
Tableauでクロス集計表をより視覚的にわかりやすくしたいと考えたことはないだろうか。
そのような時に効果的なのが「ハイライト表」である。
ハイライト表とは、数値の大小に応じて背景色を自動的に変化させる表のことであり、Excelに慣れたユーザーでも直感的にデータを読み取れる可視化手法である。
本記事では、Tableauでのハイライト表の作成手順を、図解を交えながらステップごとにわかりやすく解説する。
目次
ハイライト表とは?
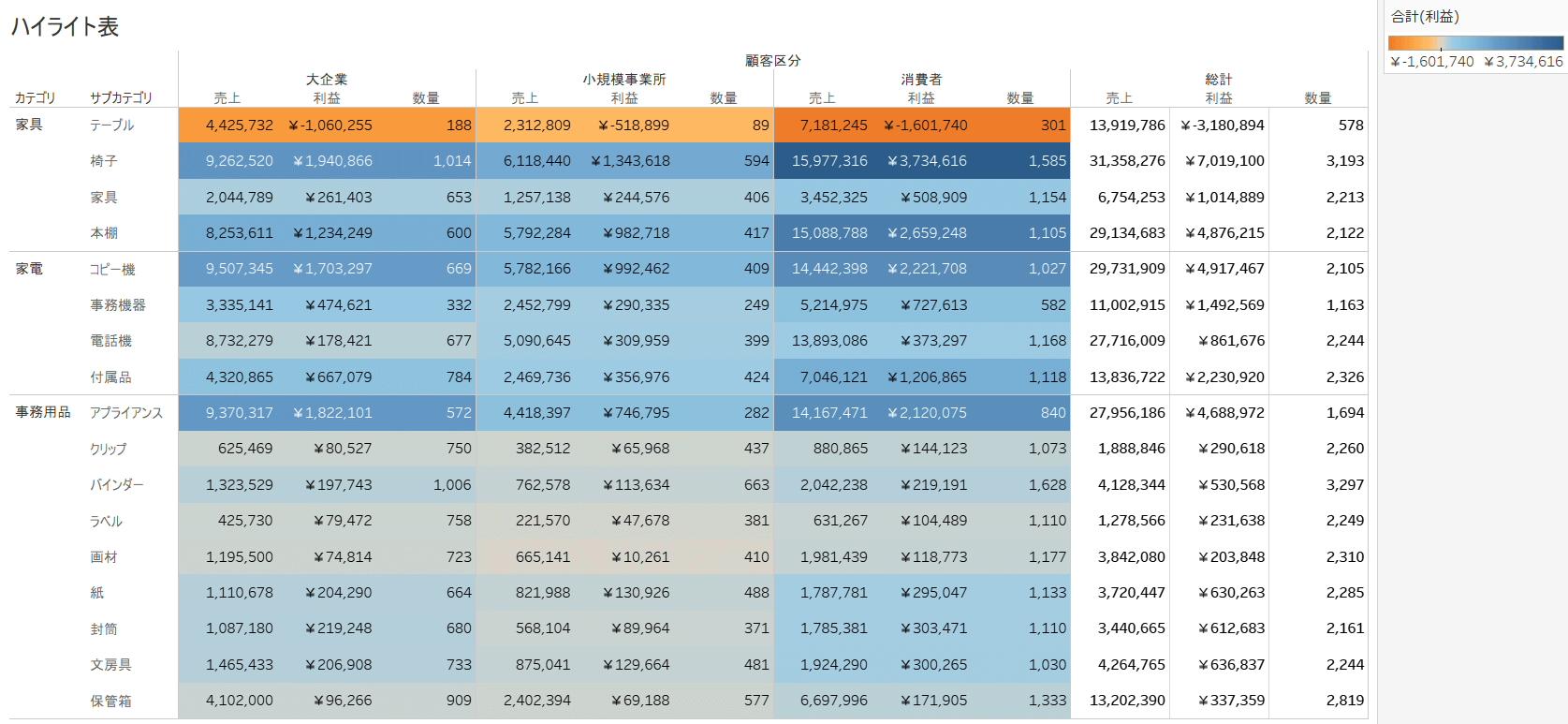
ハイライト表は、クロス集計表に値の大きさに応じて背景色をつけた表のことだ。

上記は利益の大きさで色分けしているが、一番上の行の「テーブル」が他のサブカテゴリに比べて、利益が出ていないことが色でパッとわかる。
