
CSSの記述をしていて、「画像の横に文章を回り込ませたい!」という時は多い。
そういう時はfloatプロパティを使えばいい。
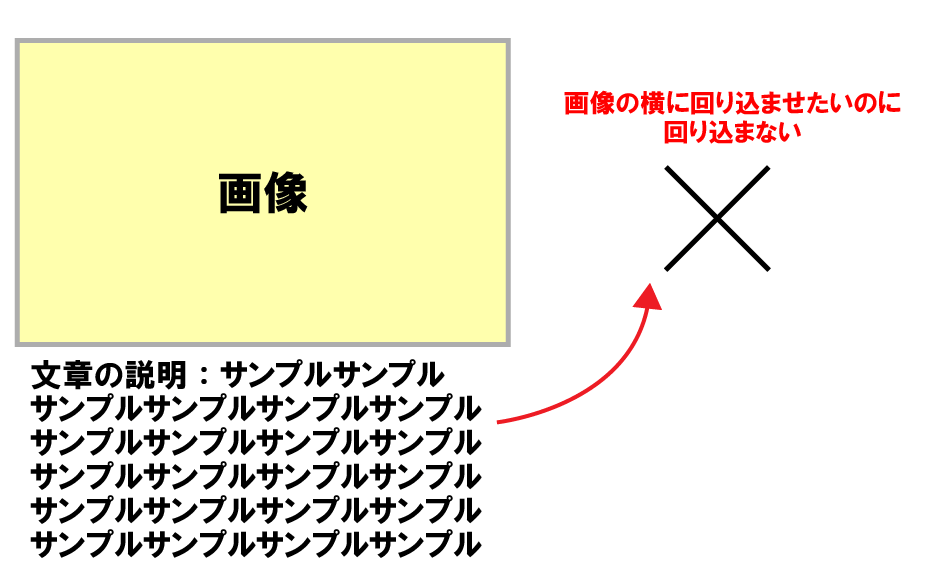
単純にHTMLで下記のように記述するだけでは文章は画像の下に配置される。
1 | <img src="sampleImage" alt="サンプル画像"> |
そのため、画像の横にスペースがあっても、回り込めない。

それを回り込ませるためには、floatプロパティを使って、
【CSS】
1 2 3 | img{ float: left; }</code>と記述する。 |
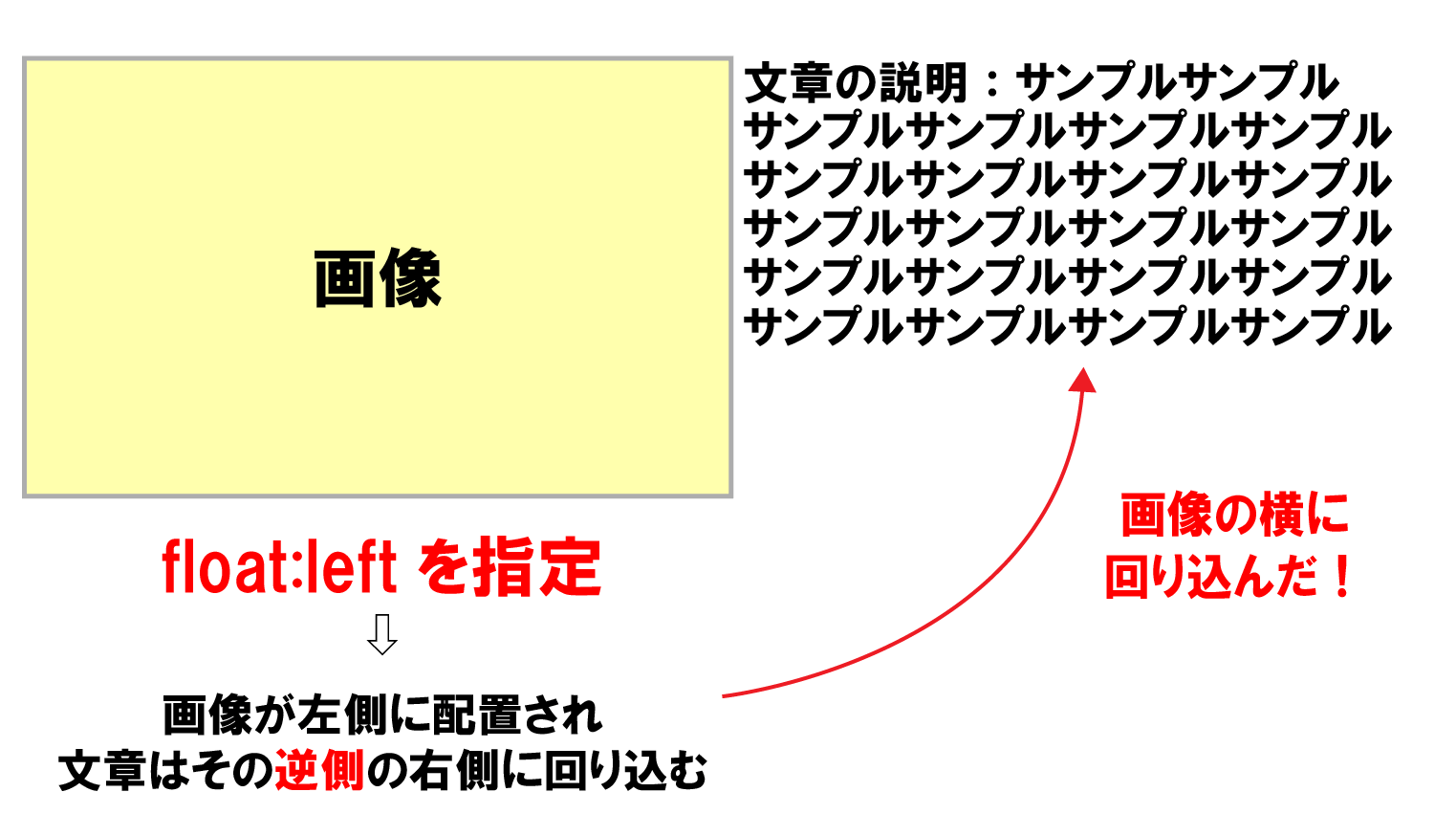
float: left は「画像を左側に配置して、その反対側(右側)に文章を回り込ませますよ。」という指定だ。
上記を指定すると下図のように文章が画像の右側に回り込む。

回り込む文章は、配置される画像の位置の反対側!
1 2 3 | img{ float:left; } |
上記指定の場合、画像が左に配置されて、文章は右に回り込む。
floatプロパティには他にも下記設定があるので覚えておきたい。
- float:right:画像を右に配置して、文章を左側に回り込ませる
- float:none:回り込みさせない(初期値はこれだから、普通は回り込まない)
関連記事はこちら!



