CSSの勉強をしていて
「white-space: normalってどういう意味なんだろう?」
と思ったので調べてみた。
white-spaceとは余白のこと
そもそも
「white-spaceって日本語でどういう意味?」
という疑問があった。
white-spaceの英単語自体の意味は「余白」「空白」ということだそうだ。
- white=白い
- space=空間
ってそれぞれの単語を訳してみれば、なるほどと思う。
normal=通常
って意味だから、
white-space:normalの意味としては
「余白は通常通り」
と訳せる(勝手な訳だが(笑))
CSSにおけるwhite-spaceの意味は?
CSSにおけるwhite-spaceプロパティの定義としては
「HTMLに書いた半角スペース、タブ、改行をブラウザでどのように表示させるかを指定するプロパティ」
という意味のようだ。
「わかりにくい(笑)」
正直プログラミングの勉強において、定義を見ただけですぐ理解できることの方が少ない(笑)。
コードを書いて、実際の表示を確認したほうがよっぽど理解が早い。
通常はwhite-space:normalが適用される
1 2 3 | <p class="sample">サンプル コード サンプルコード 改行後 </p> |
上記のようなコードをHTMLに書いたとする。
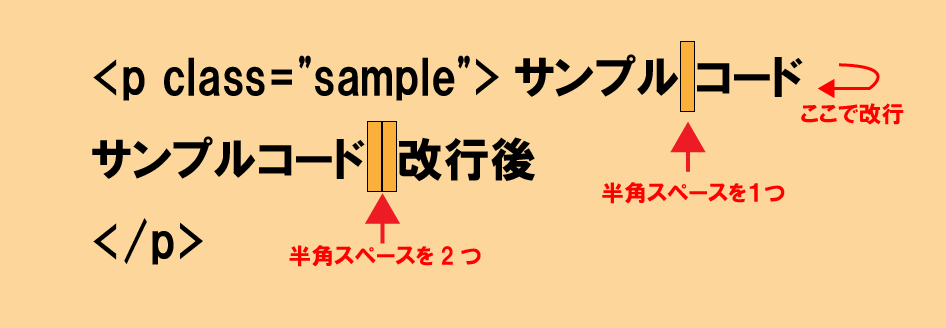
このコードを拡大して半角スペースや改行がどこに入っているかが下記の図だ。
見やすいように背景の色をオレンジにしてある。

このように半角スペースや改行を入れている。
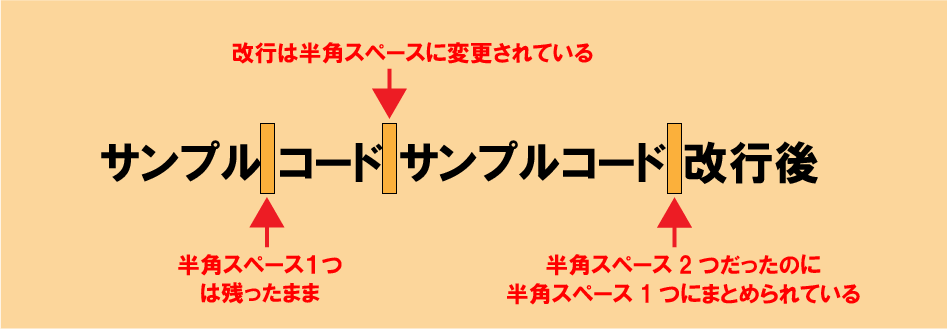
このHTMLコードをCSSは何も指定せずにプラウザ(Google Chromeなど)に表示すると下の図のようになる⇩

このようにCSSで何も指定しないと
- 改行は半角スペース1つにまとめられる
- 連続した半角スペースも1つの半角スペースにまとめられる
- プラウザの画面幅や指定したwidthの幅を超える場合は自動的に改行される
※上図の例には載せていない
という状態になる。
これが「white-space:normal 」という状態だ。
CSSで何も指定しなければ、初期値であるwhite-space:normalが適用されるのだ。
white-spaceにはnormal以外にも
- white-space:nowrap
- white-space: pre
- white-space: pre-wrap
- white-space: pre-line
という種類があるが、
「HTMLに書いた半角スペース、タブ、改行の扱いをwhite-space:normalの状態からどう変えるか?」
によって使い分けが必要になってくるのだ。