
「このページの見出しの色を赤色にしたい!」
という感じで色指定をしたい時はホームページの作成・修正をしていれば必ず出てくる。
CSSで色を指定する方法は
- カラーコード:#英数字
- カラーネーム:色の名前
- RGB:rgb(赤の数値 緑の数値 青の数値)
- HSL:hsl(色相の数値, 彩度の数値, 輝度の数値)
などがあるが、一般的にはカラーコードを利用するそうだ。
カラーコードでの色指定の仕方は?
カラーコードとは0~9、A~Fの16種類の英数字から作られる6桁の数字のことだ。
カラーコードで指定できる基本の色を一覧にすると
- 黒色: #000000
- 灰色: #808080
- 白色 :#FFFFFF
- 赤色:#FF0000
- 青色:#0000FF
- 緑色:#008000
- 黄色:#FFFF00
- シアン:#00FFFF
- マゼンダ:#FF00FF
となる。
カラーコードの6桁には意味がある
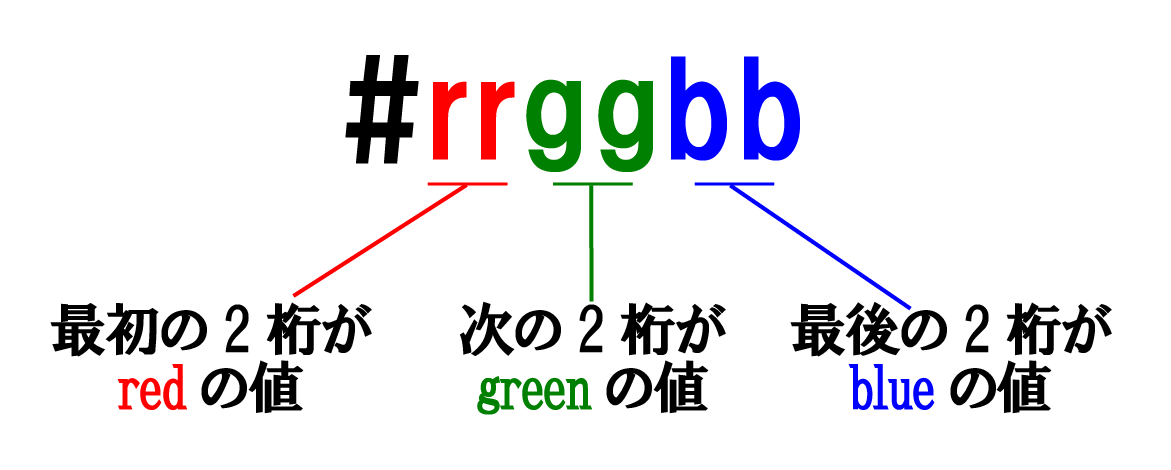
カラーコードの#の後の6桁の数値は2桁区切りで意味がある。

上図のように
- 最初の2桁がred(赤色)の値
- 次の2桁がgreen(緑色)の値
- 最後の2桁がblue(青色)の値
を表している。
だから、カラーコードで赤色を表す場合は
赤色:#FF0000
と最初の2桁がMaxのFで、その後が0になる。
私は基本のカラーのコードと、この6桁の数字の意味がわかるだけでだいぶ覚えやすくなったので是非参考にしてみて欲しい。



