
配列の全要素をHTMLに箇条書きで表示する方法について、私が
「なるほど!こういう構造だったのか!」
と理解したことを整理してまとめたいと思う。
若干長くなるが、JavaScriptでの配列とHTMLへの書き込み方法が整理できるはずだ。
目次
完成像の確認
まずは配列の全要素をHTMLに箇条書きで表示した場合の
- 完成後のプラウザ表示
- その表示に必要なコード
を確認する。
JavaScriptを使って下記のように仕事のタスクリストをプラウザに表示させる
- メール確認
- 日報作成
- スケジュール確認
- 資料作成
上記のようにプラウザに表示させるためのコードが下記だ↓
1 2 3 4 5 6 7 8 9 10 11 12 13 | 【HTML】 <ul id="list"> </ul> 【JavaScript】 <script> var todo = ['メール確認', '日報送信', 'スケジュール確認', '資料作成']; for (var i = 0; i < todo.length; i++) { var todoList = document.createElement('li'); todoList.textContent = todo[i]; document.getElementById('list').appendChild(todoList); } </script> |
上記コードを見ても、
「どういう構造になっているかさっぱりわからん、、、」
という以前の私のような人がきっといるはずだ。
1つ1つ分解して理解していこう!
配列を宣言する
1 2 3 4 5 6 7 8 9 | 【JavaScript】 <script> var todo = ['メール確認', '日報送信', 'スケジュール確認', '資料作成']; for (var i = 0; i < todo.length; i++) { var todoList = document.createElement('li'); todoList.textContent = todo[i]; document.getElementById('list').appendChild(todoList); } </script> |
配列の全要素をHTMLに表示するには、まずは配列を作成する必要がある。
1 | var todo = ['メール確認', '日報送信', 'スケジュール確認', '資料作成']; |
上記部分が配列の作成コードだ。
