
displayプロパティにおいて「block」と「inline」については大きな違いがあるから区分けがしやすかった。
それに対して、display:blockとdisplay:inline-blockについては
- 「block とinline-blockは何が違うの??」
という疑問があったので、この機会に整理してみようと思う。
目次
display : blockとdisplay : inline-blockの違いとは!?
display : inline-blockは display:block に非常によく似ているのだが、少しだけ display:inline のような性質も持つ。
それがdisplay:blockとの違いになっているので、どう違うのかを整理していきたい。
①前後に改行が入るかどうか?
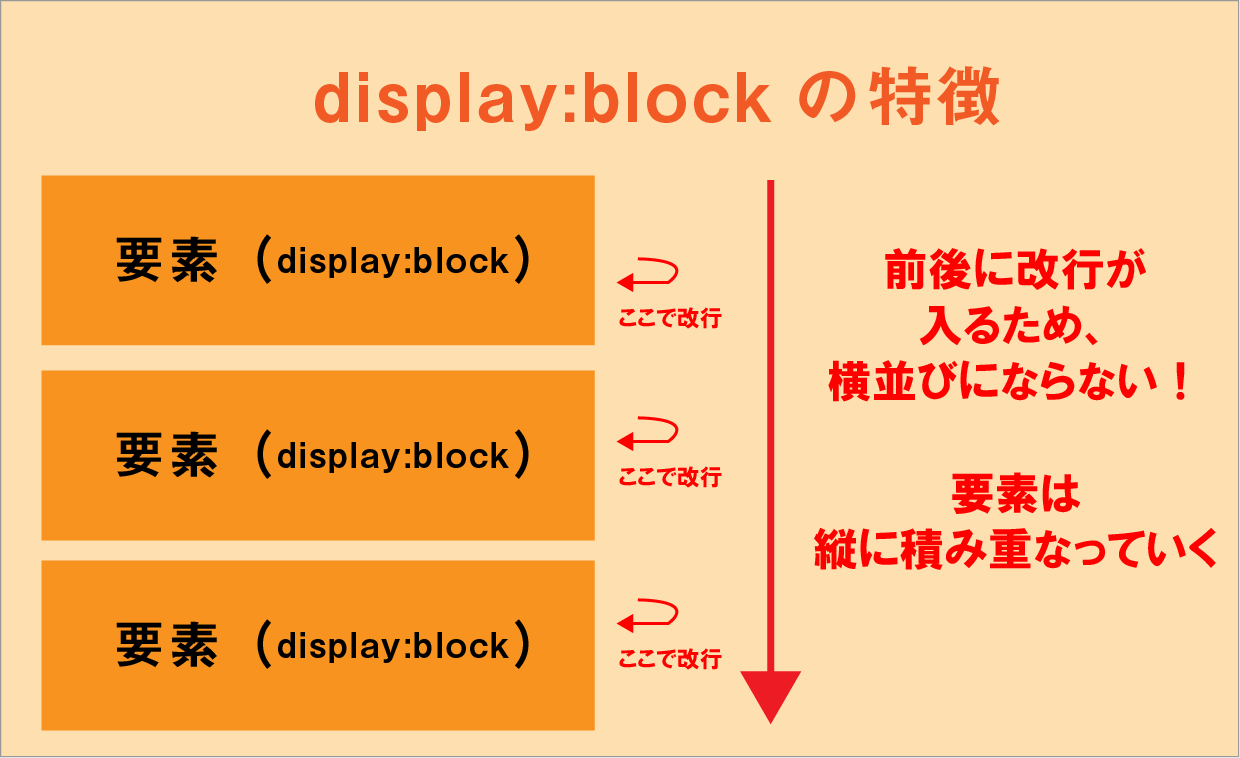
先程軽く触れたが、display:blockは
「前後に改行が入るため、要素が縦に積み重なっていく」
という特徴がある。
display:blockの要素は下図のように前後に改行が入るので、横並びにはならない。

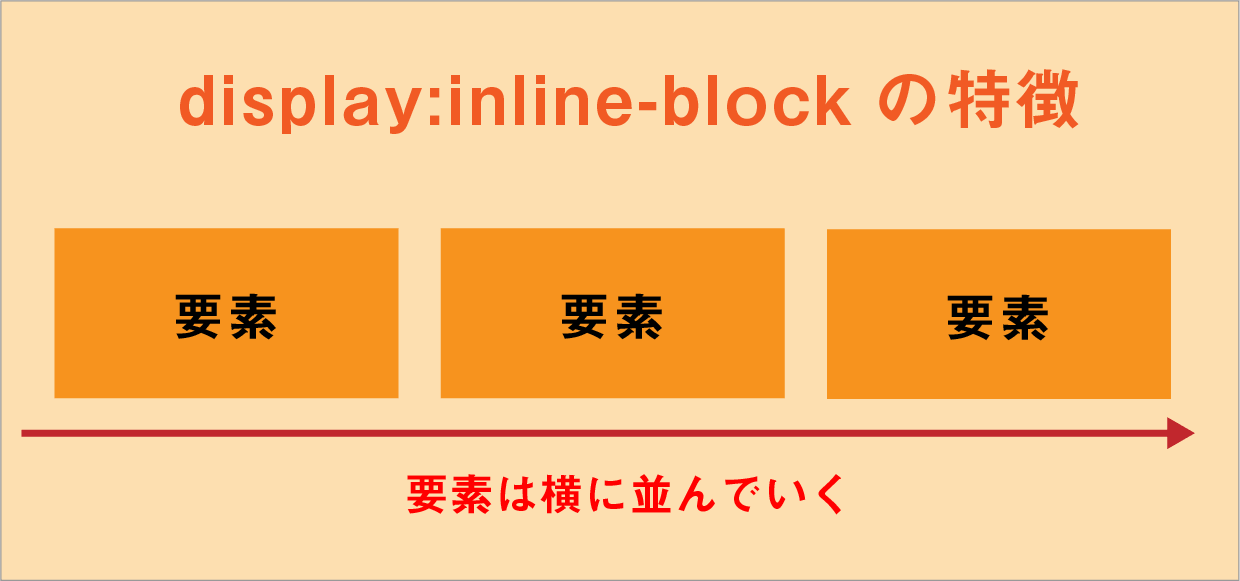
それに対して display:inline-block は要素の前後に改行が入らないので
「要素は横に並んでいく!」
という特徴がある。