このように、クロス集計表に色を付けるだけで数値の把握がしやすくなるのがハイライト表のメリットだ。
Excelに慣れているユーザーがTableauに移行する際に、どうしても普段見慣れているクロス集計表を好む傾向がある。
グラフに対する抵抗感がある人も多いが、その場合はこのハイライト表を使うのがおすすめだ。
ハイライト表の作成方法
では、実際にハイライト表の作成方法をステップごとに見ていきたいと思う。
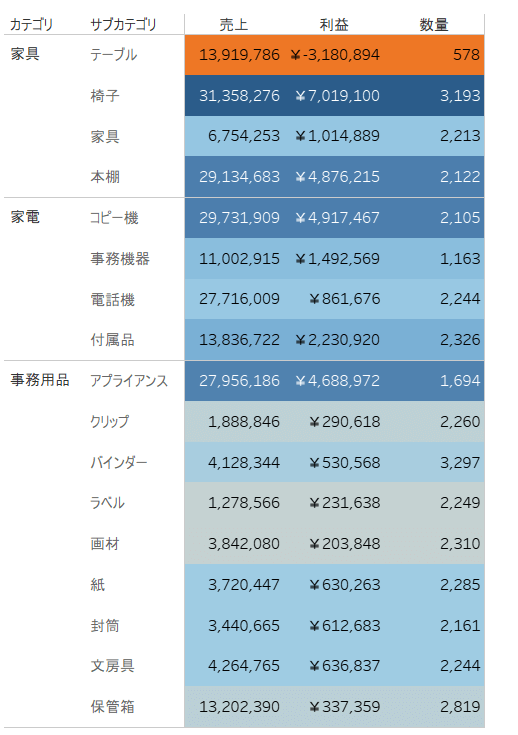
今回はカテゴリごと、サブカテゴリごとに集計したクロス集計表を利益で色分けした下記のようなハイライト表を作成したいと思う。

Step1:クロス集計表の作成
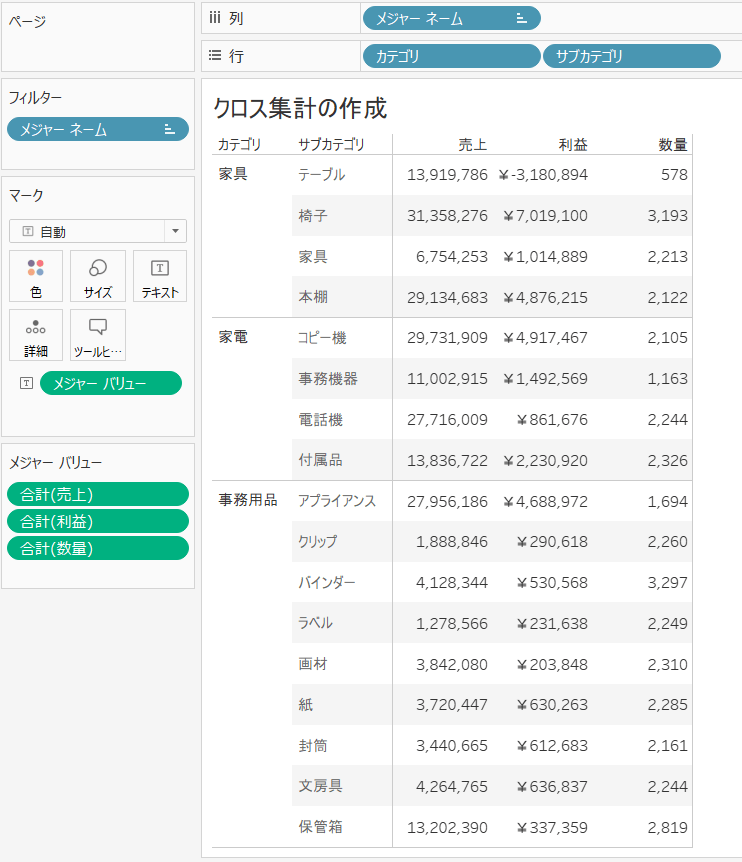