配列を作成するには[ ](角かっこ)を使い、通常は作った配列を変数に代入しておく。
1 | var todo |
で変数「todo」を定義して、そこに
1 | var todo = ['メール確認', '日報送信', 'スケジュール確認', '資料作成']; |
というように[]で囲まれた配列を変数「todo」に代入している。
ちなみに、プログラミングにおける = は
「右の値を左に代入」
という意味なので、数学の左右が等しいと同じように考えないように!
繰り返し文(for文)で配列の1つ1つの要素をHTMLに出力する
次の段階で一気に難易度が上がるが、1つ1つ分解していけば理解しやすくなる。
1 2 3 4 5 6 | var todo = ['メール確認', '日報送信', 'スケジュール確認', '資料作成']; for (var i = 0; i < todo.length; i++) { var todoList = document.createElement('li'); todoList.textContent = todo[i]; document.getElementById('list').appendChild(todoList); } |
配列の全要素を取り出すためにfor文(繰り返し文)を使う
配列の全要素を取り出すには繰り返し文が便利だ。
そのため、繰り返し文であるfor文が使われている。
1 2 3 | for (var i = 0; i < todo.length; i++) { ~ } |
この部分で私が
「???」だったのが
1 | i < todo.length; |
の部分だ。
「i」と「todo」は変数だ。
※「i」は繰り返し文でよく使われる1文字の変数
そして「.length」は配列のlengthプロパティというもので、配列に登録されているデータの個数を表すのだ。
「todo」は配列を入れた変数だった。
なので「todo.length」は変数「todo」に入っている配列に登録されているデータの個数を表す。
1 | var todo = ['メール確認', '日報送信', 'スケジュール確認', '資料作成']; |
なので、todoの中に入っている配列には4つのデータがある。
つまり、
「todo.length」=4
ということだ。

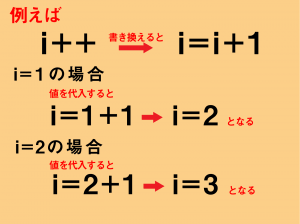
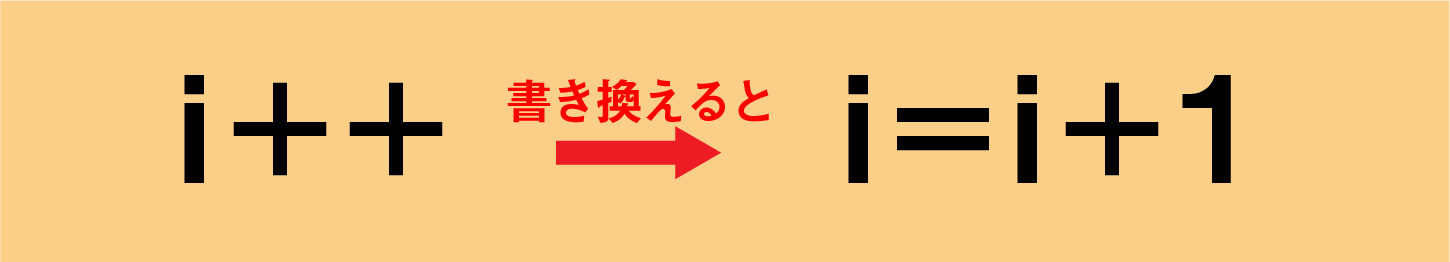
と書き換えられるので、
「変数 i に値を1つ追加する。」
