今回は文章の背景に画像を入れたい場合について。
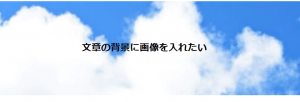
下記写真のように文章の背景に画像を入れたいことがよくある。

HTMLにimgタグで画像を挿入すれば、文章を左右どちらかに回り込ませることは出来る。
しかし、それでは文章の背景には写真を入れることが出来ないのだ。
ではどうすればいいかというと、背景に写真を組み込みたい場合は、CSSのbackground-imageを使えばいい。
使い方は
background-image:url(写真の保管場所);
とurlの後に、背景にしたい写真の保管場所を記載すればOK。
写真の保管場所は例えば、imagesフォルダ内にtest.jpgが入っている場合は下記のハイライトされている部分のように記述すればOK。
詳しくは【HTML】絶対パスと相対パスって何が違うの?を参考にして欲しい。
CSS(記載例)
1 2 3 4 5 6 7 8 | .wrap{ width:500px; min-height:100%; margin-left:auto; margin-right:auto; background-image: url(images/test.jpg); padding:50px; } |
背景に画像を入れるのは頻繁に使うので、サクッと使えるようになっておきたいものだ。