
表づくりに欠かせないのが「table」要素。
この「table」要素に「tr」「th」「td」の3つの要素を組み合わせて表を作るのだが、この3つが本当に紛らわしい。
この3つの要素(<th>~</th>までのひとかたまりを指す)は会社のサイト管理を任されてからずっと整理できず、使い方が怪しかった。
私がなんとかこの3つを理解できたのは、
- 「要素名が何の略なのか?」を知ったこと。
- 図解で整理したこと
この2つが非常に大きい。
今回は「tr」「th」「td」の違いを備忘録として記録しておく。
「tr」「th」「td」は何の略なのか?
まずこの3つの要素を区別するには、
「それぞれの要素名(tr,th,td)が何の略なのか?」
を理解することがカギだ。
「tr」は「Table Row」の略
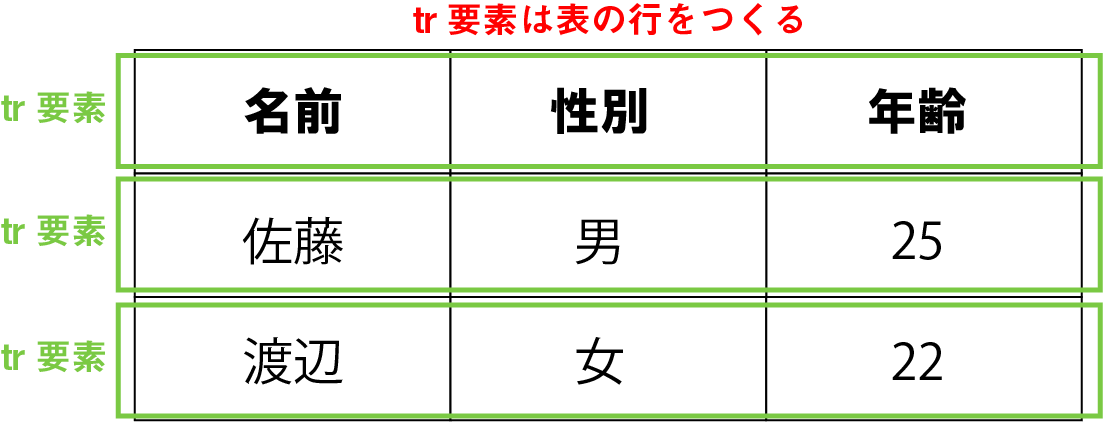
tr要素は「Table Row」の略だ。
それぞれの単語を日本語に訳すと
- Table=「表」
- Row=「行」
だから、Table Row=「表の行」という意味だ。
ここまでわかれば、tr要素で表の行を作ることが出来るとわかるだろう。

「th」は「Table Header」の略
th要素は「Table Header」の略だ。
それぞれの単語を日本語に訳すと
- Table=「表」
- Header=「見出し」
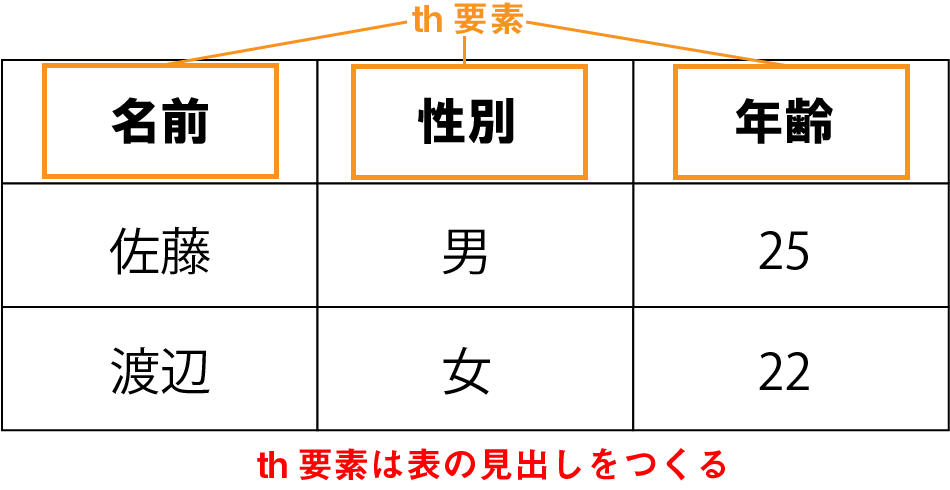
だから、Table Header=「表の見出し」という意味だ。

上図のように
- 「佐藤、鈴木」は名前というカテゴリー
- 「男」「女」は性別というカテゴリー
- 「22」「25」は年齢というカテゴリー
に含まれる。
th要素は1つ1つのセルデータの題名みたいなイメージを持つと良いだろう。
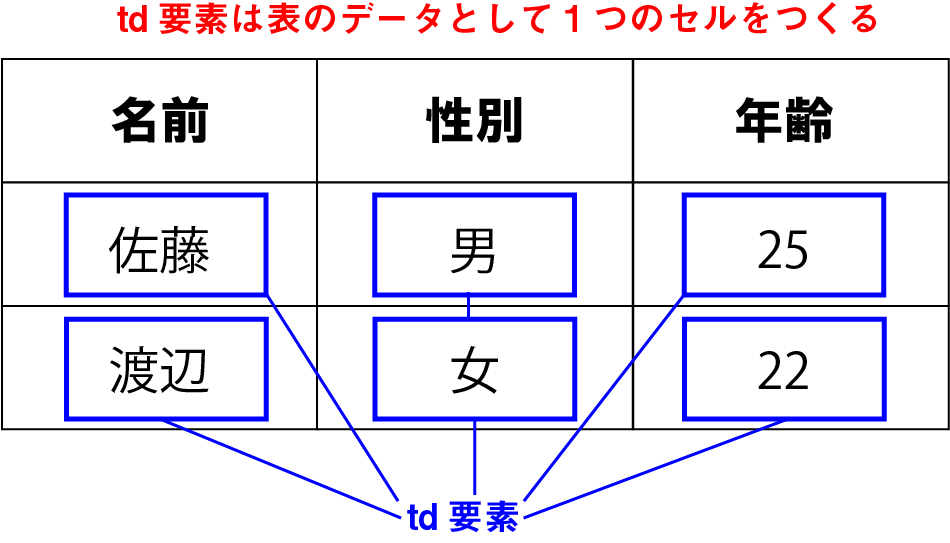
「td」は「Table Data」の略
td要素は「Table Data」の略だ。
それぞれの単語を日本語に訳すと
- Table=「表」
- Data=「データ・情報」
だから、Table Data=「表のデータ(情報)」という意味だ。
th要素は表の見出しを作っていた。
td要素はその見出しに含まれるデータを表示する、とイメージするのがおすすめだ。
「名前」というth要素の下に「佐藤」「渡辺」というtd要素が追加され、表が作るイメージを持つとわかりやすくなる。

まとめ
最後に整理すると、
- tr要素=「Table Row」の略で「表の行」を作る
- th要素=「Table Header」の略で「表の見出し」を作る
- td要素=「Table Data」の略で「表のデータ」を作る
上記3つの要素にはこのような違いがある。
まずは
「各要素の名称がどんな略なのか?」
を理解し、その後に図で整理すると非常にわかりやすくなる。
是非試してみて欲しい。
関連記事はこちら
![【CSS】[ ] の意味とは!?特定の属性を持つ要素にスタイルを適用させたい時に使おう](https://programmingnote.jp/wp-content/uploads/2021/01/CSSアイキャッチ-300x169.png)