という意味だ。
ここまでわかれば
1 | for (var i = 0; i < todo.length; i++) { ~ } |
の意味は
「変数 i の初期値は0。変数 i が4未満の間は1回繰り返すごとに変数 i に値を1つ追加する。」
ということになる。
もし変数todoに入っている配列の個数が5個に変われば、
「変数 i が5未満の間は~」
に変わるのだ。
箇条書きで表示するために li 要素を追加する
では次に進む。
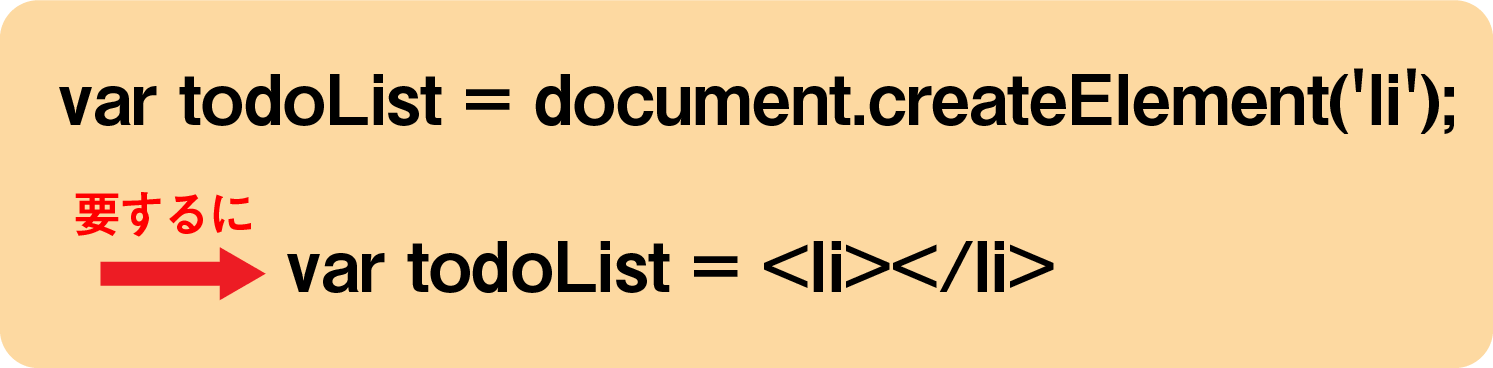
1 | var todoList = document.createElement('li'); |
todoListは変数だ。
1 | document.createElement('li'); |
に関しては、document.createElement(~)の意味がわかれば簡単だ。
これは()内に指定したタグを作り出すメソッドだ。
今回は('li')が指定されているから、<li></li>が作り出される。

上図のように変数「todoList」に<li></li>が入った状態になる。
<li>タグの中に配列のデータを入れる
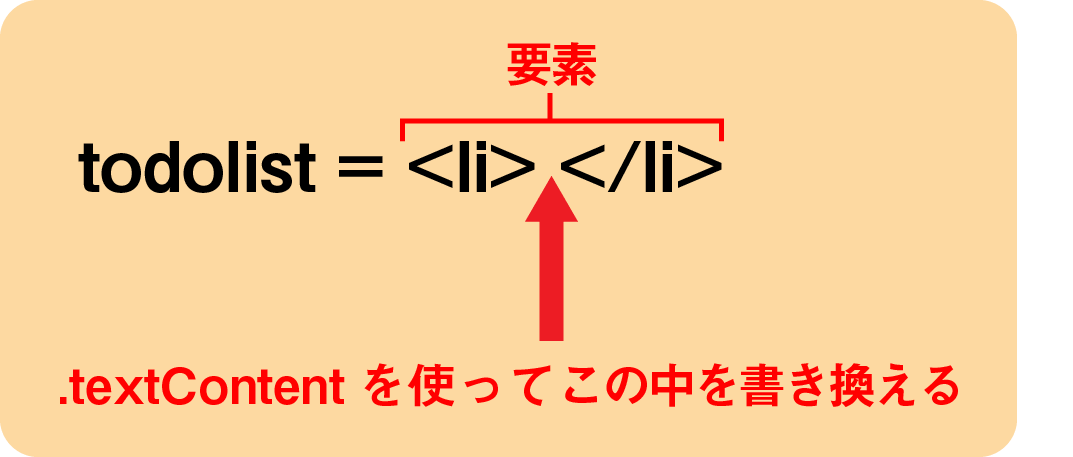
次は変数「todolist」に入った<li></li>の中に変数「todo」に入っている配列のデータを入れる作業だ。
1 | todoList.textContent = todo[i]; |
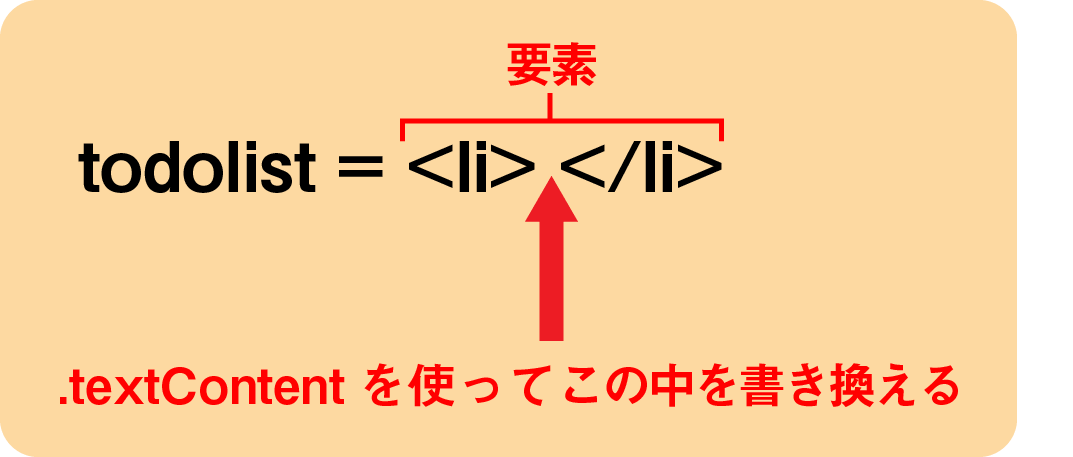
ここでわかりにくいのは「todoList.textContent」だが、
.textContentは変数「todoList」の要素の内容を書き換える仕事をする。

1 | todoList.textContent = todo[i]; |
つまり、このコードの意味としては
「変数todolistの要素の内容をtodo[i]に書き換える」
ということだ。
「じゃ一体todo[i]は何なんだ?」
というと、変数「todo」には配列が入っていたのを思い出してほしい。
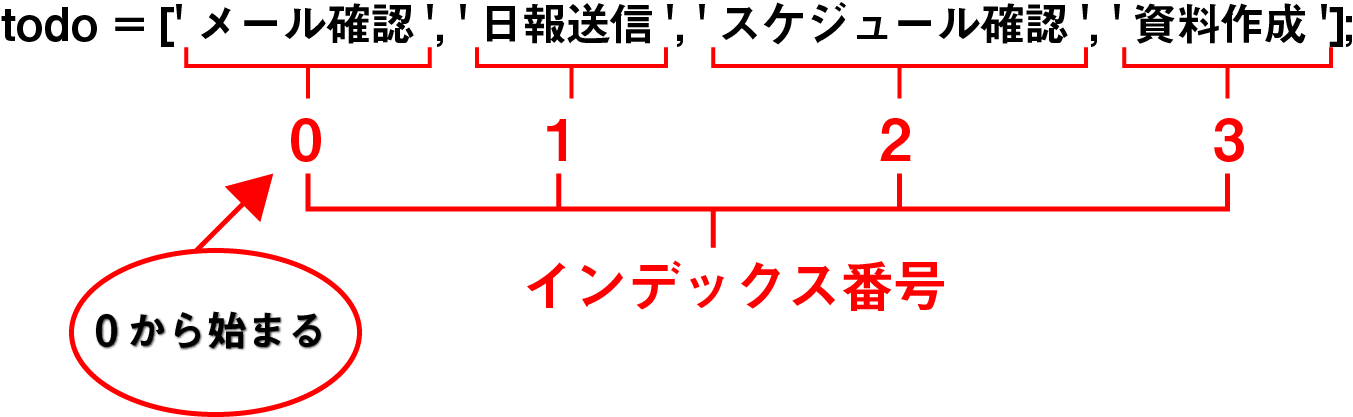
todo[i]の意味は
「todoに入っている配列のi番目のデータ」
ということだ。
ちなみに配列名[~]の[]内の番号をインデックス番号という。
そして、そのインデックス番号は0から始まる点がめちゃくちゃ要注意だ!!

