは?
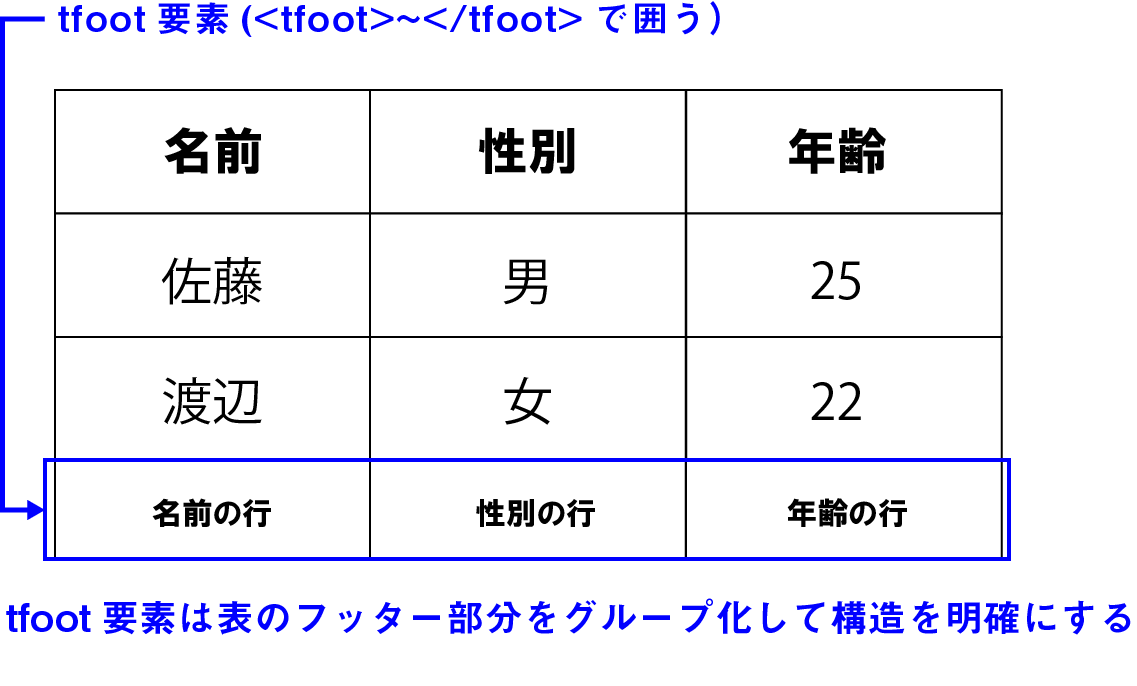
tfoot要素は「table footer」の略で表のフッター部分をグループ化する。
HTMLメールではメールの署名欄的な部分にtfootが使われていることが多い。
thead要素、tbody要素がわかっていれば、tfoot要素も使い方も意味も簡単なはずだ。
<tfoot >~</tfoot>で囲った部分は「表のフッター部分」とプラウザに認識させることが出来る。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <table> <thead> <tr> <th>名前</th> <th>性別</th> <th>年齢</th> </tr> </thead> <tbody> <tr> <td>佐藤</td> <td>男</td> <td>25</td> </tr> <tr> <td>渡辺</td> <td>女</td> <td>22</td> </tr> </tbody> <tfoot> <tr> <td>名前の行</td> <td>性別の行</td> <td>年齢の行</td> </tr> </tfoot> </table> |
表のフッターが複数あっては困るから、thead要素と同じく表(table要素)1つに対して、tfoot要素も1つしか使用することは出来ない。
ちなみにtfoot要素は、tbody要素より上にコードが書かれていても、必ず表の一番下側になるので要注意だ。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <table> <thead> <tr> <th>名前</th> <th>性別</th> <th>年齢</th> </tr> </thead> <tfoot> <tr> <td>名前の行</td> <td>性別の行</td> <td>年齢の行</td> </tr> </tfoot> <tbody> <tr> <td>佐藤</td> <td>男</td> <td>25</td> </tr> <tr> <td>渡辺</td> <td>女</td> <td>22</td> </tr> </tbody> <tfoot> <tr> <td>名前の行</td> <td>性別の行</td> <td>年齢の行</td> </tr> </tfoot> </table> |
上のようにtbodyとtfootの場所を入れ替えてもプラウザの表示は何も変化しないのだ。
thead・tbody・tfoot要素を使うメリットとは?
thead要素、tbody要素、tfoot要素はそれぞれ省略が可能なので正直無しでもいい。
しかし、これらの要素を使うとプラウザに表の構造をより明確にできるというメリットがある。
後で修正する時も
「tbody要素で囲われているから、ここが表の本文だな。」
と構造が把握しやすい。
また、CSSで
- 「表のヘッダー部分に色を付けたい。」
- 「表のフッター部分だけ文字を小さくしたい。」
という時にthead要素やtfoot要素があると、そこにスタイルを適用すればいいから楽なのだ。
関連記事はこちら!