まず、クロス集計表を作成する。
作成のポイントとしてはディメンションである「メジャーネーム」を列シェルフに、メジャーである「メジャーバリュー」をマークカードのテキストに入れることだ。

このクロス集計表にはまだ色がついていない。
そのため、利益が出ているサブカテゴリと赤字になっているサブカテゴリを瞬時に見分けることが出来ない。
そこでこれをハイライト表に変えていく。
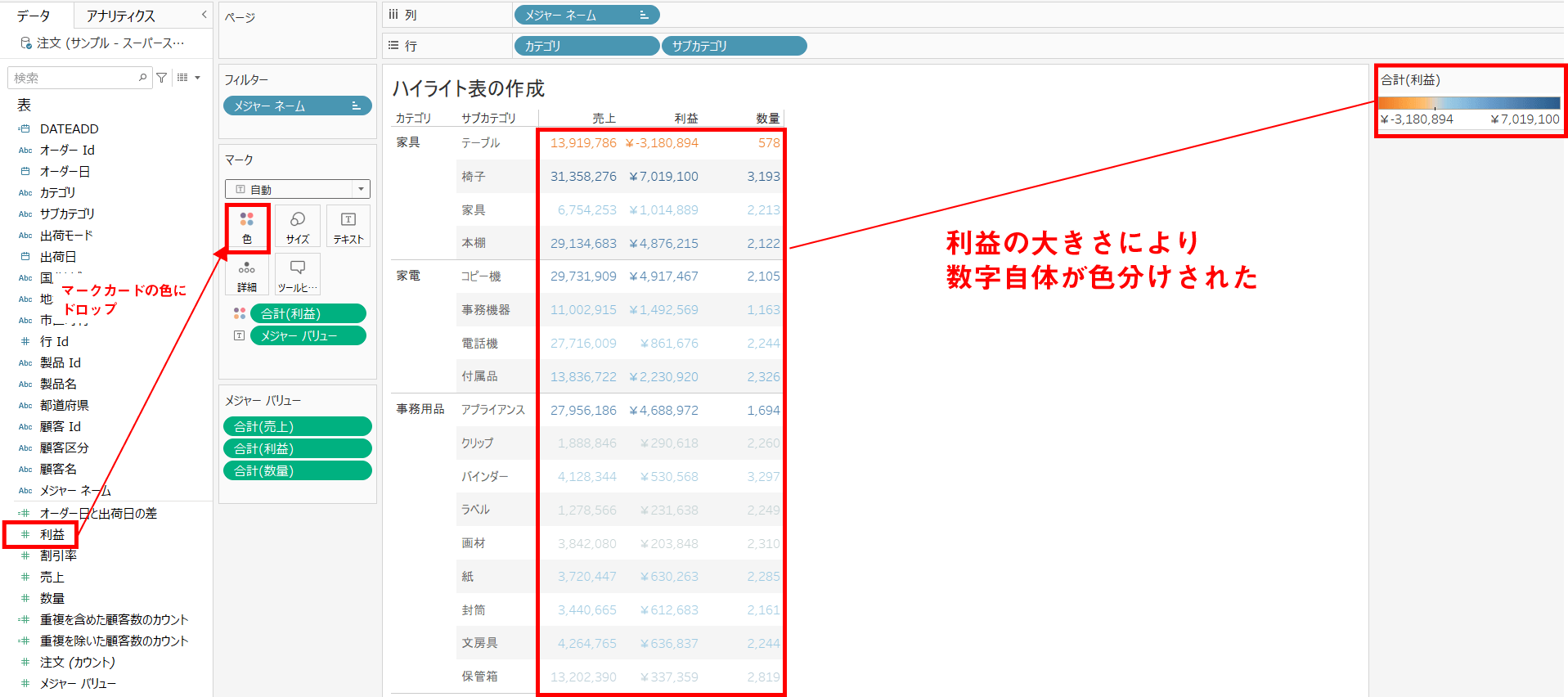
Step2:利益フィールドをマークカードの「色」に追加
ハイライト表に変えるためには、色分けをしたいフィールドをマークカードの色に追加する必要がある。
今回は、「利益の大きさ」で色分けをしたいので、利益フィールドをマークカードの色にドロップする。