もし変数 i = 0 だった場合
1 | todoList.textContent = todo[0]; |
つまり、
1 | todoList.textContent = メール確認; |
となるのだ。
todoList.textContentは<li></li>の内容を=todo[i]に書き換えるので
i = 0 の場合、
todoList=<li>メール確認</li>
となるのだ。
ulタグの中に変数todoListを追加する
最後は
1 | document.getElementById('list').appendChild(todoList); |
のコードを解読できれば完了だ!
この部分はHTMLコードにすでにあるulタグ
1 2 | <ul id="list"> </ul> |
の中に変数「todoList」を挿入する役割を果たす。
document.getElementById()は()内に指定されたid名を持つ要素を取得するメソッドだ。
つまり、
1 | document.getElementById('list') |
の意味は、
「id="list"を持つ要素を取得する」
ということ。
今回、id="list"を持つ要素は
<ul id="list"></ul>
だから、document.getElementById('list')は<ul id="list"></ul>を取得するって意味になる。
あとは
1 | .appendChild(todoList); |
を解読すればOKだ。
appendChild()は取得した要素(今回だと<ul id="list"></ul>)に()内で指定した要素(今回だと変数todoList)を子要素として挿入する。
つまり、document.getElementById('list')で取得した要素である
<ul id="list"></ul>の子要素に変数todoListを挿入するということだ。
i = 0の時は
todoList=<li>メール確認</li>
だから、結果としてHTMLコードは
1 2 3 | <ul id="list"> <li>メール確認</li> </ul> |
という形になるのだ。
あとはfor文でi=3まで繰り返されれば
- メール確認
- 日報作成
- スケジュール確認
- 資料作成
と配列の全要素をHTMLに箇条書きで表示できる。
めちゃくちゃ長くなってしまったが、このようにJavaScriptは分解+変数に具体例を当て込みながらコードを理解していくのがおすすめだ!