
JavaScriptで変数を定義する方法は現状3つある。
- var
- let
- const
この3つの違いが正直あやふやだったので、整理していきたいと思う。
目次
変数を定義する「var」「let」「const」とは?
JavaScriptでは変数を使いたい場合、「var」「let」「const」のどれかを使って変数名を宣言することが推奨されている。
※3つを使わないで変数を宣言することができるそうだが、バグのもとになるからやめた方が良いそうだ。
1 | var test; //testという変数名をvarを使って宣言 |
このようにJavaScriptでは変数名を宣言することで変数が使えるようになるのだが、その宣言をするために必要なのが「var」「let」「const」なのだ。
以前は変数名を宣言する方法は「var」しかなかったのだが、「var」の問題点を解決するためにECMAScript2015(現在のJavaScriptの標準仕様)から採用されたのが「let」と「const」だ。
要は、「let」と「const」はJavaScriptが2015年にアップデートされて新しく使えるようになった新機能とイメージするとわかりやすいと思う。
実務で便利にするために「let」と「const」が生み出されたわけだが、変数名を宣言する方法が3つになってしまったので、
「じゃどれで変数名を宣言すればいいわけ?」
と混乱しているプログラミング小僧のような初心者が増えているようだ。
3つの違いは再定義・再代入・スコープの違い
では3つの違いは何かというと
- 再宣言できるか?
- 再代入は可能か?
- 変数のスコープの範囲(使える範囲)はどこまでか?
の3つが関係してくる。
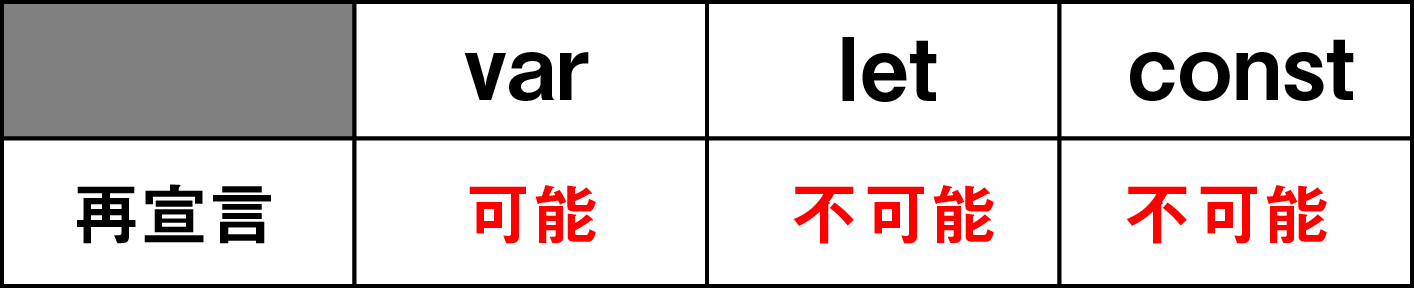
再宣言は可能か?
まずは再宣言が可能かどうかに違いがある。
再宣言って言うのは
1 2 3 4 | var test; //変数testを宣言 test='これはテストです' console.log(test); var test;//変数testを再宣言 |
というように一度宣言した変数名(今回はvar test;)を後でもう一度同じ名前で宣言することだ。
3つの中で再宣言が可能なのは「var」だけだ。

正直、この再宣言は必要ない。
むしろ、何人かでプログラムを作成していた場合、自分がある箇所で使った変数名を別の人が気付かずに再宣言してしまってバグが起きるってリスクの方がある。
だからこそJavaScriptのアップデートで生み出された「let」と「const」は再宣言が不可能になっているのだろう。
先程のコードを「var」⇒「let」や「const」に変えたらエラーになる。
1 2 3 4 | let test; //変数testを宣言 test='これはテストです' console.log(test); let test;//変数testを再宣言→できないからエラーになる |
再代入は可能か?