数字の色が、利益の大きさによって変化したことがお分かりいただけると思う。
ただ、今回は各数値の背景色を色分けしたハイライト表を作成したいので、もう1ステップ必要だ。
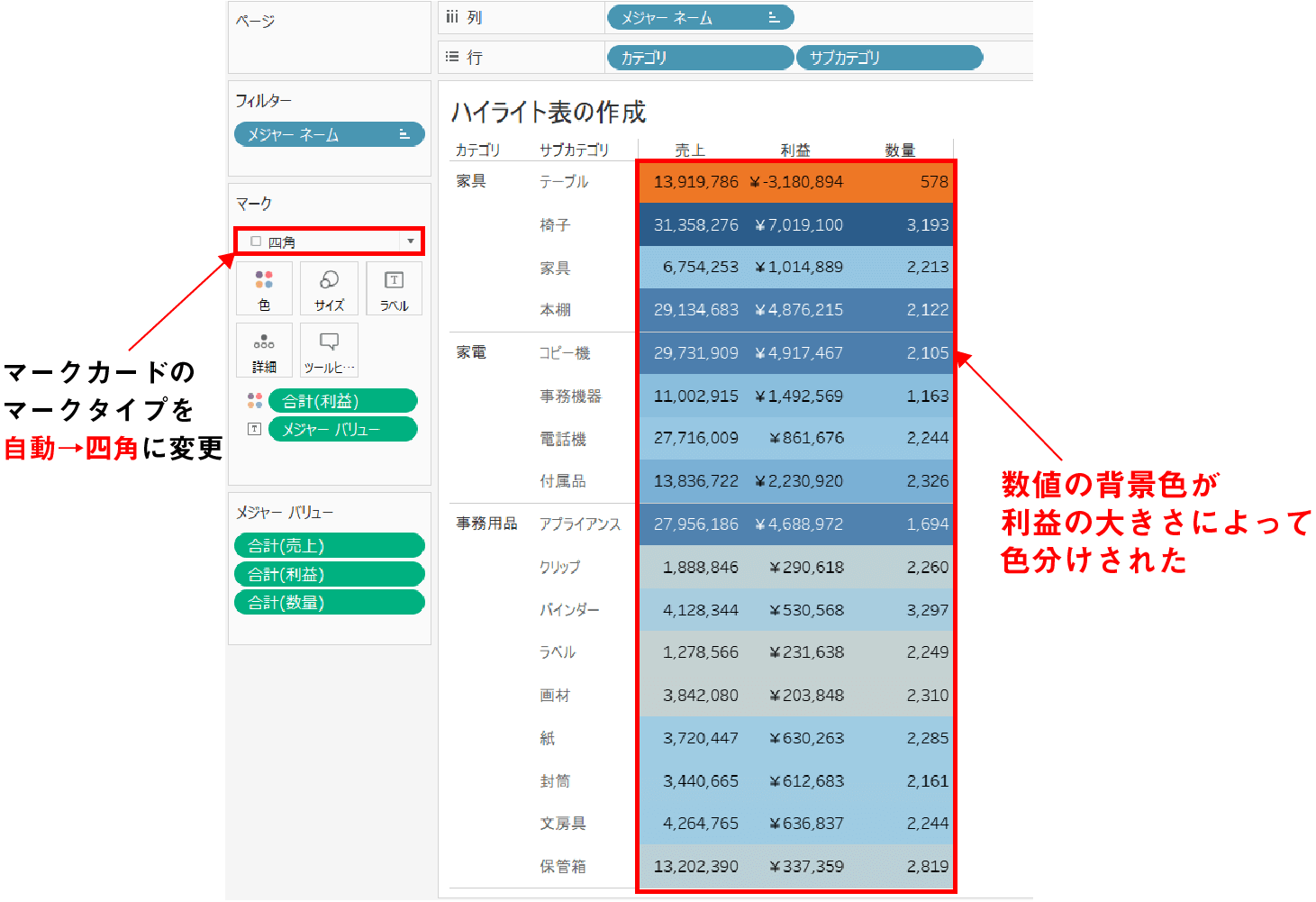
Step:3 マークカードのマークタイプを四角に変更
各数値の背景色を色分けするためには、マークカードのマークタイプを「自動」→「四角」に変更する。
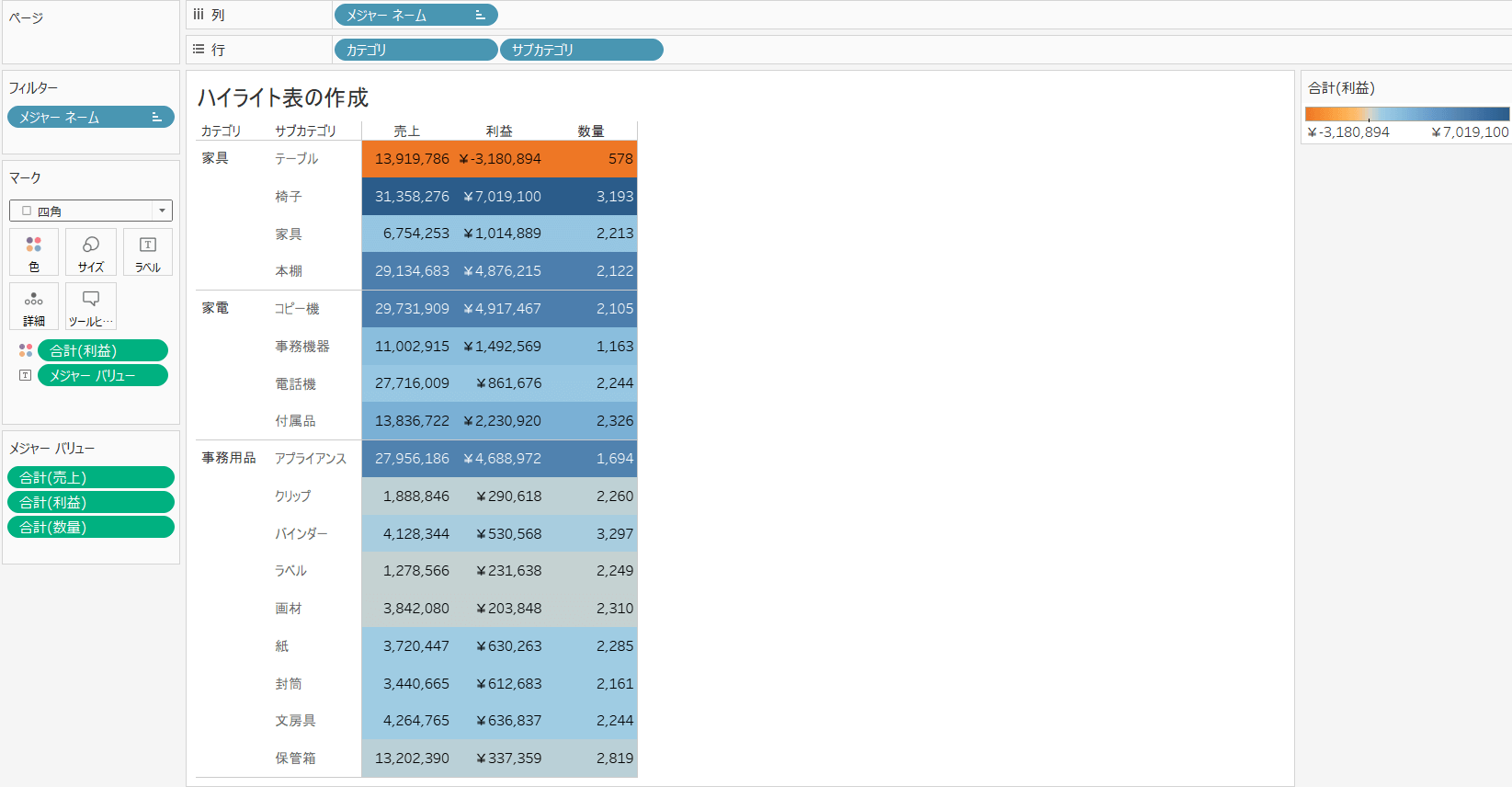
これにより、下記のように各数値の背景色が利益の大きさによって色分けされる。

これで利益で色分けしたハイライト表が完成した。

ぱっと見でサブカテゴリのテーブルが問題児だということがお分かりいただけると思う。
まとめ
今回はクロス集計表から一歩進んだ表現方法であるハイライト表をご紹介した。
- ハイライト表は、数値の大きさに応じてセル背景を色分けするクロス集計表。
- クロス集計表からグラフに抵抗があるユーザーでも、視覚的な分析を始めやすい表現方法。
- 作成方法
- Step1:クロス集計表を作成 — メジャーネームを列に、メジャーバリューをテキストに配置。
- Step2:利益フィールドを色に追加 — 利益の大小で色が変化するよう設定。
- Step3:マークタイプを「四角」に変更 — 各セルの背景が利益に応じて色分けされる。
ハイライト表を使えば、クロス集計表よりも
「どこが問題になっているか?」
を把握しやすいので、ぜひ活用してみてほしい。
他のビズ(グラフ)の作成方法については下記記事で解説している。





