
今回は背景画像の繰り返しを止める方法について
背景に画像とかイラストを設定したい時がある。
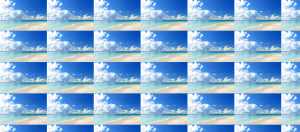
設置方法はbackground-imageプロパティを使うのだが、それだけだと↓のようになってしまうことがよくある。
CSS
1 2 3 4 | body{ background-image: url(images/test.jpg); background-size: 200px;/*背景画像の大きさを調整*/ } |
表示結果

これはこれで綺麗なのだが、
「繰り返さずに1枚が画像だけを表示させたいのに、、、」
という時がCSSを勉強したての頃はよくあった。
こういう時に便利なのが、background-repeat:no-repeat だ。
- background-repeat(背景の繰り返し):no-repeat(繰り返さない)
という意味だから、覚えやすい。
背景画像の繰り返しを止める場合は以下のように記述すればいい。
CSS
1 2 3 4 5 | body{ background-image: url(images/test.jpg); background-size: 200px;/*背景画像の大きさを調整*/ background-repeat:no-repeat;/*背景画像の繰り返しを止める*/ } |
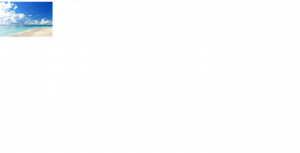
表示結果

このように背景画像の繰り返しが止まる。
非常に便利なので覚えておきたい。