次の違いは再代入が可能かどうかだ。
再代入というのは、
1 2 3 4 5 | var test; test='これはテストです'//変数testに値を代入 console.log(test);//コンソールの表示→これはテストです test ='変数の値を変更しました。';//変数testに値を再代入 console.log(test);コンソールの表示→変数の値を変更しました。 |
というように変数に値を代入した後に、後の方になってまた値を再代入して上書きすることだ。
今回の例だと変数testに
'これはテストです'
という値を代入した後に
’変数の値を変更しました。’
という値を再度代入している。
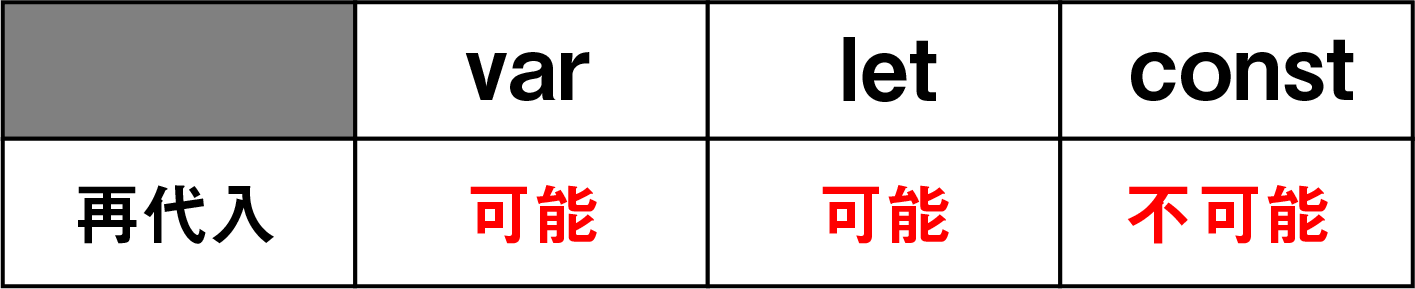
この変数に値を再度代入=「再代入」をすることが出来るかどうかというのも「var」「let」「const」の3つの違いの1つだ。

上図のように「var」と「let」は変数への値の再代入がOKだ。
それに対して「const」は再代入不可となる。
