
floatプロパティを使って、画像の横に文章を回り込ませたはいいけど、
「画像と文章がくっついて見づらい、、、」
という時が多々ある。
そういう時はmarginを使って、画像と文章の間にすき間を空ければいいことを学んだ。
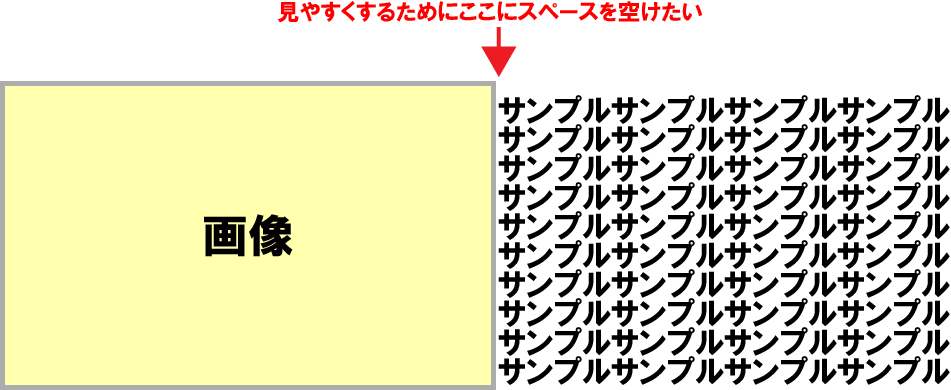
例えば、下記のように指定し、画像を左側に配置して、文章を右側に回り込ませたとする。
1 2 3 | img { float:left; } |

すると、上図のように画像と文章がくっついてしまい、文章が読みにくい。
この問題を解消し、画像と文章にすき間を空けるために、floatプロパティを設定したセレクタにmarginプロパティを設定するのだ。
※ちなみにセレクタとはHTMLのタグとかclass="~"とかid="~"というものだ。
そのため、先ほどのコードににmarginプロパティを追加すればOKってことだ。
【修正前】
1 2 3 | img { float:left; } |
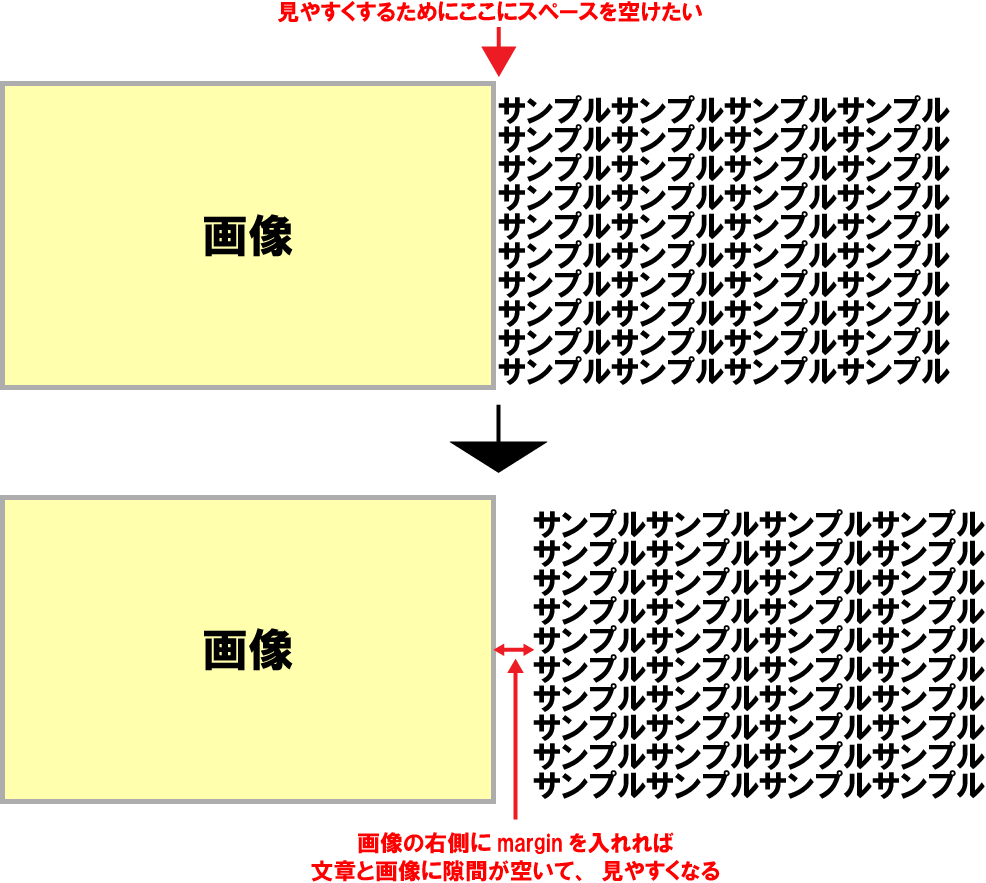
画像の右隣にテキストがあるから、画像の右側に余白を作れればいい。
そのため、下記のように指定する。
【修正後】
1 2 3 4 | img { float:left; margin-right:10px; } |

画像とテキストの間が余白が追加されたことがお分かりいただけると思う。
余白の大きさは「margin-right:10px;」の部分で調整しているので、もっと隙間を広げたければ、30pxと数値を大きくすればいいのだ。
全然難しいことじゃなかったけど、知らない時は途方もないことに感じてしまっていた(笑)