これが display:block と display:inline-block の大きな違いだ。
②要素の幅が横いっぱいに広がるかどうか?
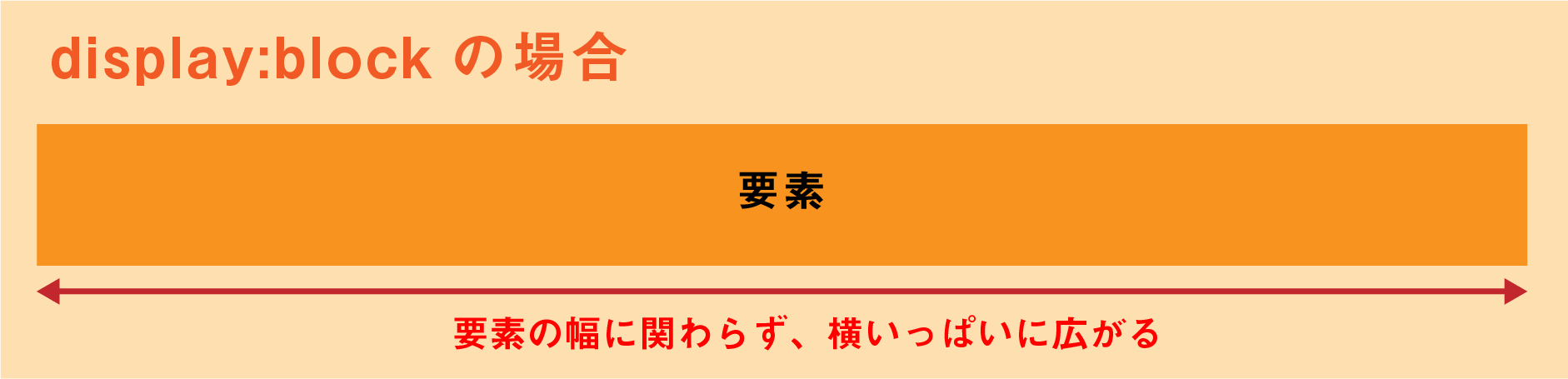
要素の幅についても、display:block と display:inline-block とでは違いがある。
display:block では要素の幅に関係なく、横いっぱいに広がる。

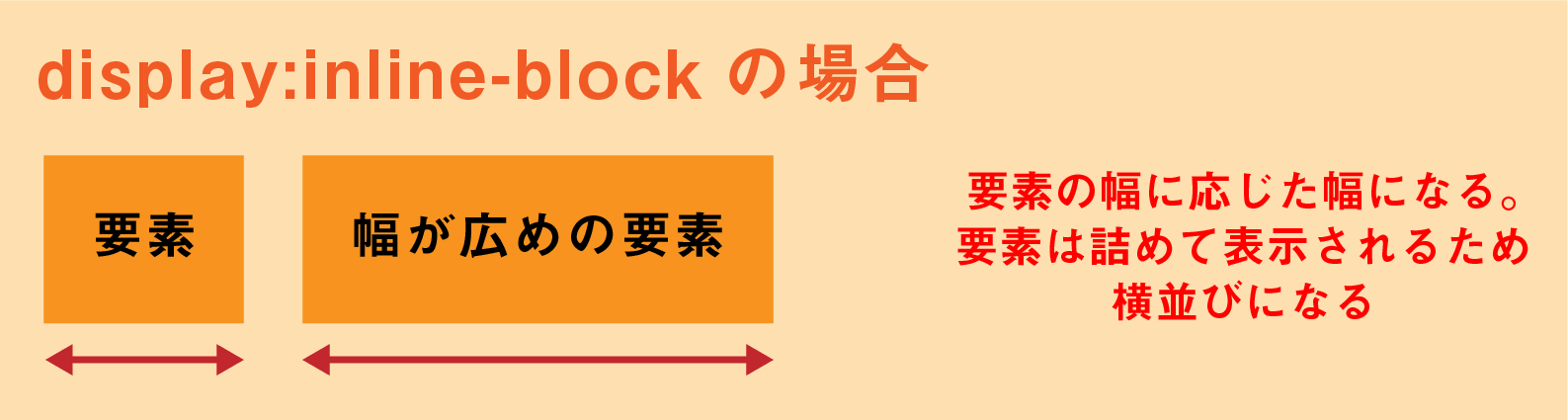
一方で display:inline-block は、display:inline と同様に「要素の幅に応じた横幅」となる。

このように
- 前後に改行が入るかどうか?
- 要素の幅が横いっぱいに広がるかどうか?
の2つがdisplay:blockとdisplay:inline-blockの大きな違いだ。
display:blockとdisplay:inline-blockの共通点
違いは整理出来たので、共通点も確認しておく
- widthとheightの指定が可能(幅と高さの指定)
- 上下左右のmargin(外側の余白)の指定が可能
上記の2つだ。
このように display:inline-block は display:inline と違って、widthやheightの指定が可能なので、要素は横並びになるにもかかわらず、幅や高さを自在に変えることが出来る。
それに「要素と要素の間の余白(margin)」も自由に調整できることもポイントだ。
関連記事はこちら!






