疑問に思ったことがある。
「width: autoとwidth:100%の違いは何なの??」
ということだ。
width:autoとwidth:100%の違いとは?
pタグ(段落タグ)やdivタグ、見出しタグなどのdisplay: blockの要素の場合は、widthの値をとくに指定しなければ、width:autoということになる。
つまり、要素の幅は基本的に横いっぱいに広がる。
一方で、width:100%も指定した要素が画面横いっぱいに広がる。
「じゃどっちも同じじゃん!」
と思った私は甘かった。
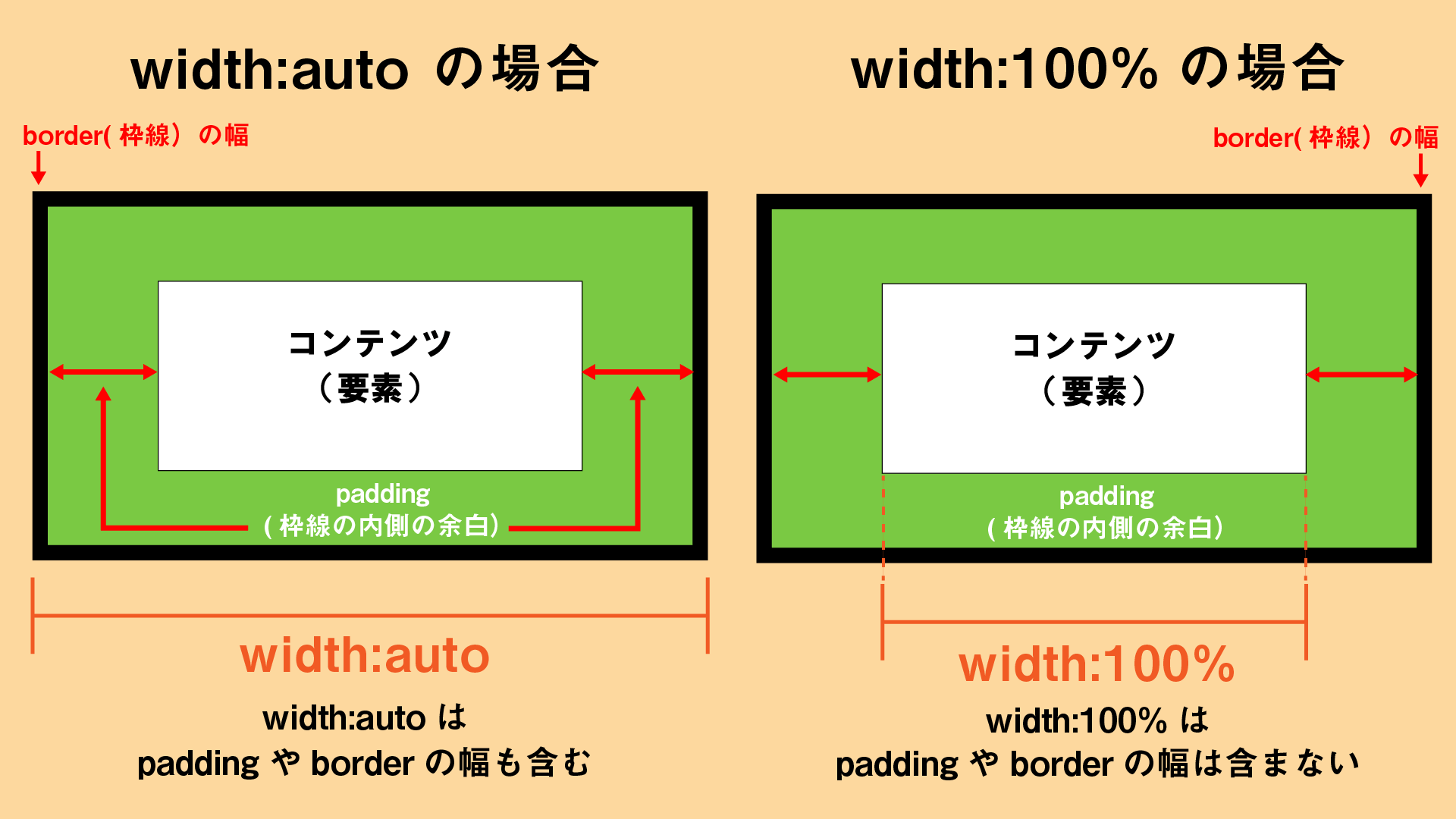
違いを生み出していたのは、幅を指定する要素ではなく、paddingやborderだった!

上図のようにwidth:autoの場合、widthの中にpadding(内側の余白)とborder(罫線)が含まれる。
しかし、width:100%には、paddingとborderが含まれないのである!
「どういうこと??」と思ったあなたは私と同じ理解度かもしれない。
つまり、width:autoで指定した場合は、borderやpaddingも含めて、横幅いっぱいに広がる。
画面からborderだけ見切れてしまうということがない。
しかし、width:100%はその指定した要素を画面いっぱいに広げちゃうから、borderとかpaddingが指定されていると
「あれ?こんなはずじゃないのに、、、」
と感じで画面からはみ出てしまうことが起こりえるのだ。