「let」と「const」の違いはここにあるのだ。
変数のスコープの範囲はどこまでか?
スコープ、、、
これを聞くだけでJavaScriptを勉強し始めた時は
「もうわからない、、、」
というほど苦手意識を持っていた(笑)
JavaScriptにおけるスコープっていうのは、変数がどの場所から参照できるのかを決めているものだ。
もうちょっとわかりやすくいうと「変数の有効範囲」といえる。

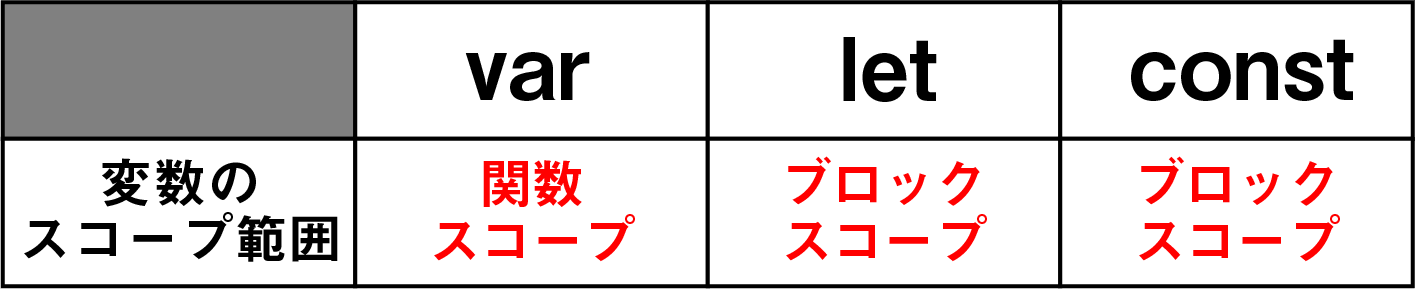
「var」は関数スコープといって、関数の中で宣言した変数はその関数内で使用可能(有効)ということだ。
一方で「let」と「const」はブロックスコープとなり、もっと変数の有効範囲が狭い。
ただ言葉での説明で理解するのはかなり難しいので図で考えた方が良いだろう。
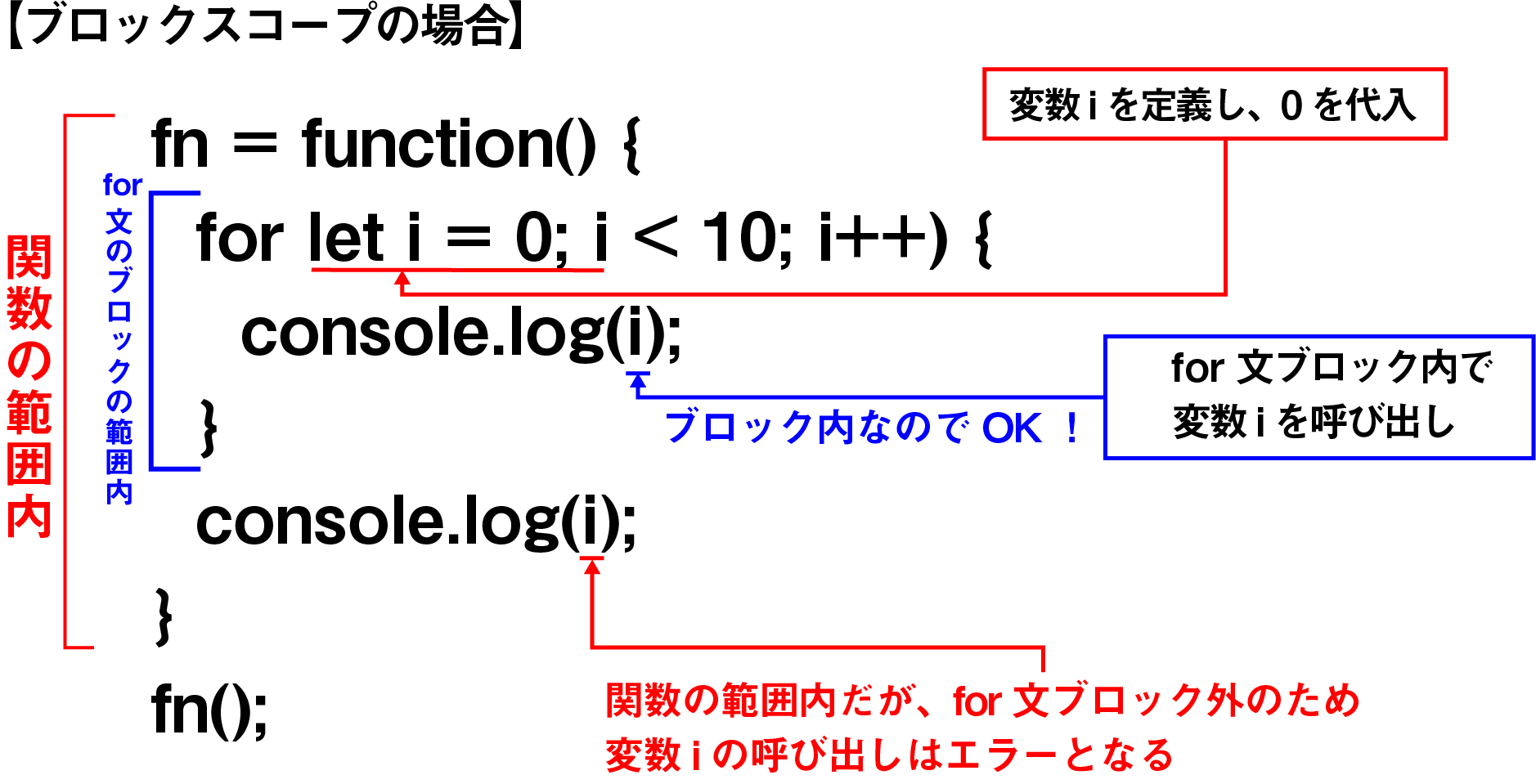
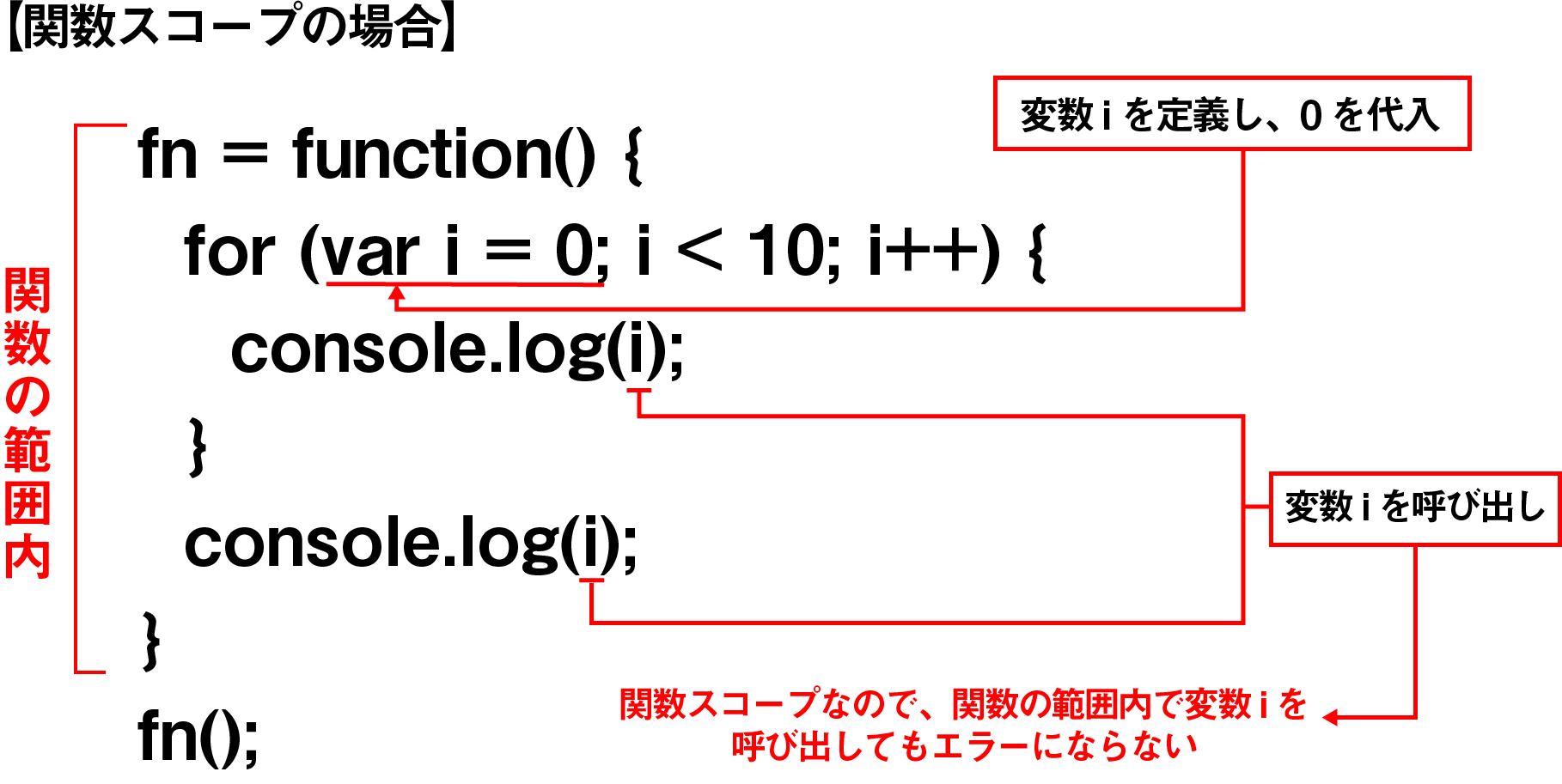
