![【CSS】[ ] の意味とは!?特定の属性を持つ要素にスタイルを適用させたい時に使おう](https://programmingnote.jp/wp-content/uploads/2021/01/CSSアイキャッチ.png)
CSSのコードを見ていて、
1 2 3 4 | audio:not([controls]) { display: none; height: 0 } |
とか
1 2 3 | [hidden] { display: none } |
というコードを見るのだが
「いったい、[~]という感じで[ ]で囲うことで何を意味しているんだ?」
と疑問に思っていた。
「CSSの[ ]ってどんな意味?」
と調べても、なかなか疑問を直接解消してくれる記事に出会えなかったので、理解したことを整理したいと思う。
[ ]は「特定の属性を持つ要素に適用する」という意味
CSSにおける[]は
「HTMLにおいて特定の属性を持つ要素に適用する」
という意味だ。
HTMLにおいて特定の属性を持つ要素というのは、例えば
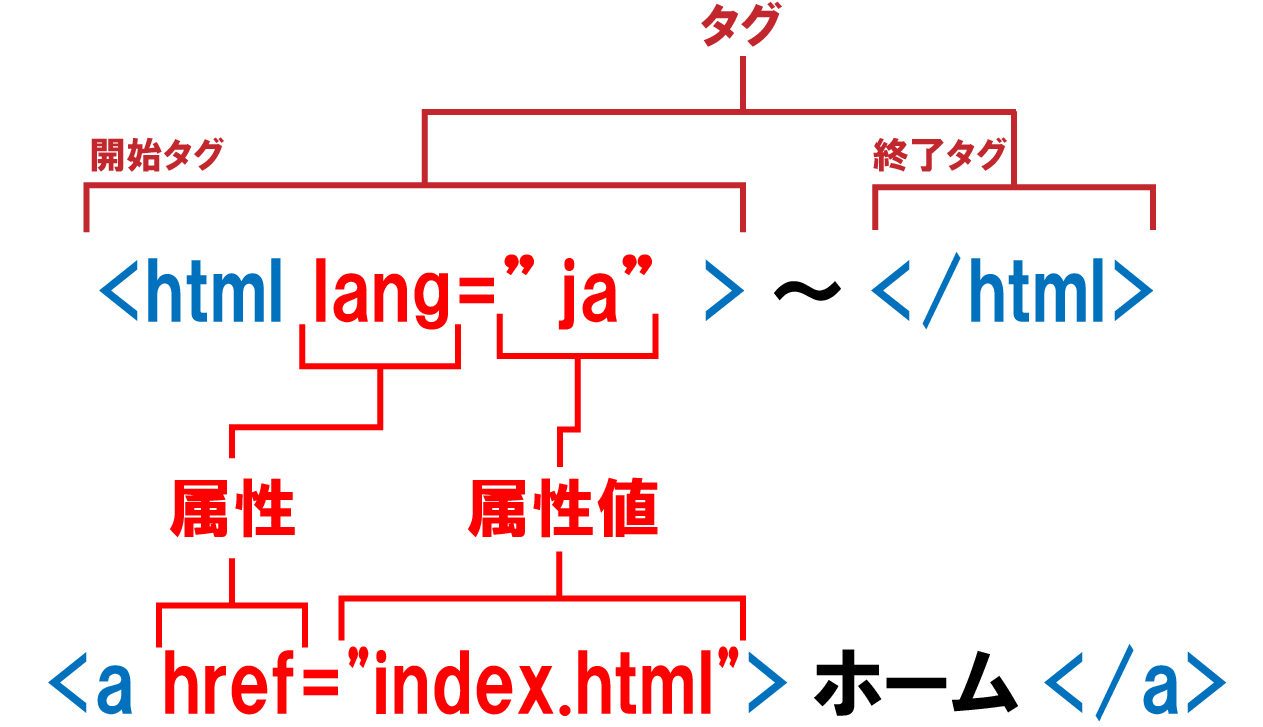
1 2 3 | <html lang="ja"> ~ </html> |
1 | <a href="index.html">ホーム</a> |
という感じで記述されている要素のことだ。
ちなみに要素は<html>~</html>や<a>~</a>のことを指している
※詳しくは【HTML】タグってなに!?要素との違いとは?を参考にして欲しい
そして、属性はどれかというと
「lang="ja"」や「href="index.html"」
の部分を指す。

ただ、そもそも
「属性??これの意味がわからん、、、」
となる人も多いのではないだろうか?
私はそうだった(笑)
HTMLにおける属性とは?
HTMLにおける属性の意味とは
「要素に性質を追加する」
と考えておくと良いと思う。
先程の例でいえば
1 | <html lang="ja"> |
「html内の言語は日本語です。」
という意味です。
1 | <a href="index.html">ホーム</a> |
「リンクの行き先はindex.htmlです。」
という感じの意味だ。
要素(<html>~</html>や<a>~</a>)に属性を追加した場合
「〇〇の△△は××です。」
という感じで訳すとわかりやすい。
- △△=属性
- ××=属性値
と考えると個人的にはわかりやすかった。
[ ]で特定の属性を持つ要素にだけスタイルを適用
HTMLの属性がなんとなくわかったところで、ようやく本題に戻る。
CSSにおいて「title属性を持ったp要素だけ文字色を赤色にしたい!」という時に便利なのが[ ]での指定なのだ。
title属性を追加したp要素とないも追加していないp要素を用意する
1 2 3 | 【HTML】 <p title="赤">title属性あり</p> <p>title属性なし</p> |
1 2 3 4 | 【CSS】 p[title]{ color: red; } |
CSSで上記のように指定すると下記のようにtitle属性が入っているp要素(<p>~</p>のこと)だけが文字色が赤に変わる。
title属性なし
正直まだまだ初心者レベルの私ではこういったCSSの指定を自分では使ったことがないのだが(笑)、知っておくとコードを修正する時に役に立つ。