1 2 3 4 5 6 7 8 | fn = function() { //for文内で「var」で変数iを定義 for (var i = 0; i < 10; i++) { console.log(i); //for文の{}内で変数iを呼び出し } console.log(i); //functionの{}内だけど、for文の{}外で変数iを呼び出し fn();//関数呼び出し |
というコードの場合、「var」だったら関数スコープといって関数の範囲内は変数の参照が可能だからエラーにならない。

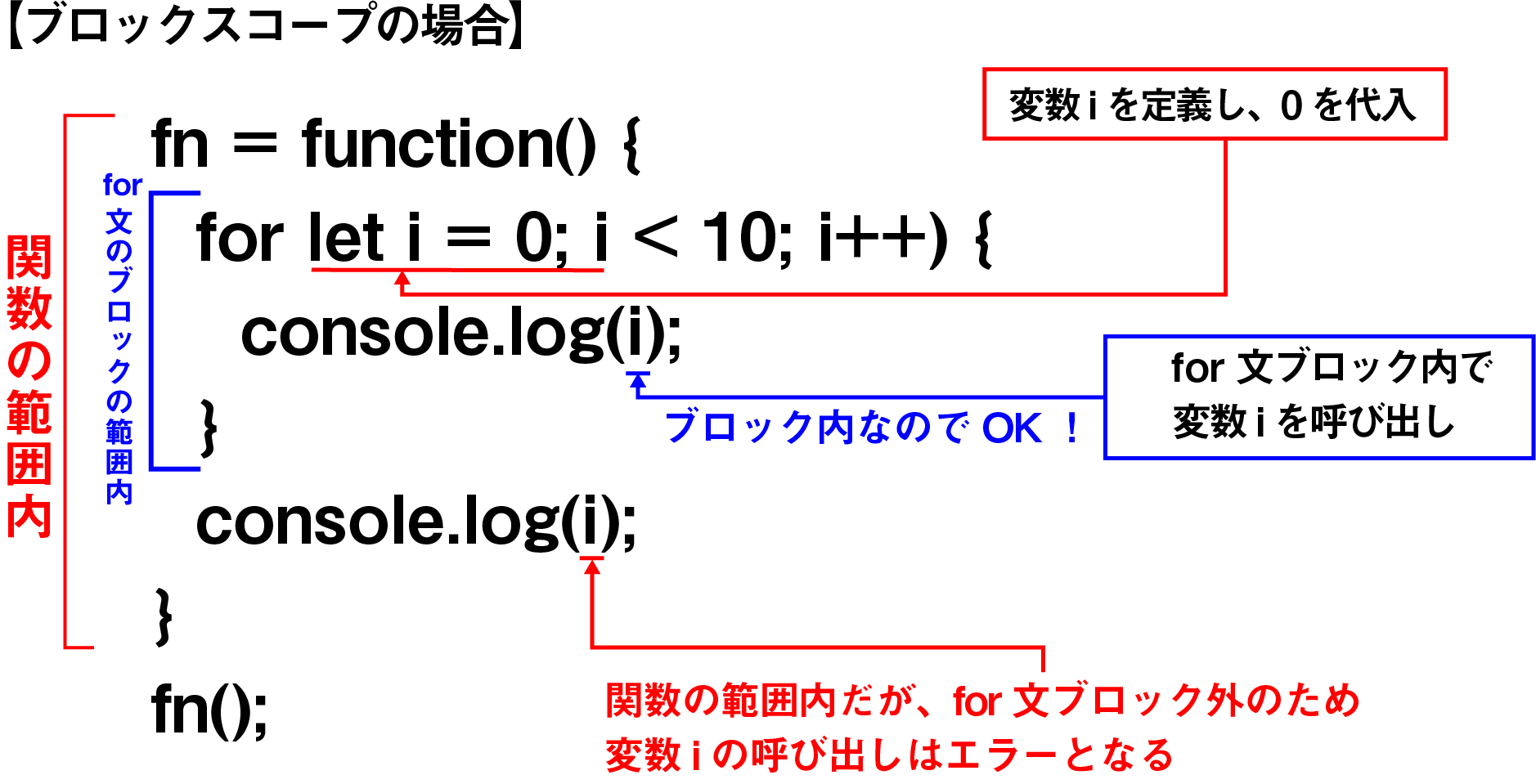
一方で「let」と「const」はブロックスコープだから、for文の{}外で変数iを参照するとエラーになる。

そもそも「const」は変数への値の再代入が禁止されているから、iの値を1つずつ増やしていくこのfor文では、iの値をi++で増やそうとした時点でエラーになるのだ。
今後は「let」と「const」を中心に使おう
このように
- 再宣言
- 再代入
- 変数のスコープ(有効範囲)
この3つで「var」「let」「const」は違いがある。
では今後JavaScriptのコードを書く時はどれを使えばいいのか?
元々は「var」一択だったのが、アップデートされて「let」と「const」が出来た。
「var」だけで問題なければ、「let」と「const」を生み出す必要が無かったのだろうから、「var」は主流ではなくなっていくことは容易に予想できる。
それに「var」を使っていることで起きた問題を解決・改善するために「let」と「const」が生み出されたと考える方が自然だ。
ということは今後は「let」と「const」をメインで使っていくべきだと思われるし、プロのエンジニアの人もそう主張している人が多い。
「let」と「const」の違いは変数に値を再度代入できるか、できないかの違いだ。
その違いをしっかりと理解して、値を再度代入する必要がある変数を使う時は「let」。
値を再度代入する必要が無い変数は「const」を使うってのがいいのだろう。
関連記事はこちら!